jquery如何实现点击按钮跳转页面
1、新建一个html文件,命名为test.html,用于讲解jquery如何实现点击按钮跳转页面。

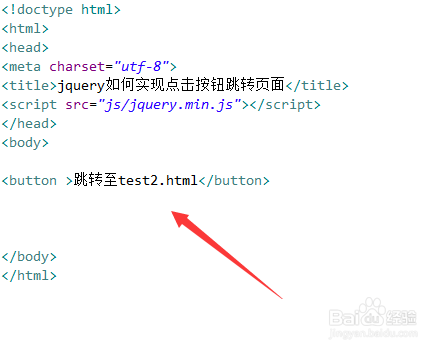
2、在test.html文件内,使用button标签创建一个按钮,用于点击跳转。

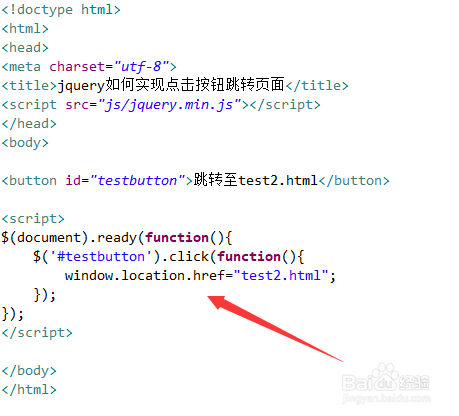
3、在test.html文件内,设置button标签的id为testbutton,用于下面获得button对象。

4、在js标签内,通过ready()方法在页面加载完成时,执行function方法。

5、在function方法内,通过id获得button对象,给它绑定click点击事件,当按钮被点击时,使用window.location.href实现页面的跳转。

6、在浏览器打开test.html文件,点击按钮,查看结果。


1、使用button标签创建一个按钮,设置button标签的id为testbutton。
2、在js中,通过id获得button对象,给它绑定click点击事件,当按钮被点击时,使用window.location.href实现页面的跳转。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:29
阅读量:185
阅读量:40
阅读量:167
阅读量:107