css如何将背景图从上往下平铺显示
1、新建一个html文件,命名为test.html,用于讲解css如何将背景图从上往下平铺显示。
2、在test.html文件内,使用div标签创建一个模块,用于测试。
3、在test.html文件内,设置div标签的class属性为bgimg。
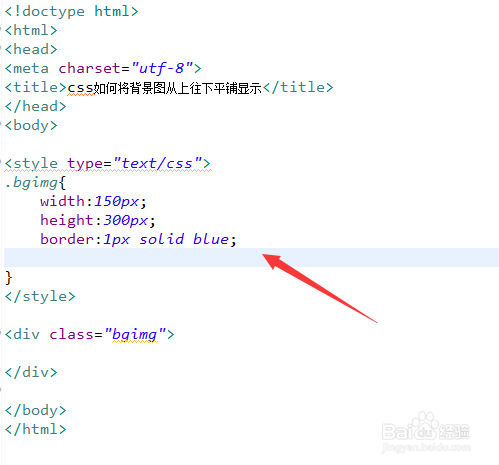
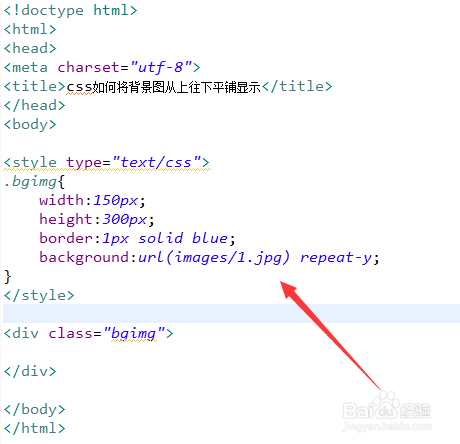
4、在css标签内,通过class设置div的样式,定义它的宽度为150px,高度为300px,边框为1px蓝色边框。
5、在css标签内,再使用background属性设置div的背景图为1.jpg,并使用repeat-y设置背景图从上往下平铺。
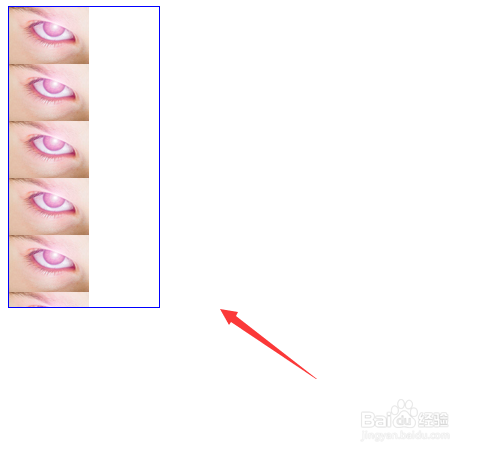
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:58
阅读量:65
阅读量:77
阅读量:37