jquery如何获取span的文本
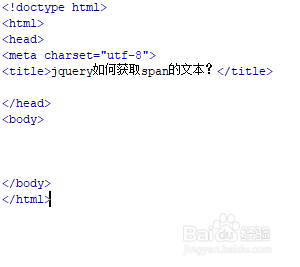
1、新建一个html文件,命名为test.html,用于讲解jquery如何获取span的文本。
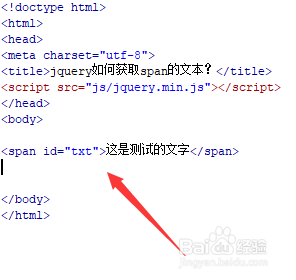
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
3、在test.html文件内,使用apan标签创建一行文字,并设置span标签的id属性为txt,主要用于下面通过该id获得span元素对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得文本”。
5、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行getcon()函数。
6、在js标签内,创建myfun()函数,在函数内,通过p标签的id获得p元素对象,使用html()方法获得span标签内的文本,最后,使用alert()方法将获得的文本输出。
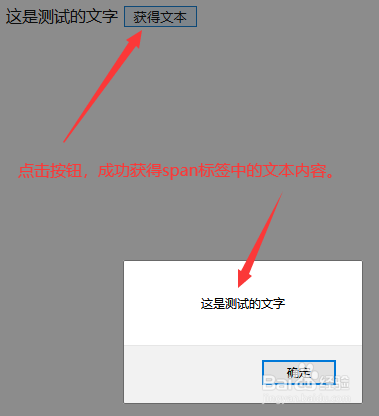
7、在浏览器打开test.html文件,点击按钮,查看获得的文本内容。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:81
阅读量:71
阅读量:78
阅读量:31
阅读量:71