用js如何实现点击按钮弹出一个选择路径的对话框
1、在文件夹中创建一个html文件“test”。
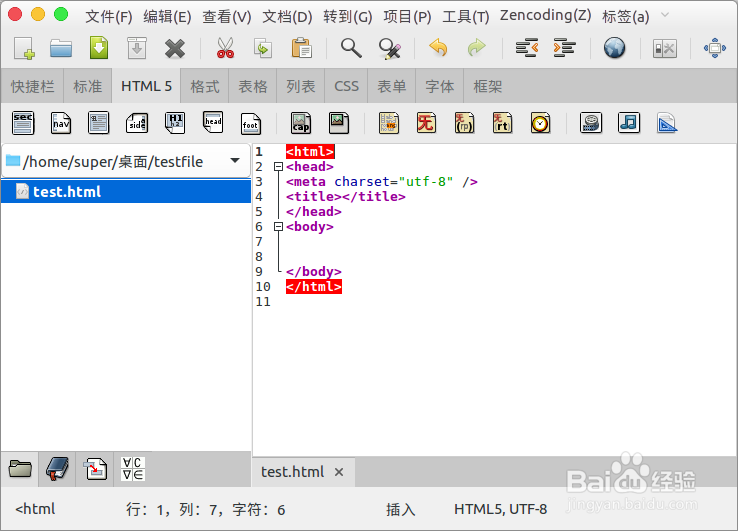
2、在test文件中添加一个html的框架。
3、添加两个input,一个是button,一个是file把坡纠课柩id设置为“open”style类型设置为“display:none”不显示。
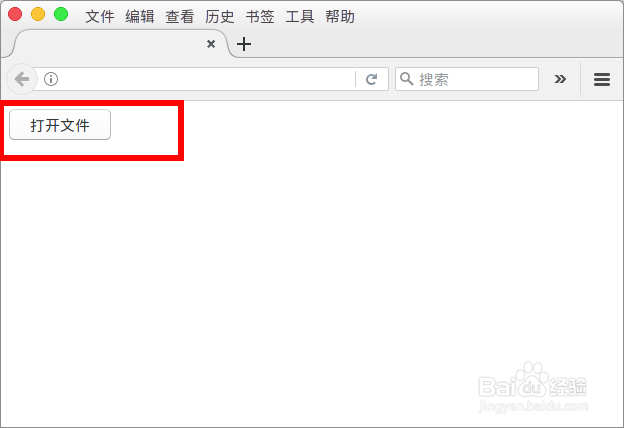
4、打开后我们发现只显示这一个“打开文件”按钮。
5、现在我们给button添加onclick事件,调用openfile触发id为“open”的file。
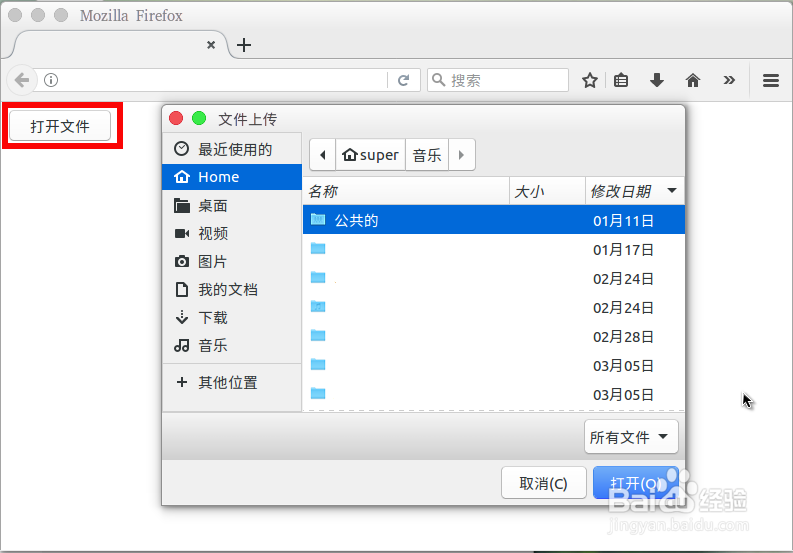
6、现在我们在浏览器中点击“打开文件”文件按钮就会弹出选择文件路径对话框。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:76
阅读量:87
阅读量:65
阅读量:39
阅读量:27