html+css模仿微信对话聊天布局
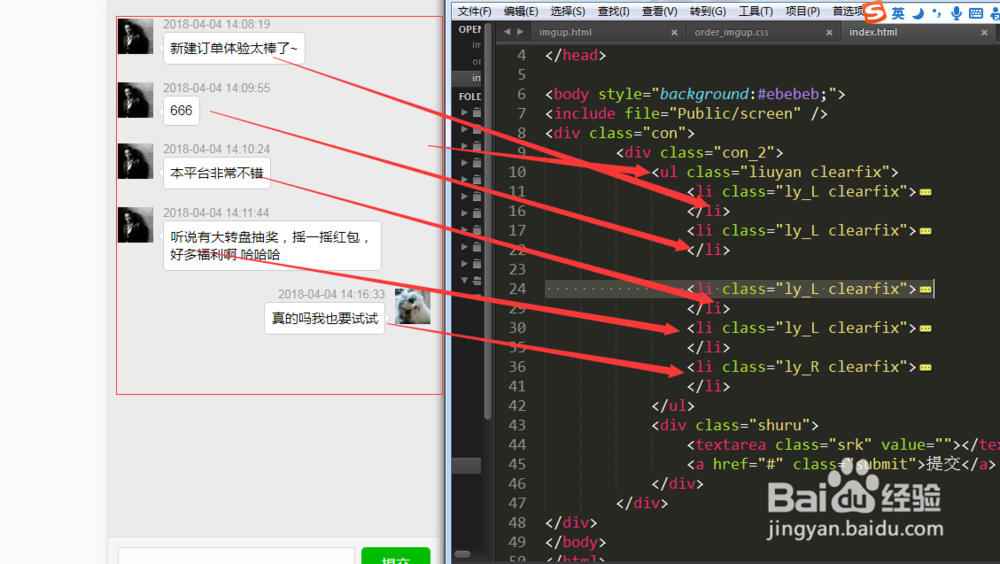
1、聊天模块用ul,li布局,对应如图所示
2、每一条li定义为一句对话内容
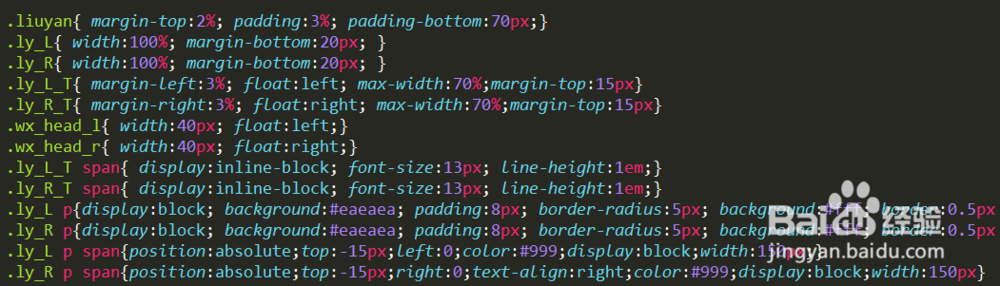
3、代码部分,控制整个对话框的样式布局结构详解
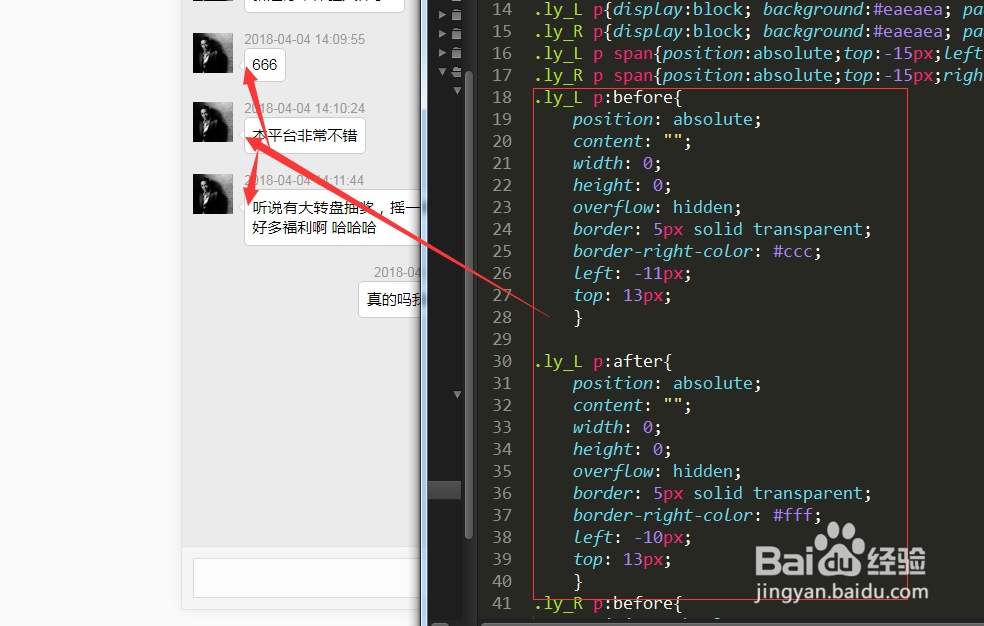
4、对话框指向框写法,模拟三角形写法
