div中的浮动的应用float的用法
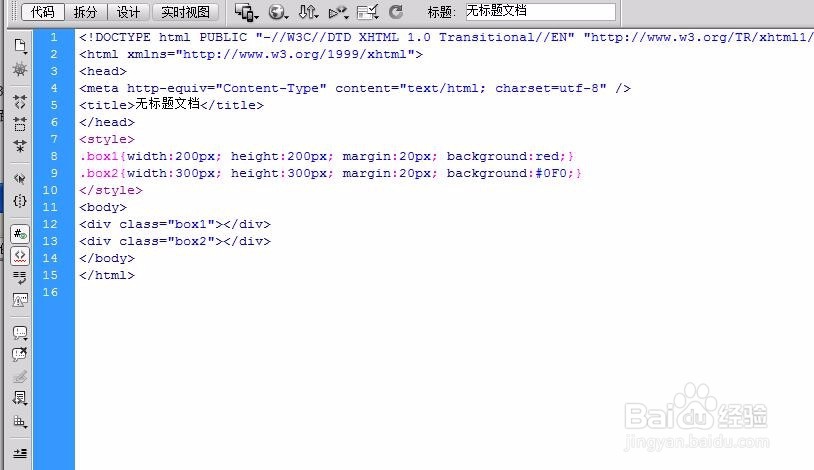
1、新建文件创建div样式
2、在body里面创建div
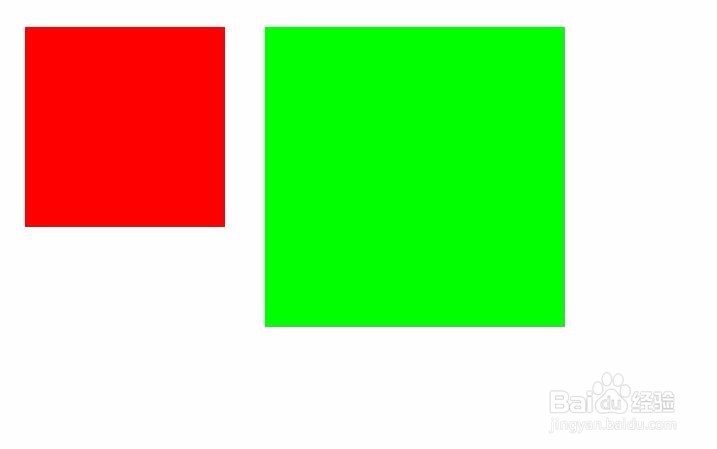
3、展示效果如下
4、两个div分别左浮动
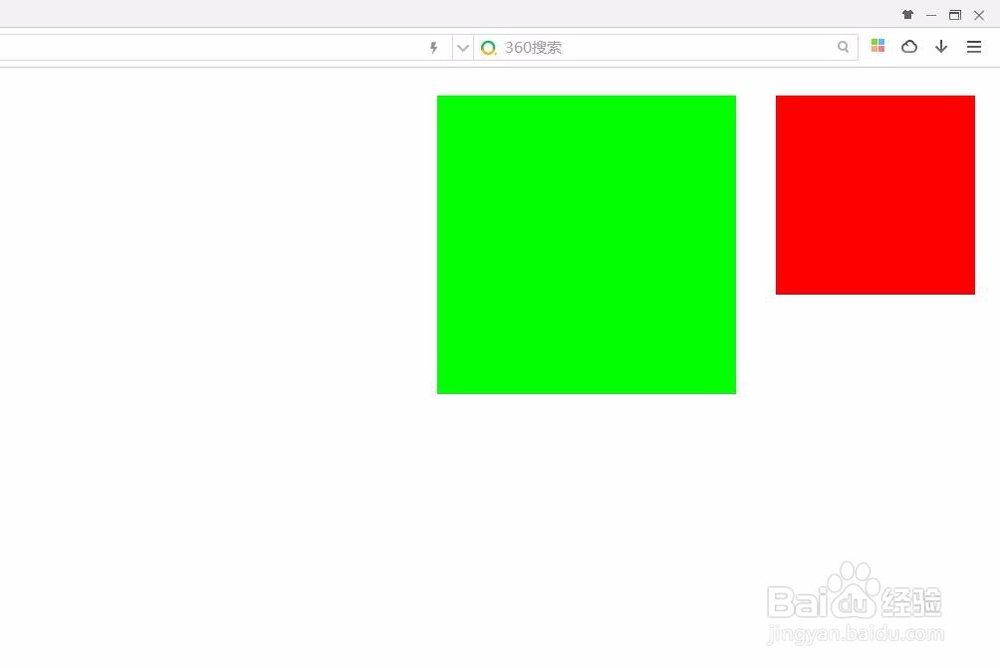
5、两个div分别右浮动
6、一个有浮动一个做浮动
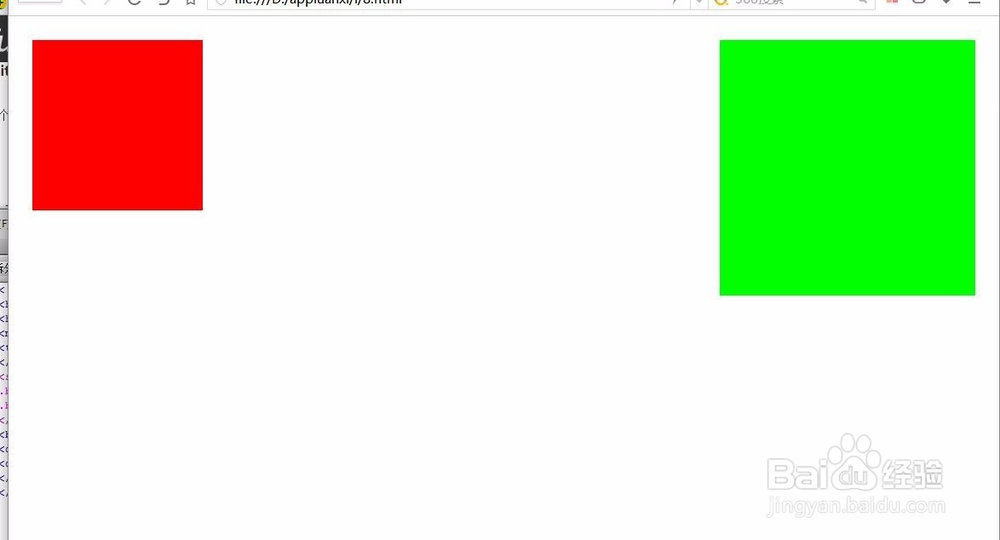
7、调换浮动的顺序
8、附上代码<style>.box1{width:200px; height:200px; 罪焐芡拂margin:20px; background:red; float:left;}.box2{width:300px; height:300px; margin:20px; background:#0F0; float:right;}</style><body><div class="box1"></div><div class="box2"></div></body>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:29
阅读量:69
阅读量:71
阅读量:87
阅读量:90