css中border-style属性有什么作用
1、新建一个html文件,命名为test.html,用于讲解css中border-style属性有什么作用。
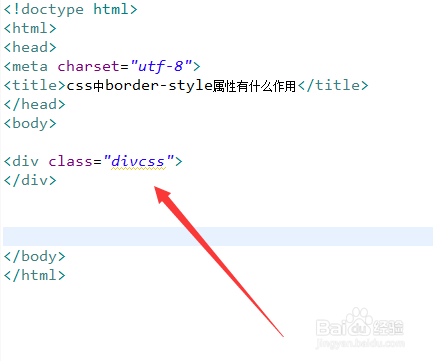
2、在test.html文件内,使用div创建一个模块,用于测试。
3、在test.html文件内,设置div的class属性为divcss。
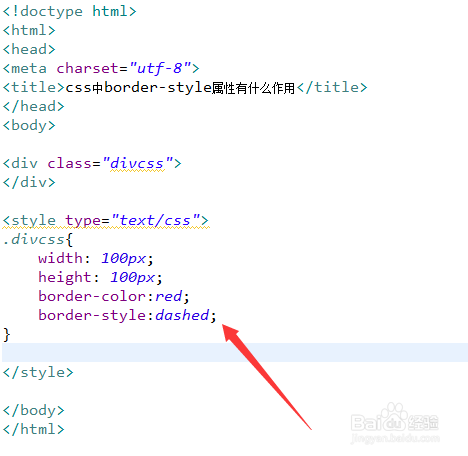
4、在css标签内,通过class设置div的样式,定义它的宽度为100px,高度为100px。
5、在css标签内,再使用border-color属性设置边框的颜色为红色,同时使用border-style属性设置边框的线型为虚线。
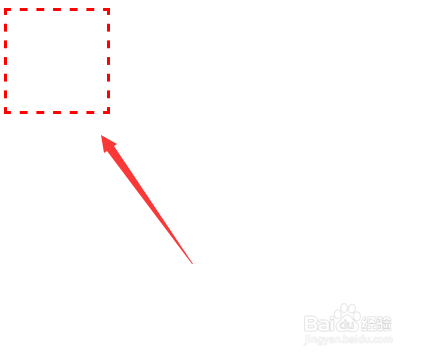
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:50
阅读量:90
阅读量:42
阅读量:28