PS:设计叠起的纸片文字效果
1、创建一个新的大小1152*864像素文件。
2、复制背景图层。
3、打开提供的‘格子图案’,执行‘编辑-定义图案’,然后关闭它。
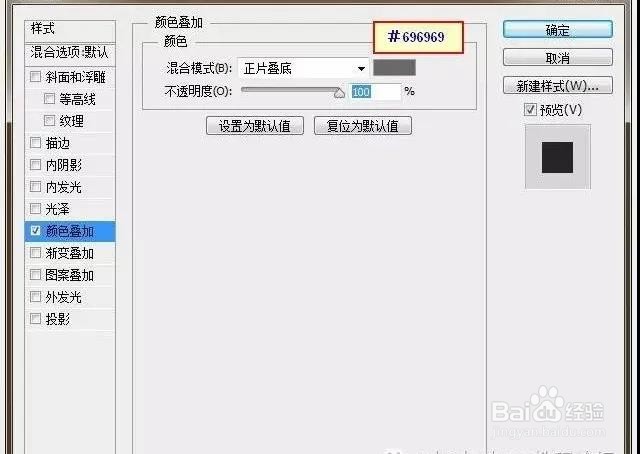
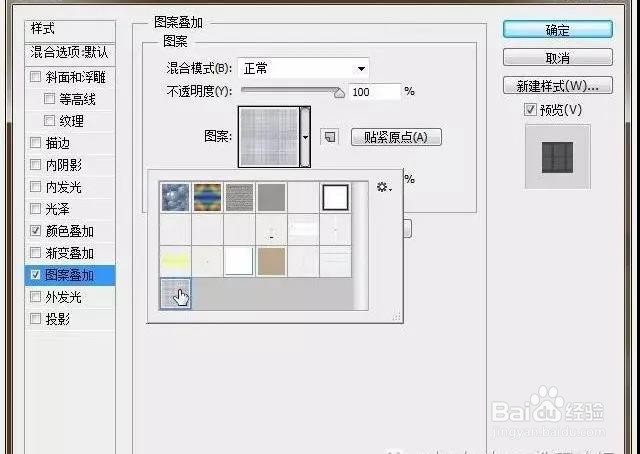
4、双击刚才复制得到的图层,应用下面的图层样式:
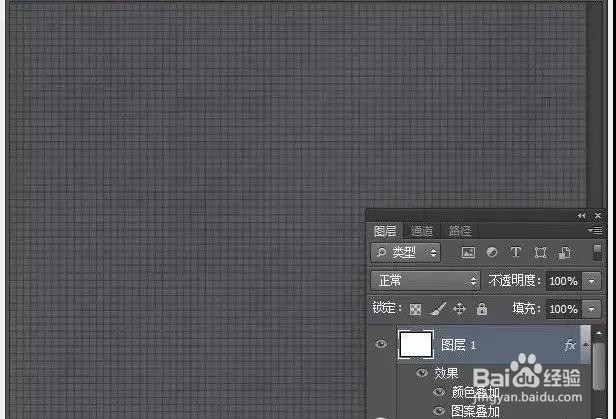
5、效果图:
6、用提供的‘bevan’字体在画布中输入文字,字号250大小,颜色:#e2d8ca。
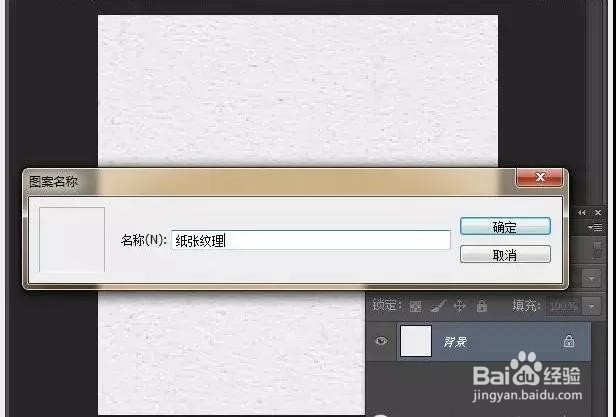
