在微信小程序中scroll-into-view怎样使用
1、首先打开微信开发者工具。
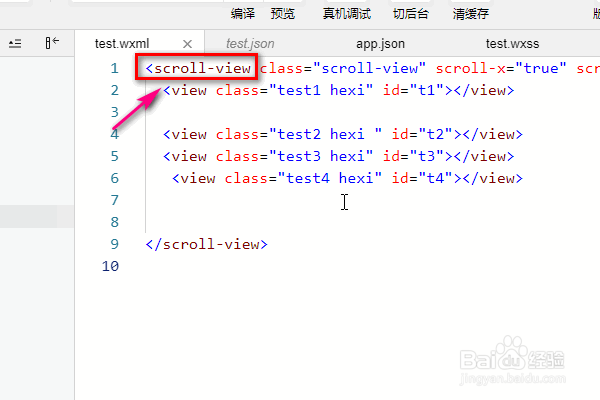
2、接着打开wxml文件,在文件中先新建一个scroll-view的标签。
3、设置这个scroll-into颍骈城茇-view滚动的方向设置为x轴,同时设置scroll-into-view的值,值就是子元素中的id,表示滚动到哪一个元素。
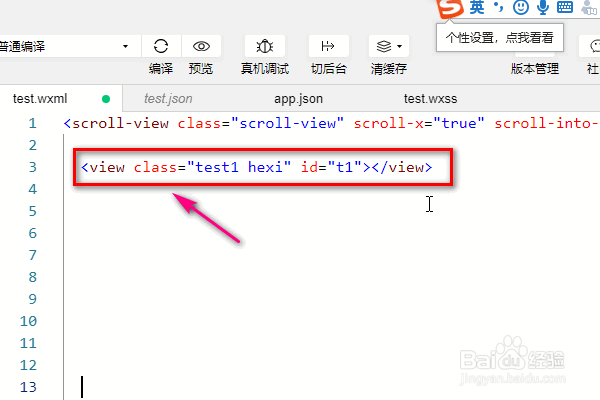
4、然后是设置子元素,先新建一个view的子元素,设置class和id。
5、再设置多几个view标签,便于观察效果。
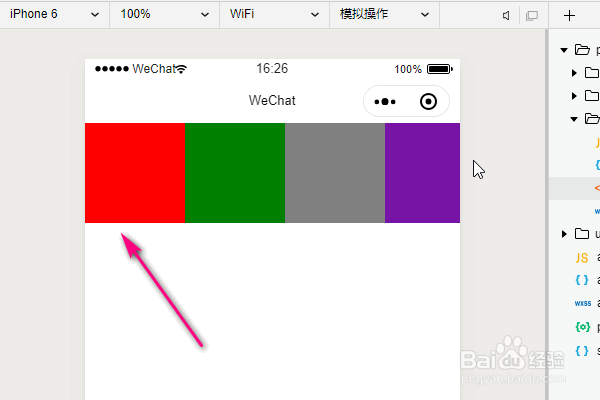
6、点击打开模拟器。
7、在下面我们就可以看到滚动的元素就按照我们之前设置的来显示了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:57
阅读量:60
阅读量:95
阅读量:77