利用Axure rp实现在内部框架中打开链接
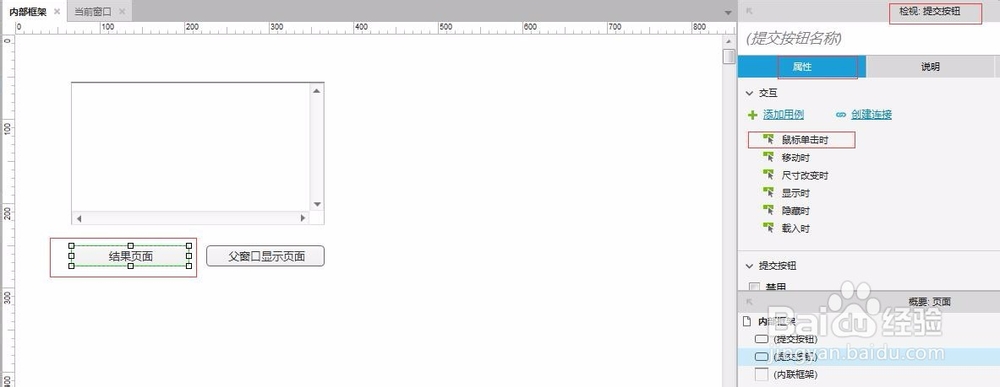
1、用鼠标拖一个内部框架元件和两个提交按钮
2、选中结果页面按钮,双击检视区域|属性|鼠标单击时
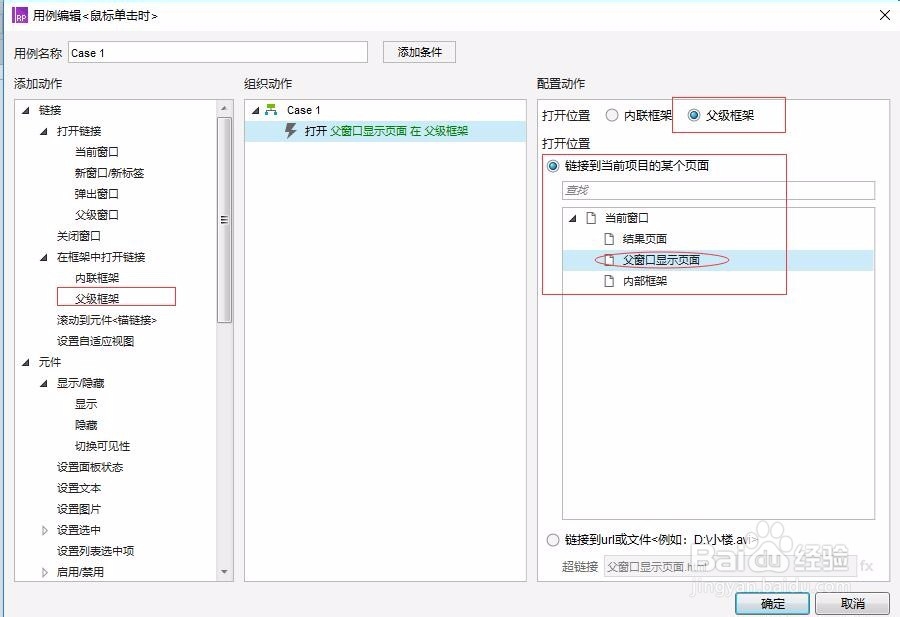
3、在用例编辑窗口中,选 链接|在框架中打开链接,选内联链接;在右侧配置动作中,勾选 粝简肯惧内联框架,并选择下方的结果页面。
4、为另外一个按钮父窗口显示页面按钮添加鼠标单击时事件
5、按F5浏览效果,点结果页面按钮,可以看到结果页面在内部框架中显示出来。
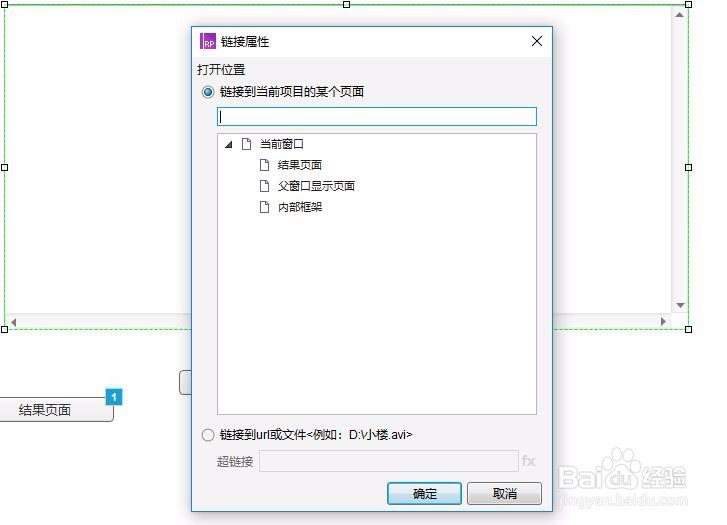
6、上述浏览能够看出,页面加载完成后,内部框架是空的,将结果页面作为它的默认内容,双击内部框架,弹出属性对话框,选择结果页面,点确定
7、再按F5进行浏览,页面加载完成后,内部框架显示出了结果页面的内容。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:88
阅读量:73
阅读量:22
阅读量:47
阅读量:60