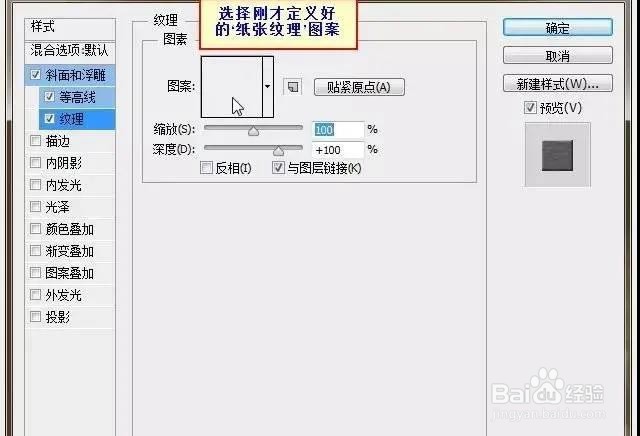
7、打开提供的‘纸张纹理’,执行‘编辑-定义图案’,然后关闭它。
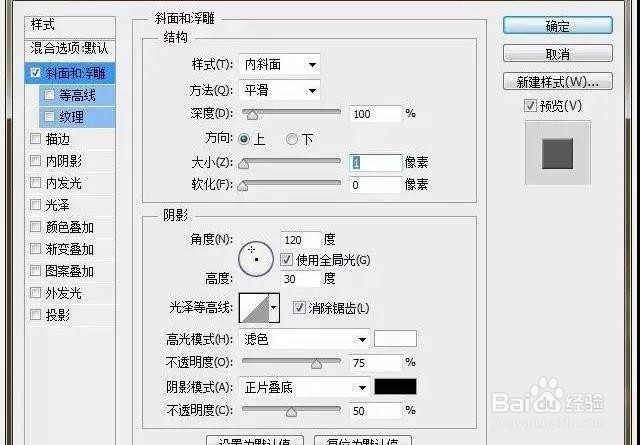
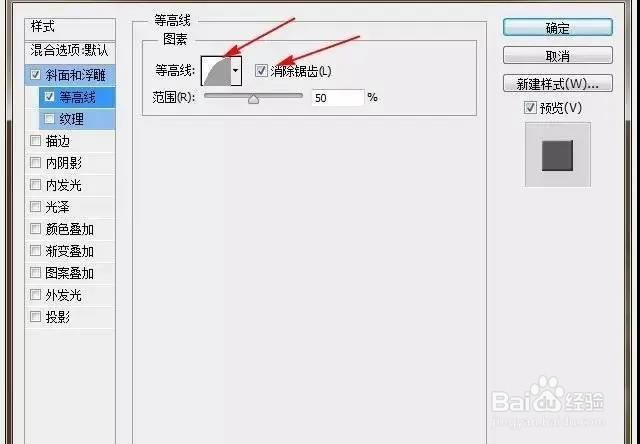
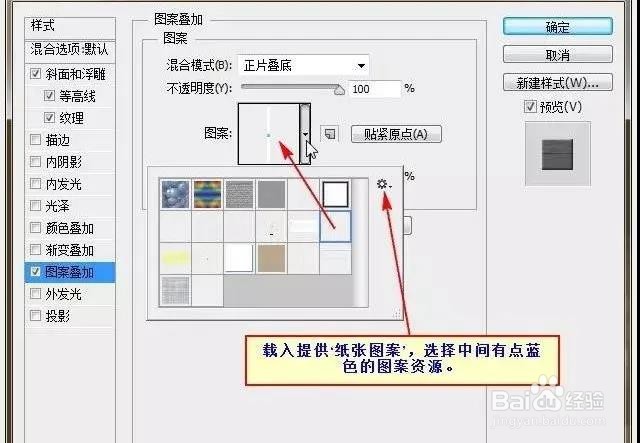
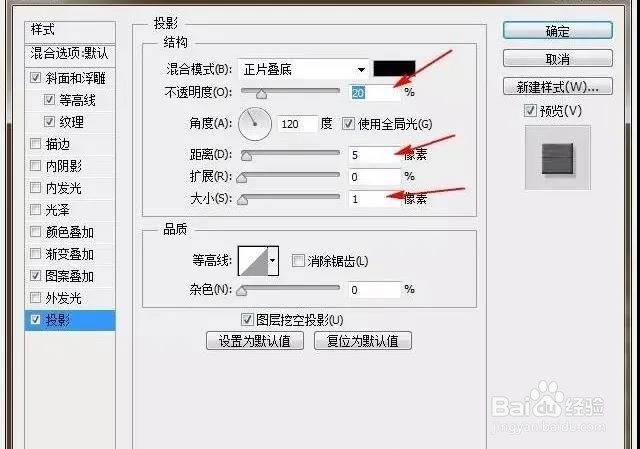
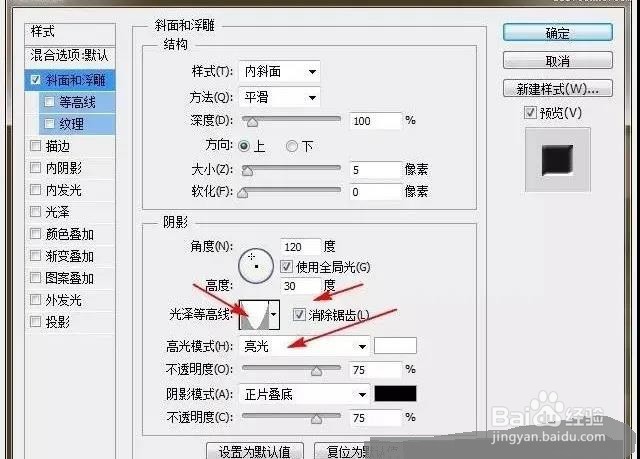
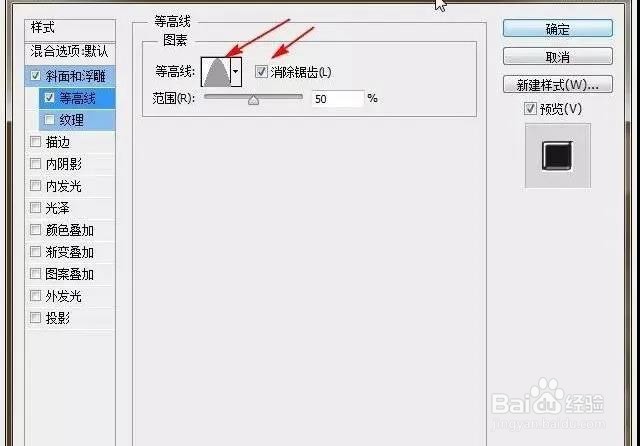
