如何设计简单的html网页
1、 打开dreamweaver,创建一个html页面;
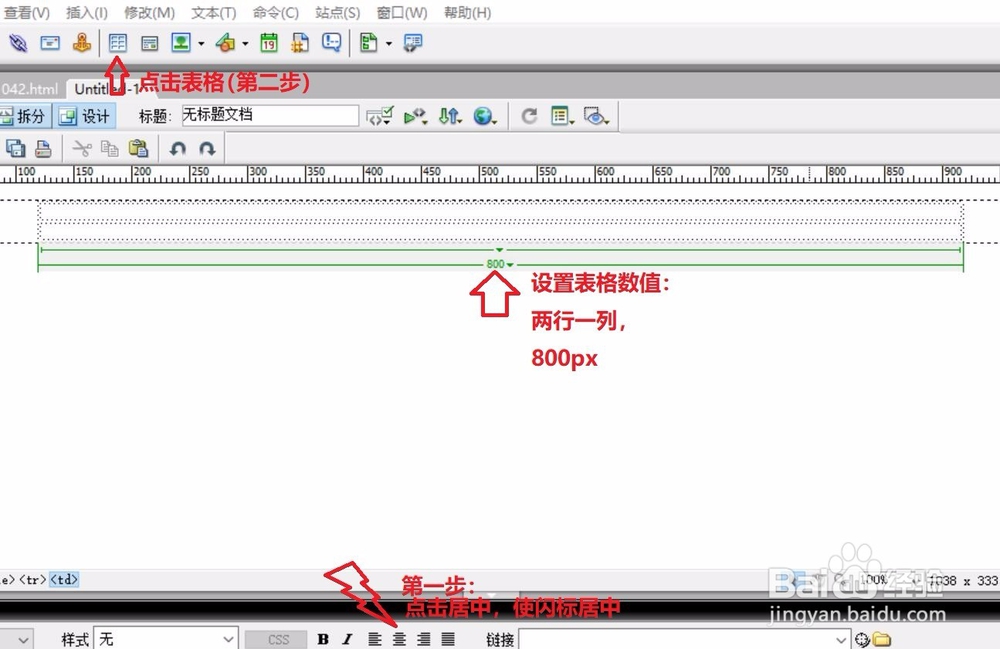
2、 点击下方的居中图标使闪标处于居中状态; 然后点击【表格】首疏扌熘创建一个2行一列的表格,设置好宽度,以阅读舒适度为主,图例设置为800像素;
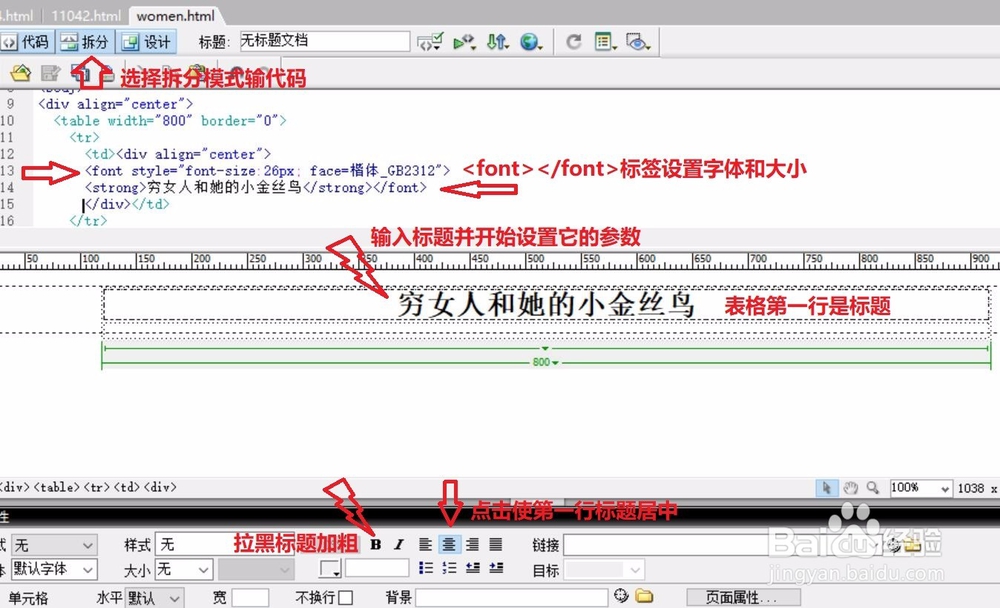
3、 在表格第一行输入文章的题目,图例为【穷女人和她的小金丝鸟】,然后设置标题字体和大小,一般会对标题进行居中和加粗文字操作; 字体和大小使用<font></font>标签,在标题文字前后使用,参数调整到满意为止;
4、 将正文复制黏贴到表格第二行,在上方的标题栏填写标题;
