jQuery如何获得div后面的标签或标签内容
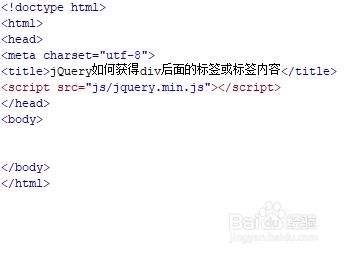
1、新建一个html文件,命名为test.html,用于讲解jQuery如何获得div后面的标签或标签内容。
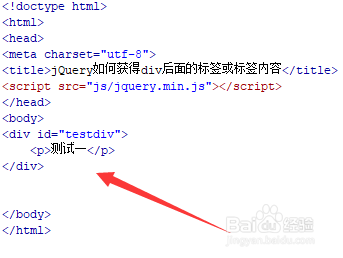
2、在test.html文件内,使用div标签创建一个模块,在div内,使用p标签创建一行文字。
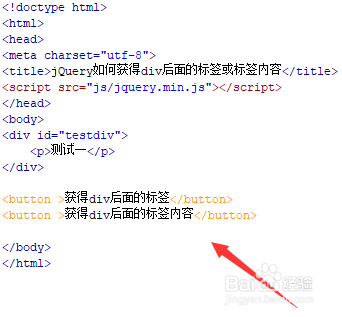
3、在test.html文件内,使用button标签创建两个按钮,按钮名称分别为“获得div后面的标签”,“获得div后面的标签内容”。
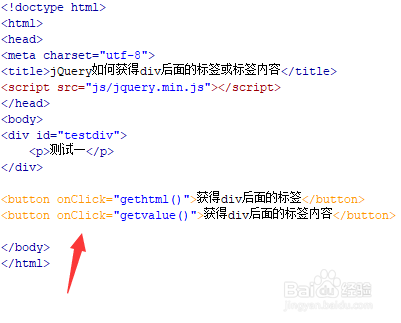
4、在test.html文件中,给两个button按钮绑定onclick点击事件,当按钮被点击时,分别执行gethtml()函数和getvalue()函数。
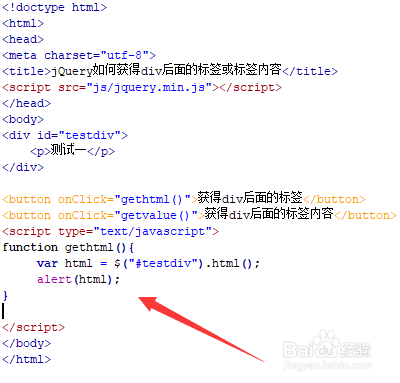
5、在js标签中,创建一个gethtml()函数,在函数内,通过id(testdiv)畛粳棠奈获得div对象,使用html()方法获得div后面的标签,最后,使用alert()方法把获得的内容输出来。
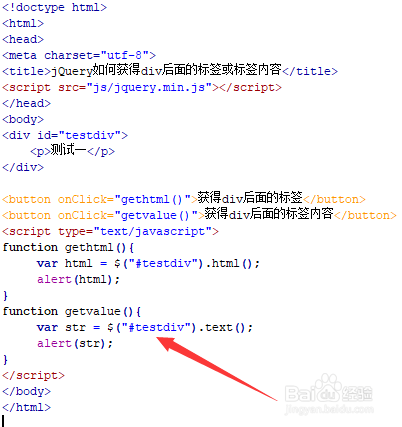
6、在js标签中,创建一个getvalue()函数,在函数内,通过id(testdiv拘七呷憎)获得div对象,使用text()方法获得div后面的标签内容,最后,使用alert()方法把获得的内容输出来。
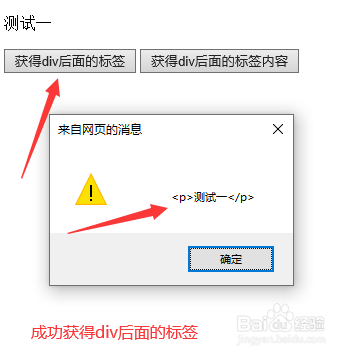
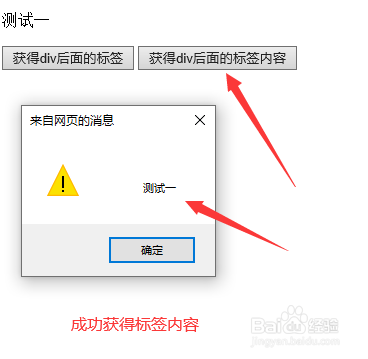
7、在浏览器打开test.html文件,分别点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:47
阅读量:45
阅读量:81
阅读量:20