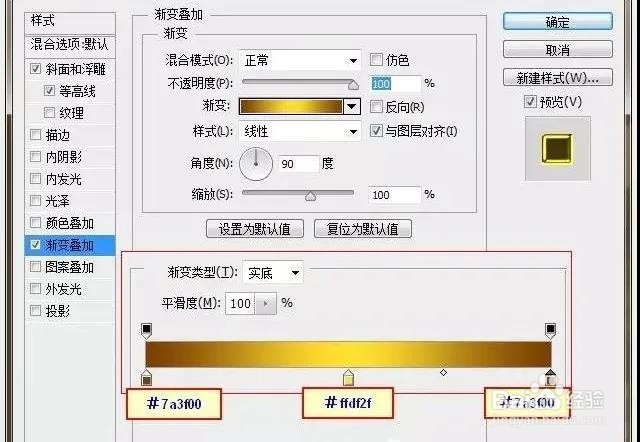
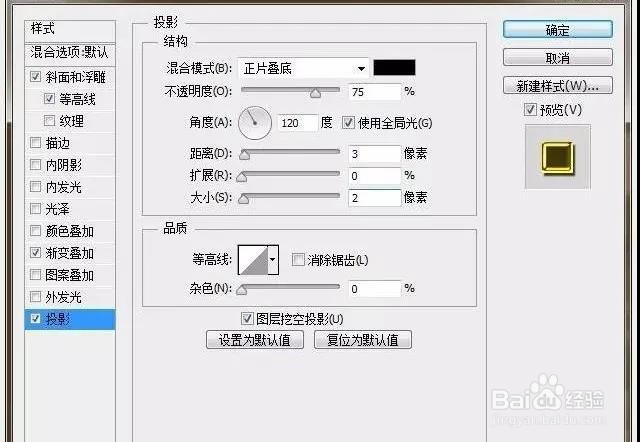
8、双击文字图层,应用如下图层样式:
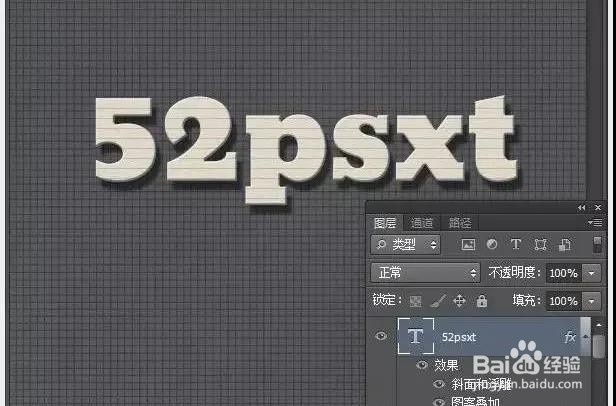
9、确定后的效果:
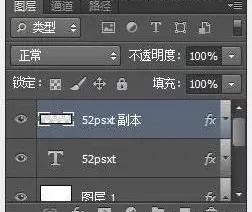
10、复制文字图层,得到文字图层副本。右键副本图层-栅格化文字。
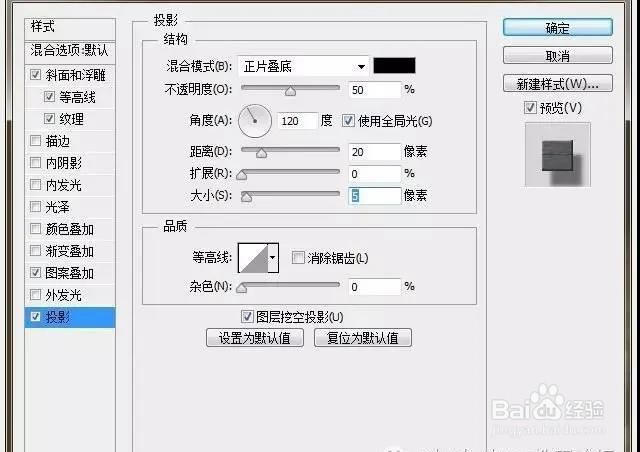
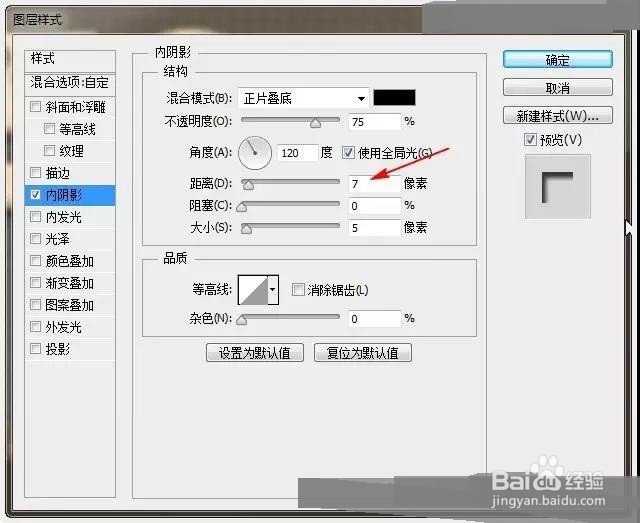
11、双击副本图层,更改阴影中的设置,如下:
