如何使用vue.js函数方法给对象属性进行赋值显示
1、第一步,在新建的Web项目中,引入vue.js文件并修改title标签内内容,如下图所示:
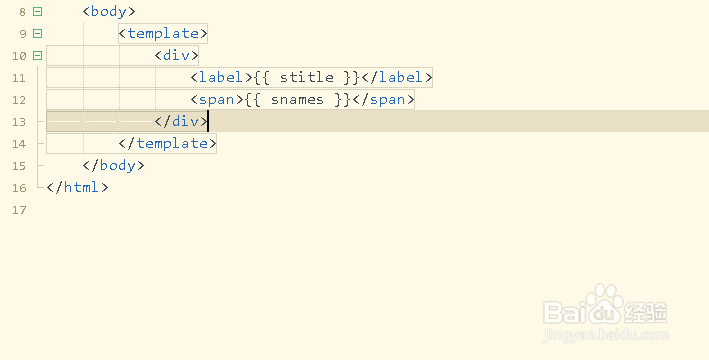
2、第二步,在<body></body>标签中,插入<template></template>,并插入<label>和<span>,如下图所示:
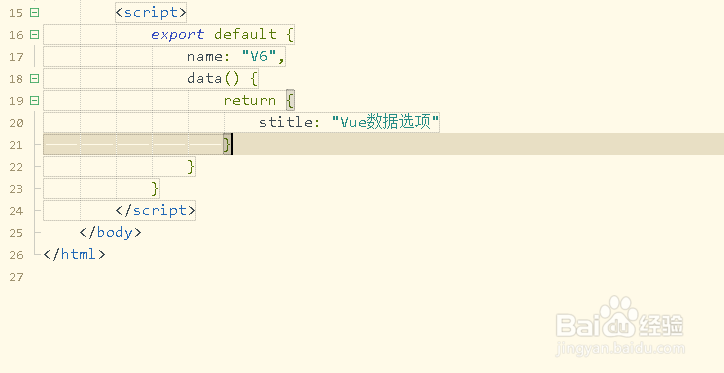
3、第三步,使用export default,给vue对象进行实例化,给stitle赋初值,如下图所示:
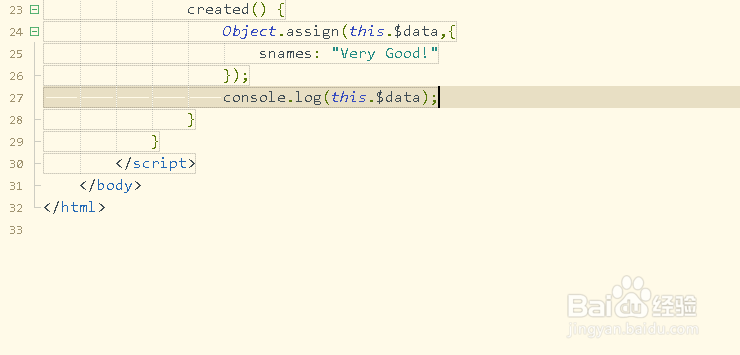
4、第四步,调用created()函数,并使用Object.assign()方法,给对象中的snames赋值,如下图所示:
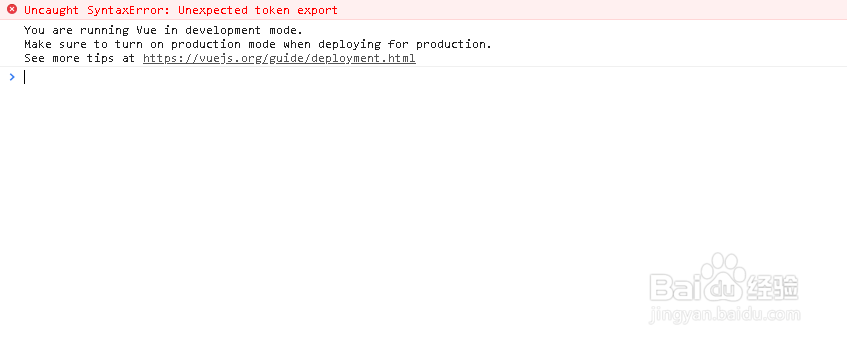
5、第五步,保存代码并打开浏览器控制台,查看打印结果,发现出现了语法错误,如下图所示:
6、第六步,修改代码并在data中添加对象obj,然后在mounted()中给obj对象属性重新赋值,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:96
阅读量:69
阅读量:57
阅读量:93
阅读量:64