css如何让表格向下移动
1、新建一个html文件,命名为test.html,用于讲解css如何让表格向下移动。
2、在test.html文件中,创建一个表格,用于测试。
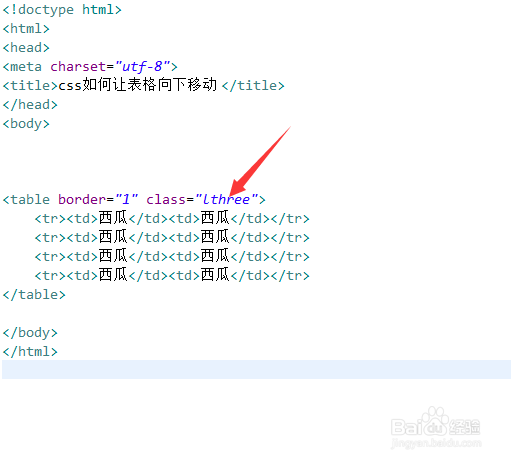
3、在test.html文件中,设置table标签的class属性为lthree。
4、在css标签内,通过class定义表格的样式 ,定义它的宽度为280px。
5、在css标签内,使用margin-top属性让表格向下移动120px。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:56
阅读量:66
阅读量:50
阅读量:81
阅读量:61