12、更改后表面上看没效果,但这将使层之间的阴影更加的微妙。
13、按Ctrl+J复制副本图层4次。
14、选择‘选择工具’,用键盘上的方向键移动各个被复制后的图层,达到纸张层层叠放的效果。
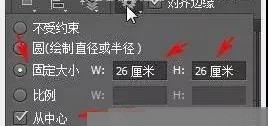
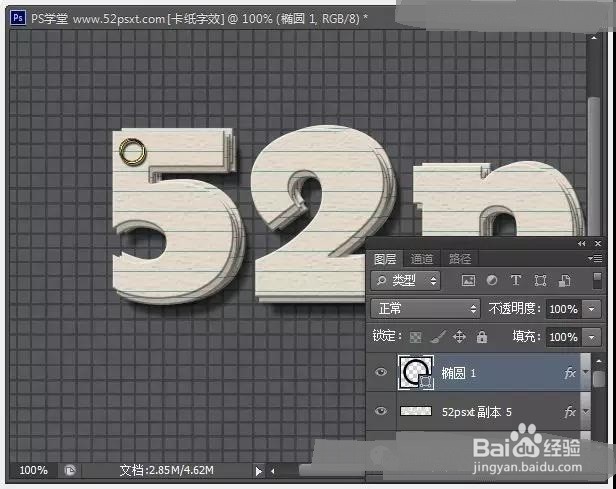
15、选择‘椭园工具’,在顶部的选项栏中自定义设置如下(注: 填充26时要在后面加上px)。
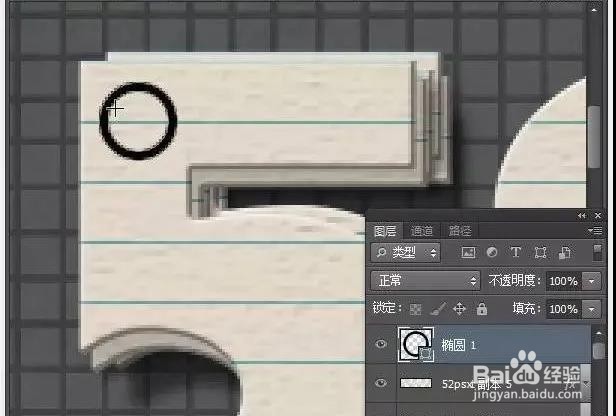
16、设置前景色为黑色,然后在字体的某个脚处拉出一个圆。
