网站建设中如何使用CSS+DIV布局网页
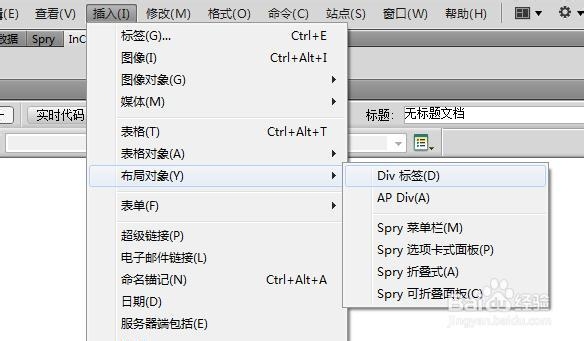
1、一、选择“div标签”命令打开dreamweaver,新建网页并保存为“die.html”,选择【插入】【布局对象】【div标签】命令,打开“div标签”对话框。
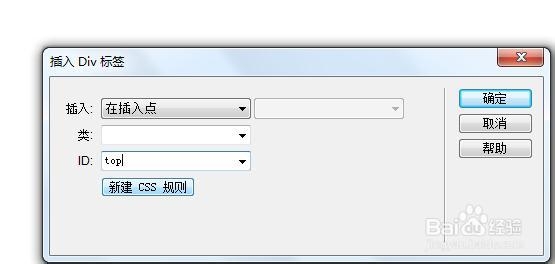
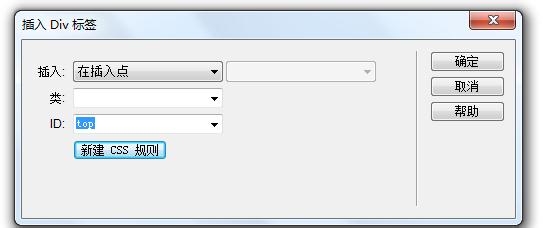
2、二、输入div标签名称1、在“ID”列表框中选择“top”2、单击“新建css规则”按钮准备进行css规则定义
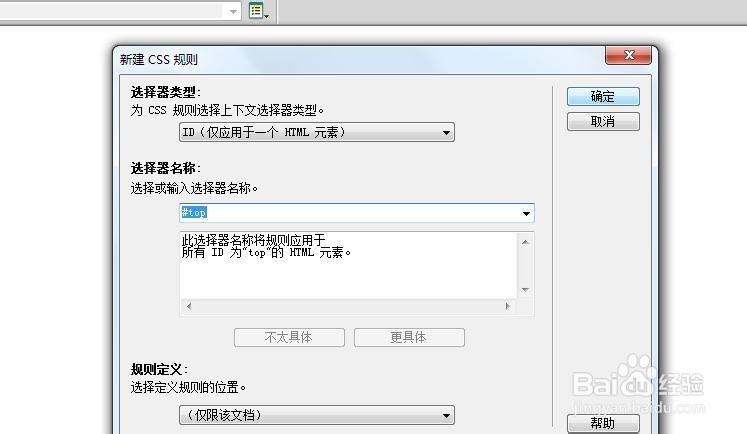
3、三、新建css规则在打开的对话框中保持默认设置,单击“确定”按钮进行css规则新建。
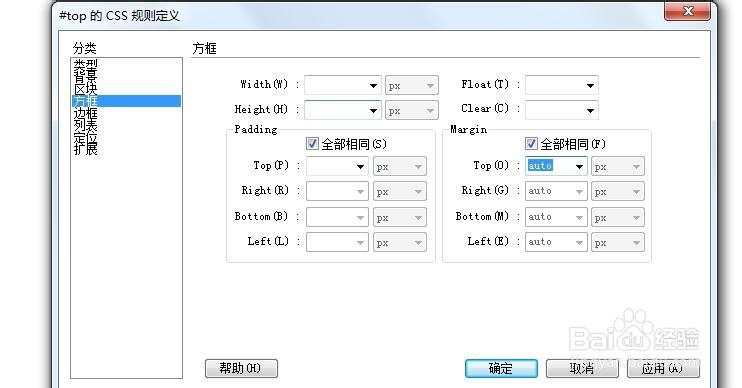
4、四、设置属性1、在“分类”列表框中选择“方框”选项。2、在窗口右侧进行css规则定义,其中margin值的设置非常重要,“l髫潋啜缅eft”及“right”为auto,则可让div页面水平居中。3、单击“确定”按钮。
5、五、创建div按钮返回“插入div标签”,单对话框,单击“确定”按钮,完成div标签的插入
6、六、查看创建的div将鼠标光标定位在div,即可想编辑普通网页一样完成文本的编辑及图像等内容的添加。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:94
阅读量:40
阅读量:34
阅读量:96
阅读量:81