el-tooltip如何自定义提示内容
1、打开一个vue文件,添加一个el-too盟敢势袂ltip标签,然后在该标签里面添加一个用于显示内容的el-button按钮。如图
2、在el-tooltip标签里面添加一个div标签,在div标签上使用slot="content",div里面的内容就是鼠标滑过显示的提示内容。如图
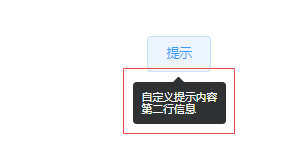
3、保存vue文件后使用浏览器打开,这时候就可以看到鼠标滑过内容显示为自定义的内容了。如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。