17、自定义设置比例为20px,按住Alt键在黑色圆的中间单击,这样会减掉圆的中间部分,得到一个黑色的圆环。
18、双击圆环图层,应用如下图层样式:
19、得到的效果如下。
20、再复制圆环图层,并将复制的移到其它字母上的某个脚上。
21、选择‘画笔工具’选择23像素的硬笔尖。
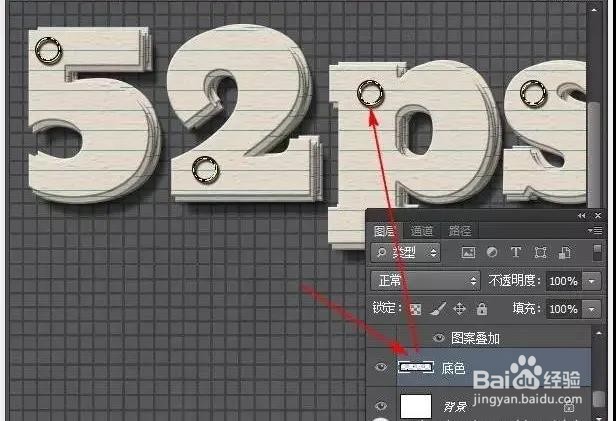
22、新建图层,并命名为‘底色’,在每个圈环上点一圈黑色,效果如下。
23、将‘底色’图层移到所有文字图层的下面,按住Ctrl键单击底色图层的缩略图载入选区。
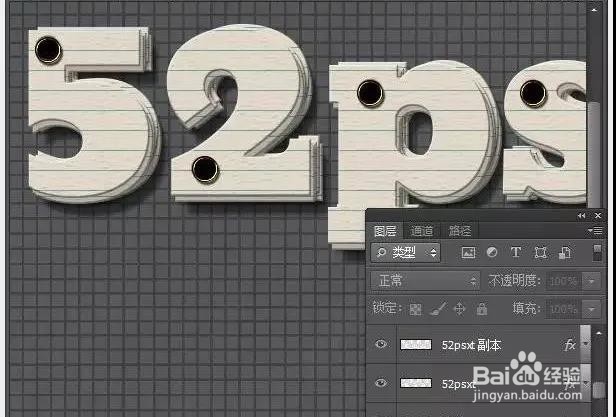
24、然后一个一个选择文字图层,在选择文字图层的时候按Delete键删除,直到你能看到黑色的底,然后按Ctrl+D取消选区。
