js获取元素的方法
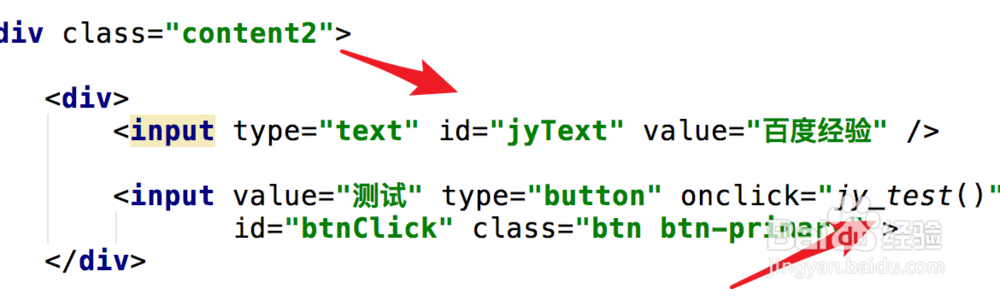
1、使用js来获取元素,很简单的,我们先写上html代码,如图一个输入框控件和一个按钮。要注意的是我们为输入框控件添加了一个id属性,为按钮添加了onclick事件。
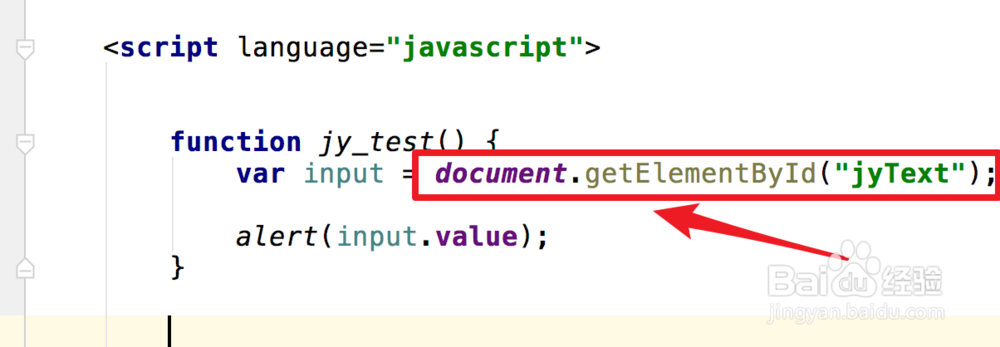
2、在事件调用的方法里,我们用document.getElementById("jyText")来获取到这个输入框元素,括号里的参数就是这个元素的id了。然后通过alert方法来弹出输入框的值。
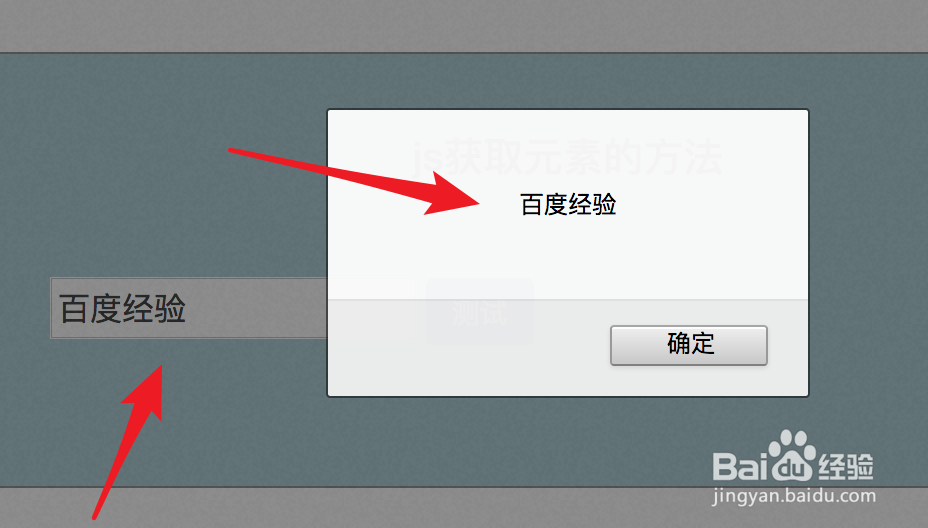
3、运行页面,只要看到二个元素,输入框里的值是‘百度经验’,我们点击一下按钮。
4、可以看到在弹出框里显示出了正确的值。
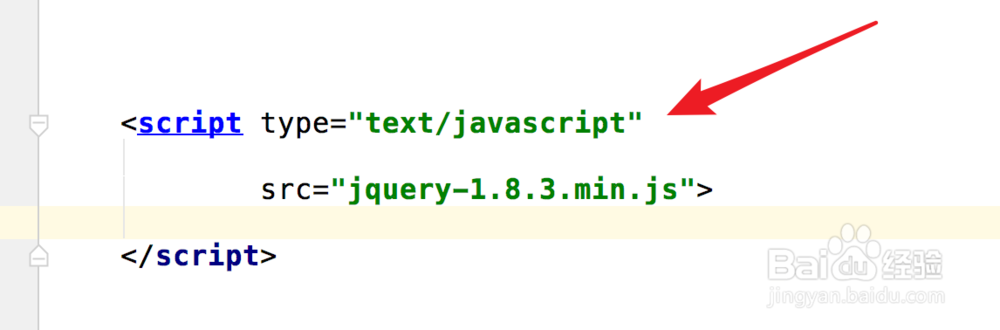
5、为了更方便的操作dom元素,我们还可以使用js的一些插件库来操作,比如jquery就是一个很多人在使用的插件库,我们先引入这个脚本文件。
