javascript中的window对象的使用方法
1、使用一款开发工具。这里我推荐使用editplus。很实用一款开发工具软件
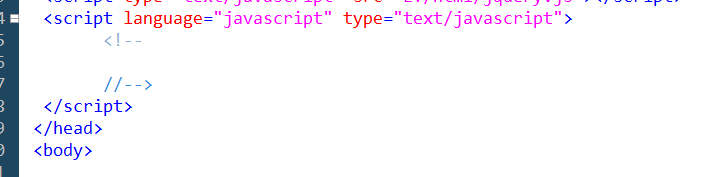
2、新建一个html文件,写入脚本标签争犸禀淫<script language="javascript" type="text/javascript&鳎溻趄酃quot;> <!-- //--> </script>这是很标准的写法,当然Language是可以省略的。现在默认的脚本语言就是javascript了
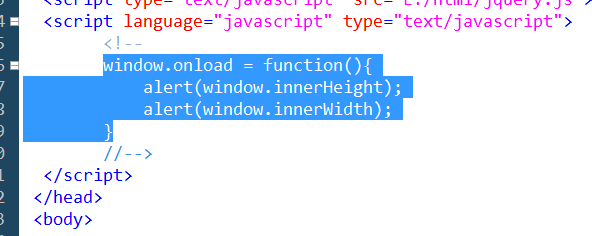
3、window对来来获取浏览器窗口的尺寸windo嘛术铹砾w.innerHeight 获取高度window.innerWidth获取宽度代码:window.onload = function(){ alert(window.innerHeight); alert(window.innerWidth); }
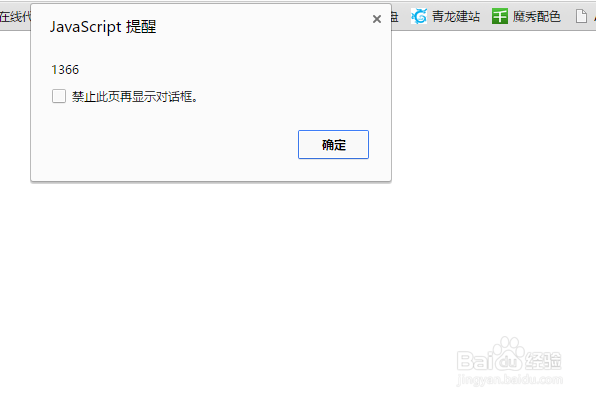
4、在html文档加载完毕后就执行代码弹出对话框,显示浏览器的高度和宽度
5、这是主流浏览器的写法呢,如果是Internet Explorer 8、7、6、5浏览器。那么这种写法不行,必须使用兼容写法document.documentElement.clientHeightdocument.documentElement.clientWidth这样就可以了
6、还有window的其他方法,例如:window.open() : 打开新窗口window.close() : 关闭当前窗口window.moveTo() : 移动当前窗口window.resizeTo() :调整当前窗口的尺寸大家可以去试试看
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:53
阅读量:41
阅读量:51
阅读量:26
阅读量:70