js怎么做点击一个图片弹出一个层的效果?
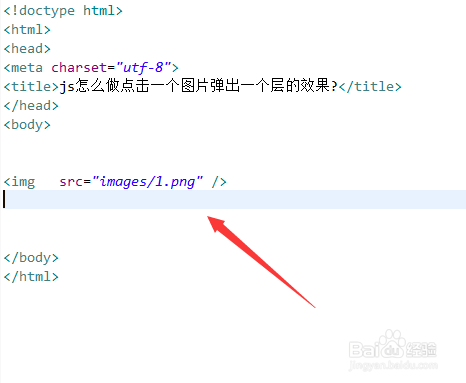
1、新建一个html文件,命名为test.html,用于讲解js怎么做点击一个图片弹出一个层的效果。
2、在test.html文件中,使用img标签创建一张图片,用于测试。
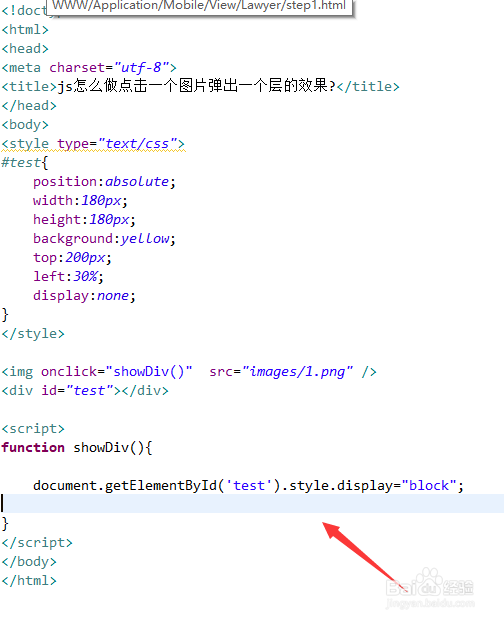
3、在test.html文件中,使用div创建一个层,并设置div的css样式,其中,捂执涡扔使用将其display属性设置为none,让div隐藏不可见。
4、在test.html文件中,给img标签绑定onclick点击事件,当图片被点击时,执行showDiv()函数。
5、在showDiv()函数中,通过id获得div对象,将其display属性设置为block,将div层显示出来,实现点击图片弹出一个层的效果。
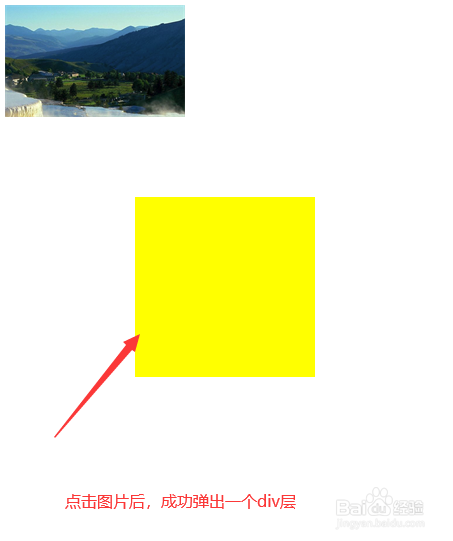
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:23
阅读量:56
阅读量:23
阅读量:81