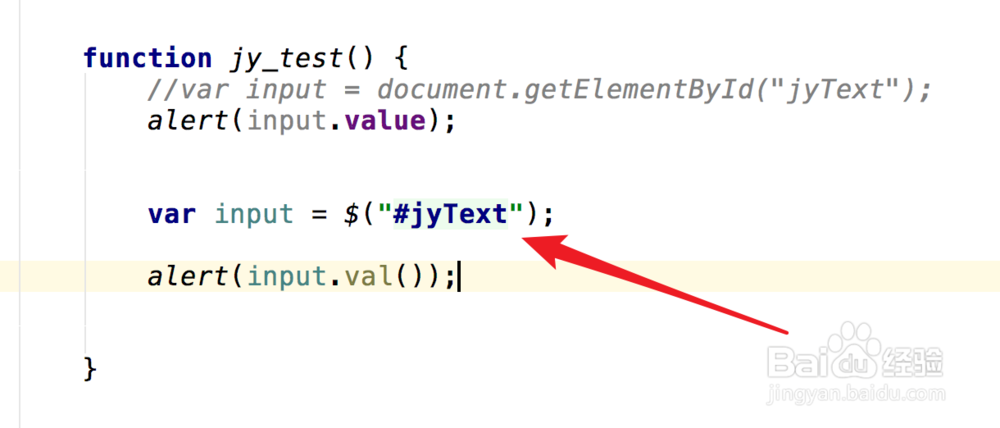
6、要获取到元素,我们可以使用$("#jyText")的方法来获取,括号中的参数也是元素的id,所不同的是我们要在id前加上一个井号#,表明后面的是一个id。
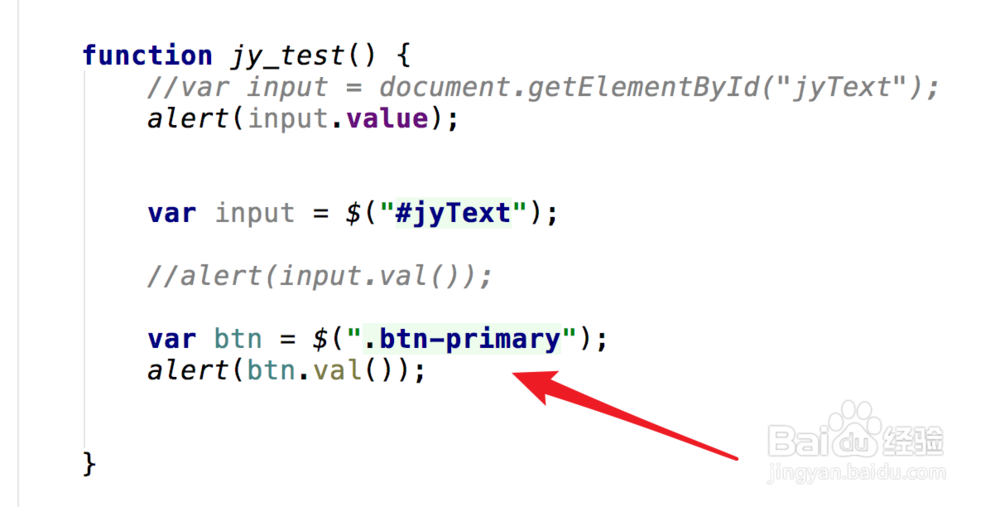
7、通过通过id调用,我们还可以通过样式名来调用。$(".btn-primary"),括号里的参数就是这个元素的其中一个样式砘捃坑聒名称,但要注意的是前面要加一个点号(.),来表明后面的是样式名称,而不是id。
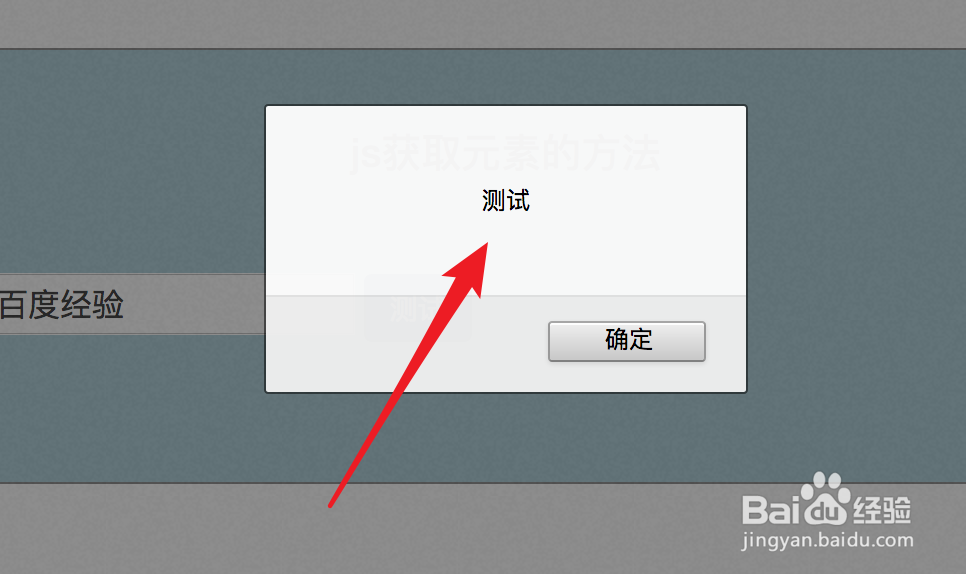
8、刷新页面,再次点击按钮,我们可以看到能正确获取到这个元素的value值。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:37
阅读量:87
阅读量:74
阅读量:68