如何使用HTML5制作视频播放器
1、打开webstorm编辑器
2、创建一个HTML5文件,命名为html5video.html
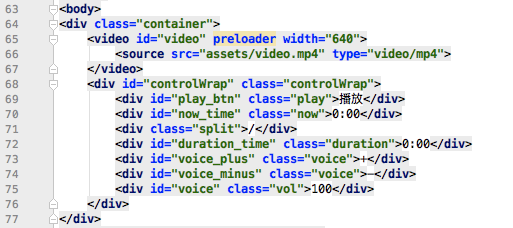
3、编写html代码和css代码,建立基本的页面布局
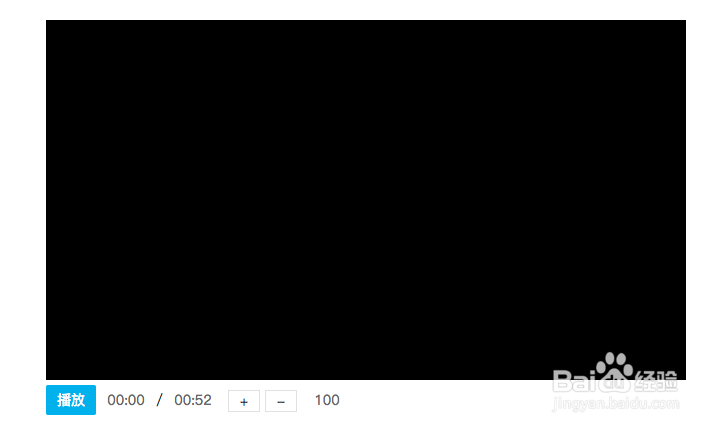
4、展示的效果如下
5、编写JavaScript代码,增加 播放/暂停 视频功能
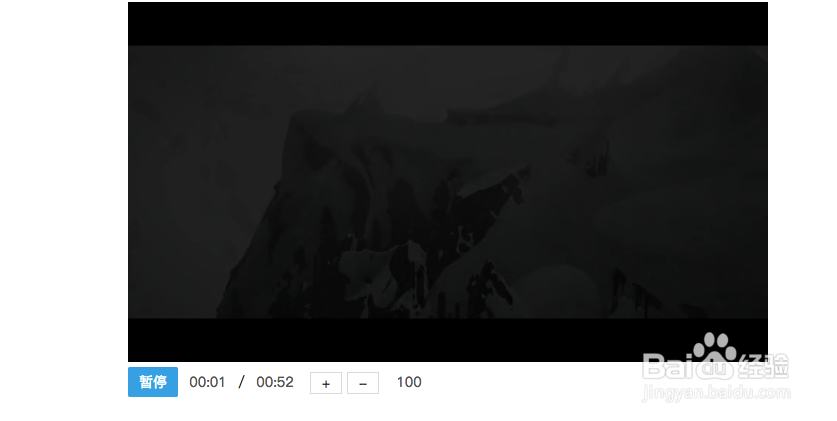
6、实现播放视频和暂停视频的效果如下
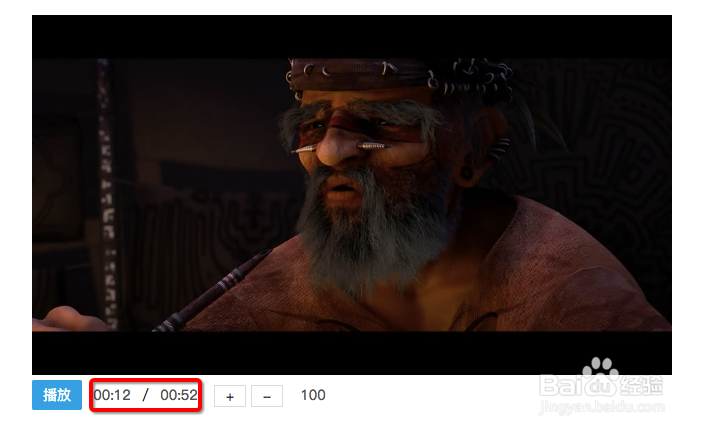
7、编写时间进度的JavaScript代码
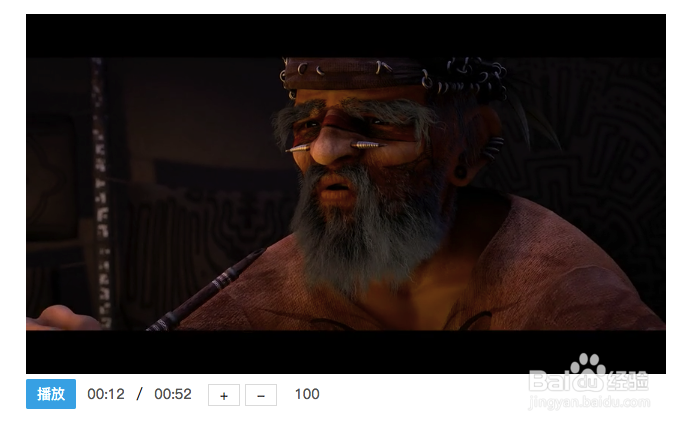
8、效果如下图:
9、编写音量增加的JavaScript代码
10、最终效果如下
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:57
阅读量:24
阅读量:26
阅读量:36