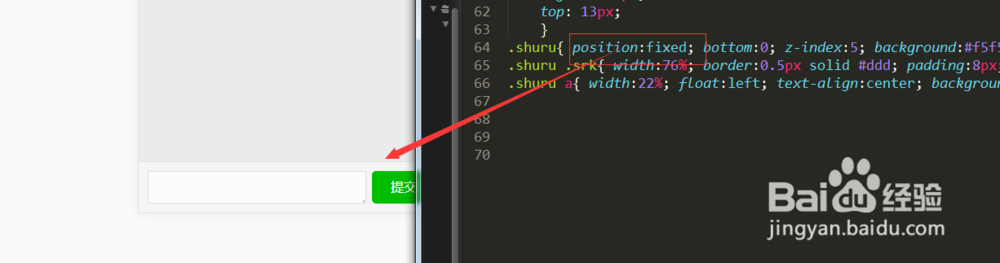
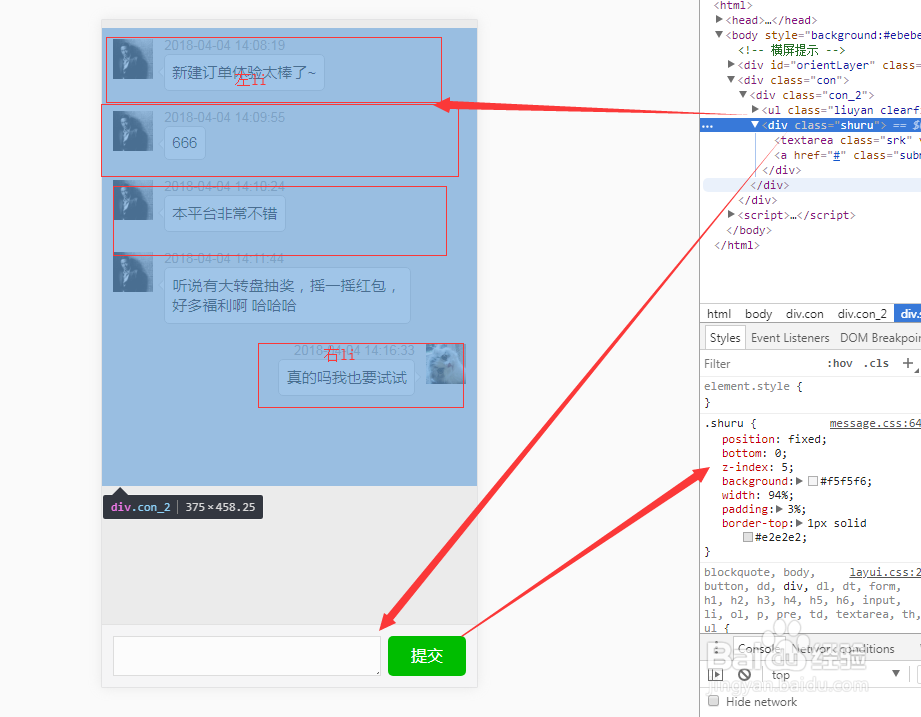
5、提交部分,用fixed定位相对应屏幕定位于底部,输入法输入的时候可以看到输入内容
6、整体代码效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:42
阅读量:55
阅读量:36
阅读量:55
阅读量:35