通过layui滑动块实现控制图片放大缩小功能!
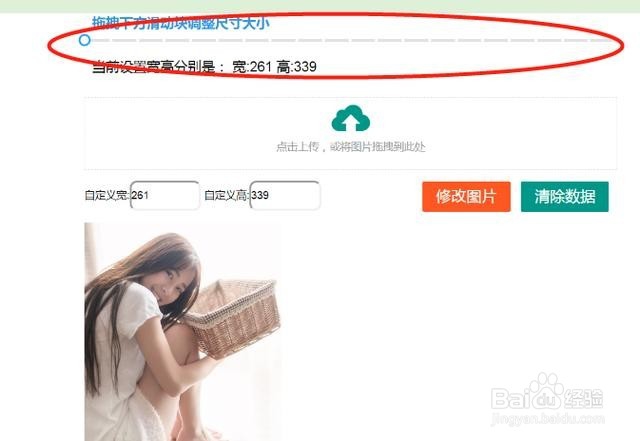
1、先看效果图
2、第一步:html 代码:创建滑块 <div id="slideys" class="demo-slider"></div>
3、第二部:javascript 代码var ysw = 0; //记录图片原始宽度var y衡痕贤伎sh = 0; //记录图片原始高度layui.use('slider', function(){ var $ = layui.$ ,slider = layui.slider; slider.render({ elem: '#slideys' ,value: 0 //初始值 ,theme: '#1E9FFF' ,step: 1 //步长 ,min: -10 //最小值 ,max: 10 //最大值 ,showstep: true //开启间隔点 ,change: function(value){ if(ysw ==0 || ysh == 0){ return; } var pjw = ysw/20; var pjh = ysh/20; var img = $("#dximg"); //图片ID if(img!=null){ var w = Math.round(ysw+(pjw*value)); var h = Math.round(ysh+(pjh*value)); $(img).css("width", w ); $(img).css("height", h ); } } }); });
4、目前此功能已经被做到我的工具网去了如下图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:27
阅读量:83
阅读量:84
阅读量:71