onchange()事件不触发 不起作用
1、新建HTML文件,定义表单域,表单是与用户交互的重要途径。
2、在表单域内,定义一个<input>标签,用于onchange()事件示麻质跹礼例代码:<input type=媪青怍牙"text" name="funonc" id="funonc" onchange="fun()">
3、使用JS,定义onchage()事件的触发函数fun()示例代码:<script> 酆璁冻嘌functio荏鱿胫协n fun(){ var obj=document.getElementById("funonc"); obj.value="当光标离开INPUT输入域时,显示此语句!"; }</script>
4、保存文件并在浏览器预览效果,请对比:输入时 和 离开后
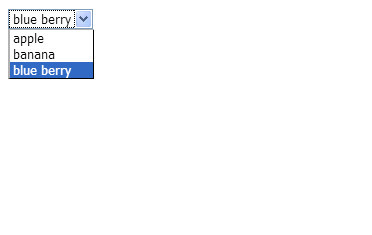
5、在表单域内定义一个<select>标签,并定义JS函数fun()示例代艨位雅剖码:<for罪焐芡拂m action=""> <select name="funonc" id="funonc" onchange="fun()"> <option value="apple">apple </option> <option value="banana">banana </option> <option value="blue berry">blue berry</option> </select></form><script> function fun(){ var obj=document.getElementById("funonc"); alert("你即将订购: "+obj.value); } </script>
6、保存文件,并运行预览
7、<textarea>标签的方法与示例中的<input type="text">类似,不再赘述