css字体样式设置
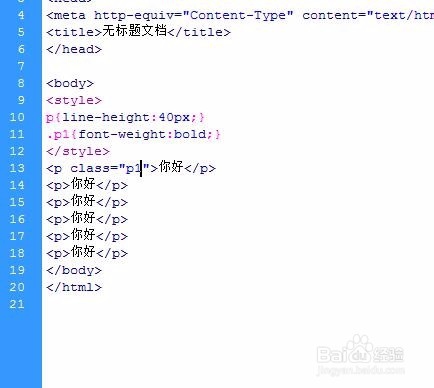
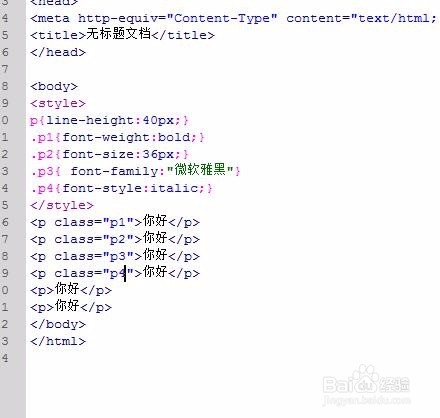
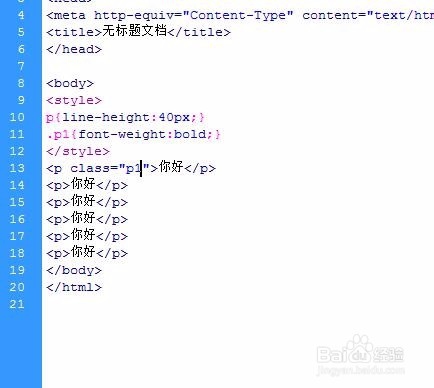
1、新建文件创建p标签,设置字体加粗
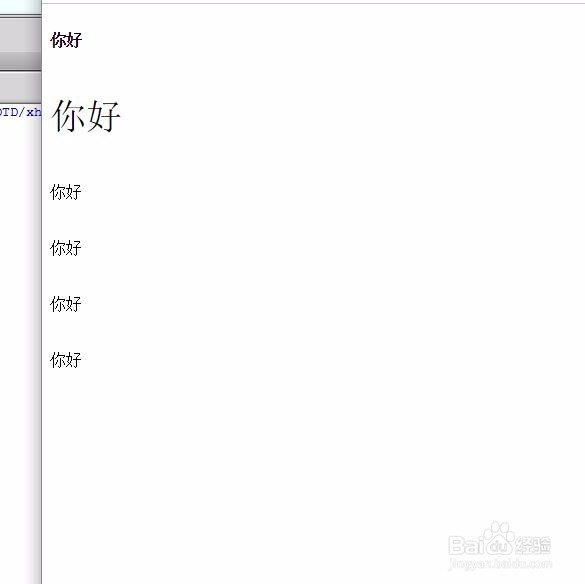
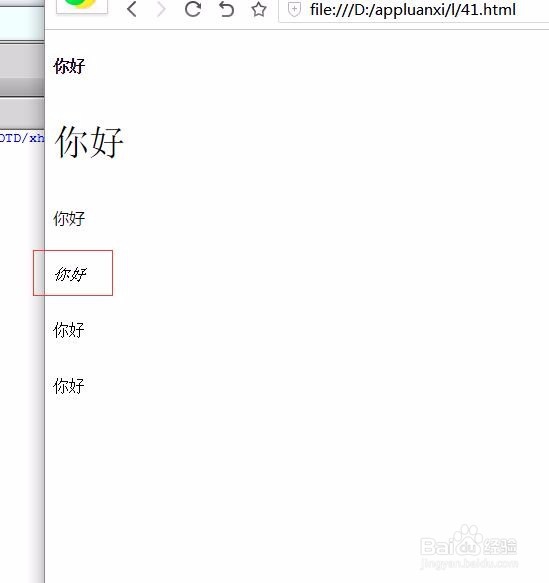
2、如图所示
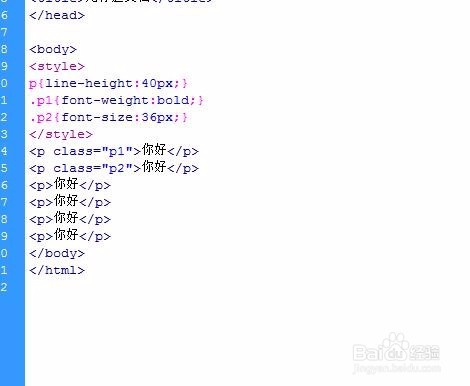
3、设置字体大小
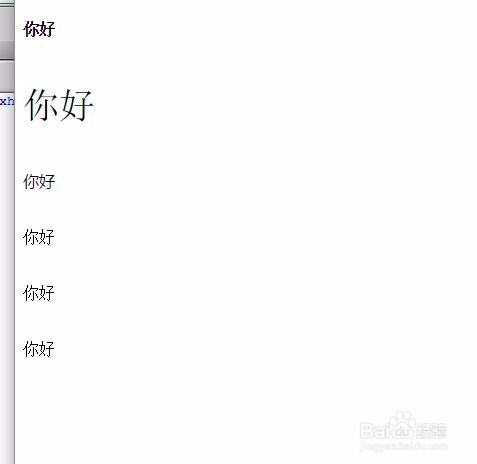
4、如图所示
5、设置使用什么字体
6、如图所示
7、设置斜体
8、如图所示
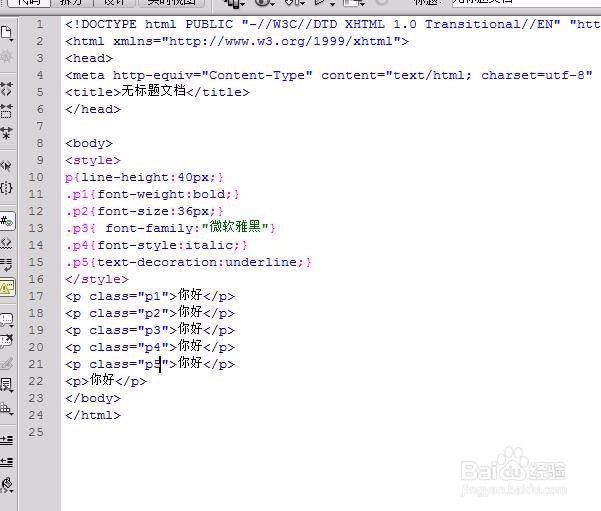
9、设置下划线
