bootstrap如何制作鼠标悬停表格行变色的效果
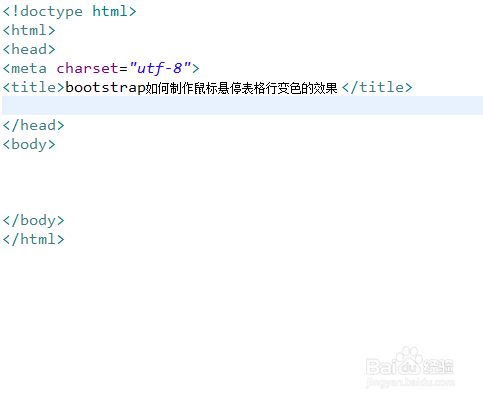
1、新建一个html文件,命名为test.html,用于讲解bootstrap如何制作鼠标悬停表格行变色的效果。
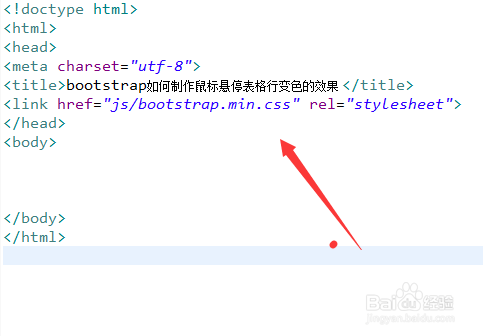
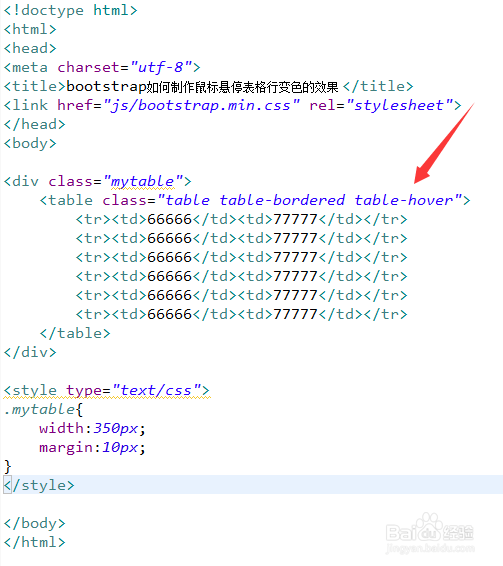
2、在test.html文件内,使用link标签加载bootstrap.min.css样式文件。
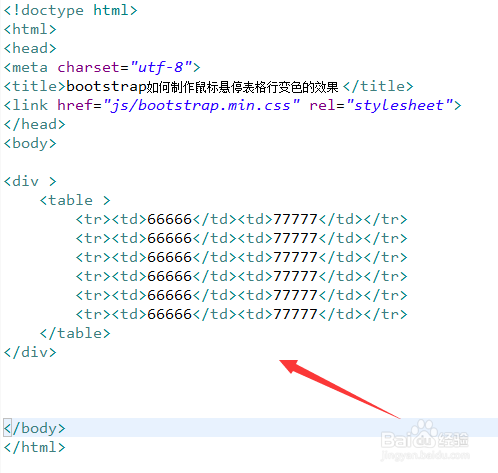
3、在test.html文件内,在div内,使用table标签创建一个表格。
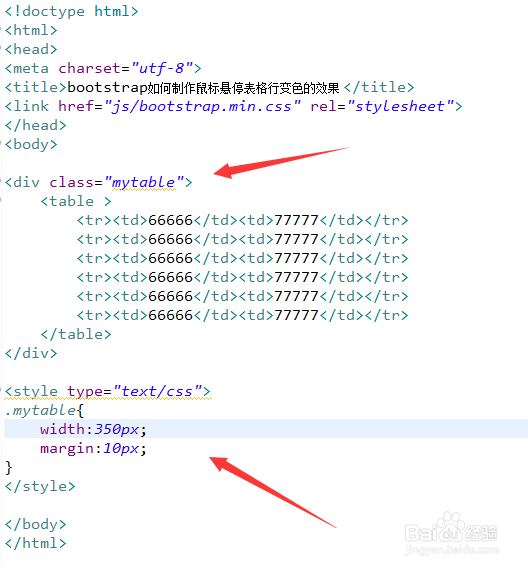
4、在test.html文件内,给div添加class属性,并通过该属性定义div的样式,设置它的宽度为350px,外边距为10px。
5、在table标签内,给它添加table类名,实现表格样式的添加,再添加table-水瑞侮瑜bordered类名,显示表格边框,最后,添加table-hover类名,实现鼠标悬停表格行变色的效果。
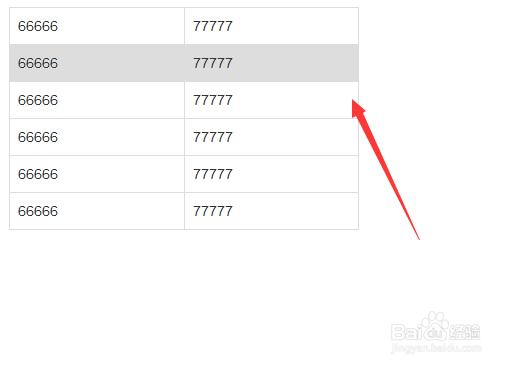
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:91
阅读量:72
阅读量:38
阅读量:94