网页前端运用jquery框架实现节点的复制
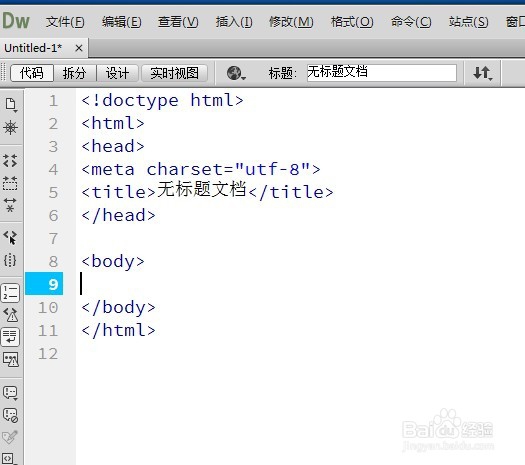
1、【第一步】打开Dreamweaver cc 2014软件,选择建立html界面,里面自动生成一些必要代码,节省了时间
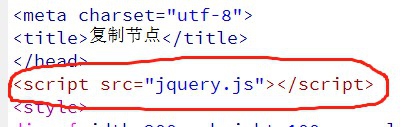
2、【第二步】准备好jquery 框架,键入<script src="jquery.js"></script>即按照路径同一层级导入框架。
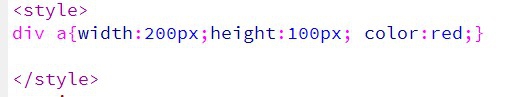
3、【第三步】在body内键入<蟠校盯昂div><a href="#">我是链接</a></div>,文本内容随自己喜欢;在头部键入修饰样式<style>.div a{width:200px;height:100px; color:red;}</style>,可根据自已方法定义。
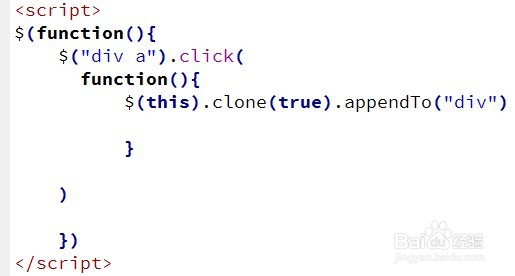
4、【第四步】在<script 争犸禀淫></script>标签内,键入$(function(){ $("div a").click( fu荏鱿胫协nction(){ $(this).clone(true).appendTo("div") } ) })并保存相应文件夹内。
5、【第五步】摁F12键,弹出页面,点击“我是链接”,这就可以复制这节点的内容,点多少下就能复制多少个。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:68
阅读量:45
阅读量:78
阅读量:56