css如何使用:first-child选择器设置元素的样式
1、新建一个html文件,命名为test.html,用于讲解css如何使用:first-child选择器设置元素的样式。
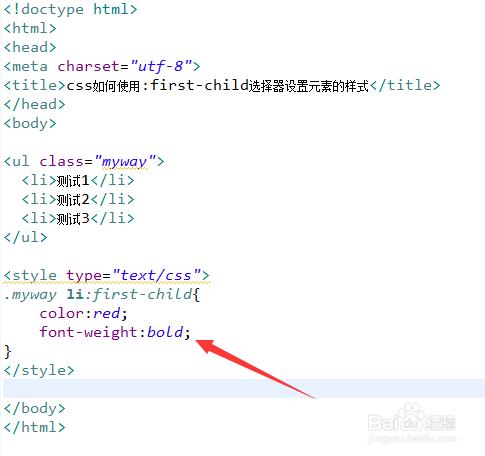
2、在test.html文件内,使用li标签创建一个列表,用于测试。
3、在test.html文件内,设置ul标签的class属性值为myway,用于设置样式。
4、在css标签内,通过class和“:first-child”选择器选中第一个li元素。
5、在css标签内,设置第一个li元素的内容颜色为红色,并且加粗显示。
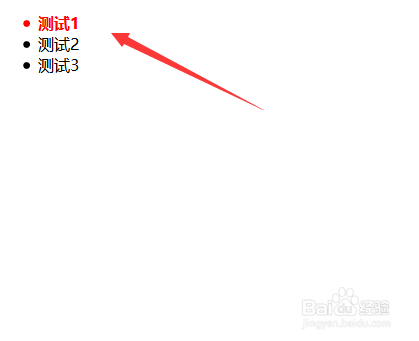
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:81
阅读量:63
阅读量:76
阅读量:61
阅读量:44