js点击按钮改变指定区域颜色
1、新建一个html文件,命名为test.html,用于讲解js点击按钮改变指定区域颜色。
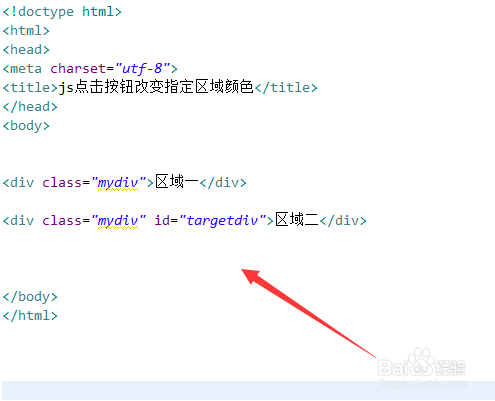
2、在test.html文件中,使用div标签创建两块区域,并统一设置它们的class为mydiv,同时设置其中一个div的id为targetdiv。
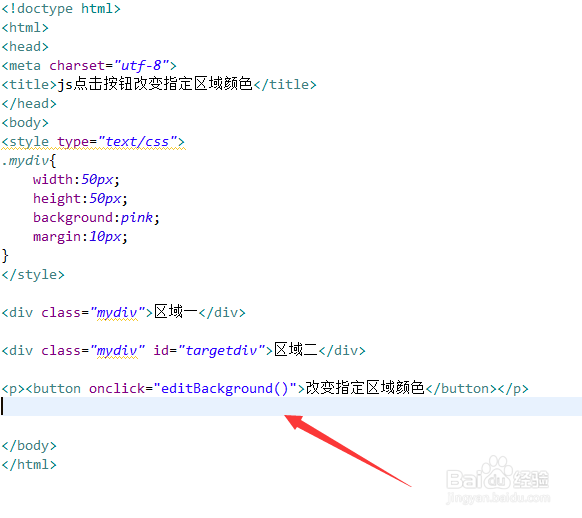
3、在css标签内,通过class设置div的宽度为50px,高度为50px,背景颜色为粉红色,外边距为10px。
4、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行editBackground()函数。
5、在js标签内,创建editBackground()函数,在函数内,使用getElementById()获得指定id(targ髫潋啜缅etdiv)的div对象,设置它的bakcground属性为另一背景颜色,例如 ,这里设置它的背景颜色为绿色。
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:28
阅读量:76
阅读量:86
阅读量:95
阅读量:55