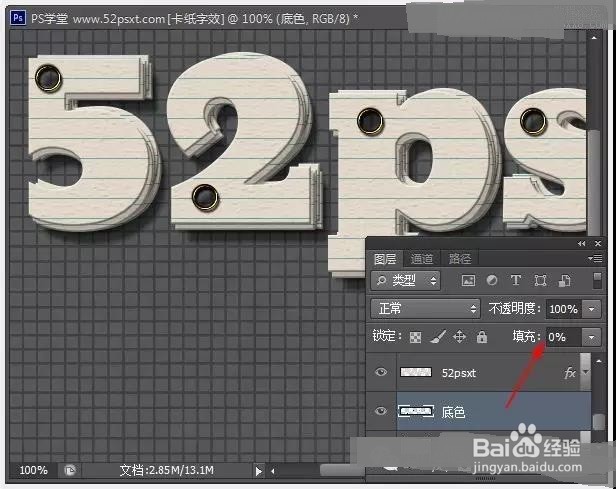
25、将‘底色’图层的填充度改:0%。
26、双击底色图层应用如下图层样式:
27、应用好的效果会使你看到圈内有一个小小的影子。
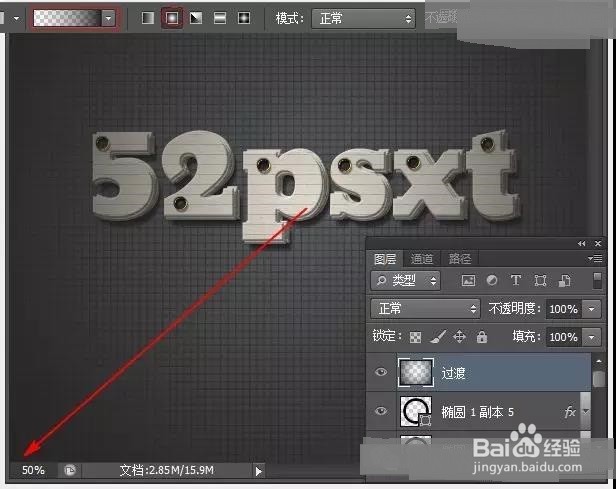
28、将前景色设为:#272423,然后创建新个图层并移到最顶层,命名为‘过渡’。
29、选择渐变工具,在项部选项栏中选择径向渐变,由中间往某个角拉出出渐变。
30、更改图层混合模式为:柔光
31、用提供的‘aescrawl’字体输入想要的文字,最后自己根据情况调整一下,完成最终效果。
32、个人建议最终效果如图所示。