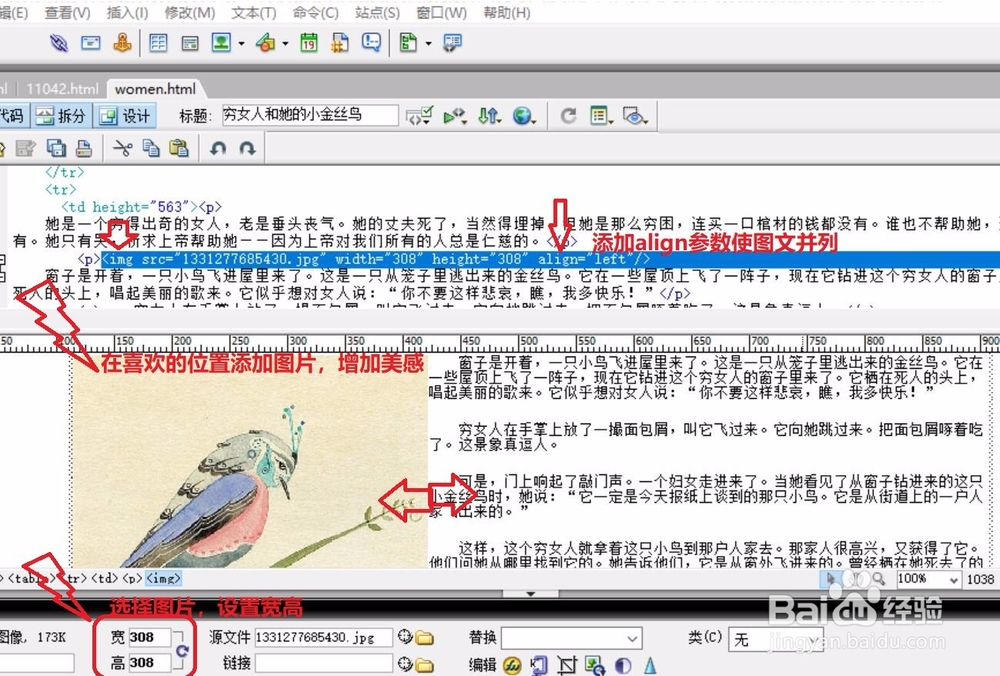
5、 接着为文章添加图片增加美感,设置好图片宽高;点击图片,在代码中找到它的代码,然后添加align参数,使图文并排显示;
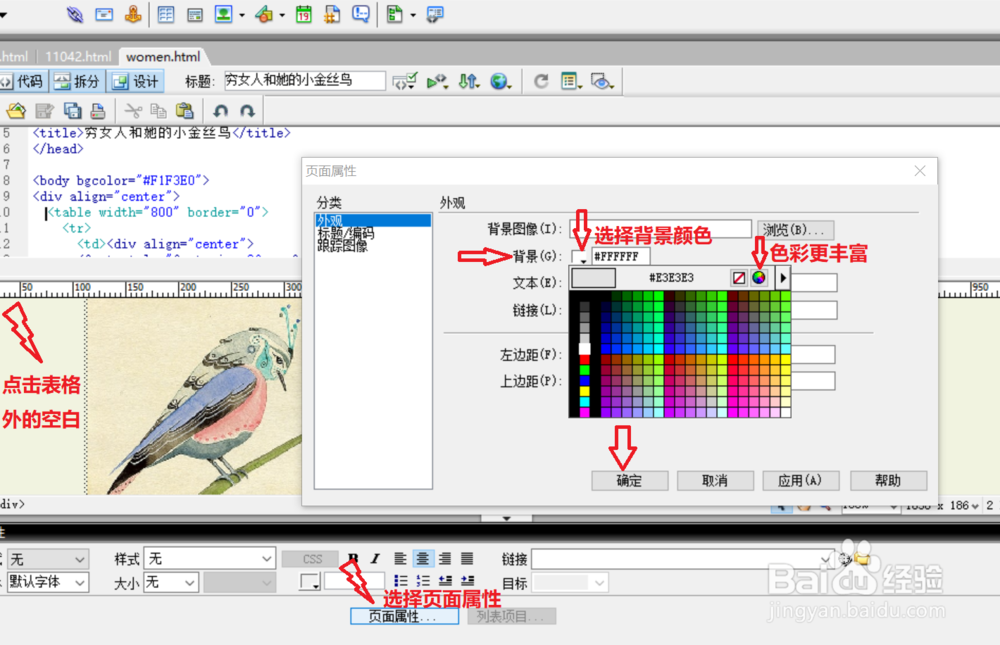
6、 点击表格外的空白,在下方选择页面属性,打开后选择背景,设置背景颜色,挑选好想要的背景颜色后,确定;
7、 选择左上角文件,选择保存,保存后浏览一下网页需要完善的地方,进行修改完成一个网页。
8、 关于页面颜色,如果你实在想颜色和背景一致,可以利用word文档里的取色功能取色然后设置数值。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:42
阅读量:25
阅读量:30
阅读量:95
阅读量:53