如何使用CSS样式控制不同类型元素宽度和背景色
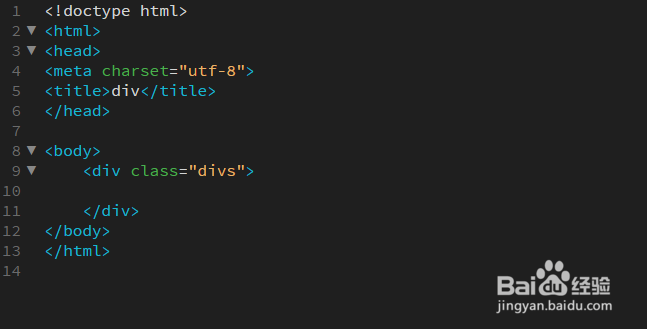
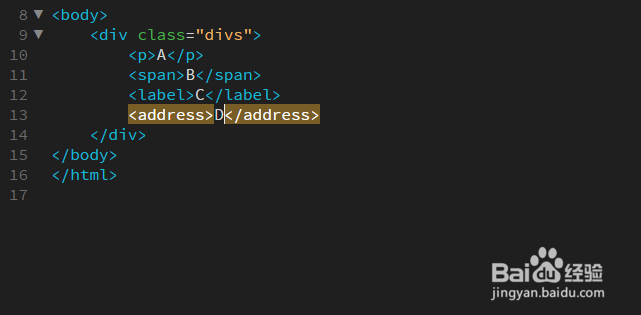
1、第一步,在DW中新建HTML5页面模板,并在主体中插入div标签,然后在div插入不同的元素,如下图所示:
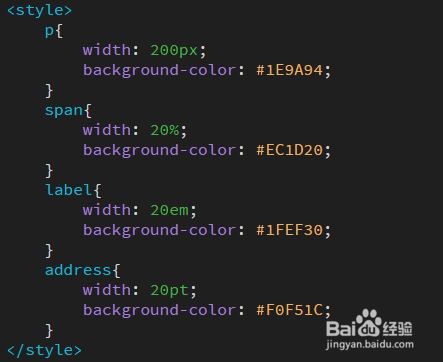
2、第二步,再在title标签下,插入一个style标签,然后使用元素选择器,控制元素标签的宽俣觊鄄幼度,宽度值有具体的值,也有百分比,如下图所示:
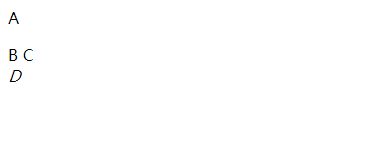
3、第三步,保存代码并在工具中点击使用浏览器预览页面效果,发现A、B、C和D占据不同位置,B和C在同一行,如下图所示:
4、第四步,为了区别这四个标签的所占宽度,给每个元素添加一个背景颜色属性,使用不同的颜色值,如下图所示:
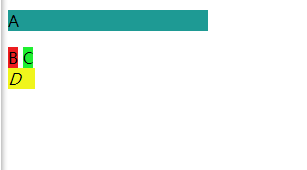
5、第五步,保存代码并在浏览器中预览,发现各个元素展示的颜色区域不一样,如下图所示:
6、第六步,经过检查发现,span和label是行内元素,设置宽度对它们不起作用,于是添加di衡痕贤伎splay:block,将行内元素改为块级元素,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:90
阅读量:74
阅读量:66
阅读量:58
阅读量:27