如何在css设置div在屏幕中央
1、新建一个html文件,命名为test.html,用于讲解如何在css设置div在屏幕中央。
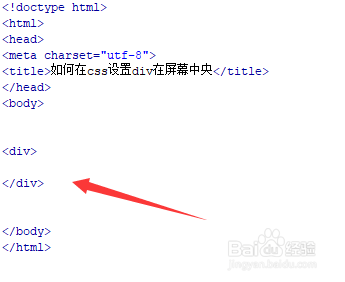
2、在test.html文件内,使用div标签创建一个模块,用于测试。
3、在test.html文件内,给div标签添加一个id属性bbb,主要用于下面通过该id设置css样式。
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css标签内,通过id(bbb)设置div的样式,定义div的宽度和高度为200px,背景颜色为红色,同时将margin属性设置为"0 auto",用于让div左右两边自动取距离,实现居中显示。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:35
阅读量:79
阅读量:78
阅读量:20