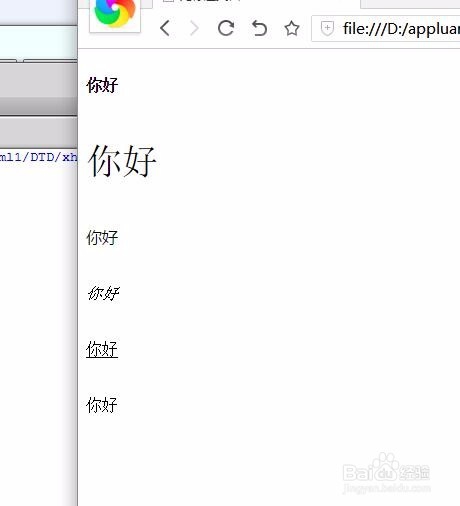
10、如图所示
11、附上代码<body><style>p{line-height:40px;}.p1{font-weight:bold稆糨孝汶;}.p2{font-size:36px;}.p3{ font-family:"微软雅黑"}.p4{font-style:italic;}.p5{text-decoration:underline;}</style><p class="p1">你好</p><p class="p2">你好</p><p class="p3">你好</p><p class="p4">你好</p><p class="p5">你好</p><p>你好</p></body>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:28
阅读量:60
阅读量:24
阅读量:65
阅读量:77