jquery实现点击按钮清空元素内容
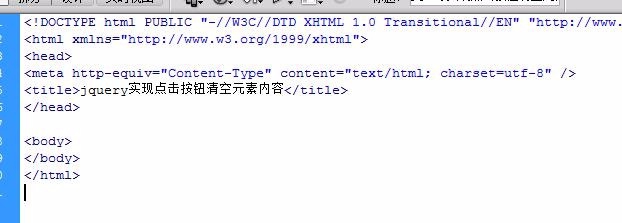
1、新建HTML文件
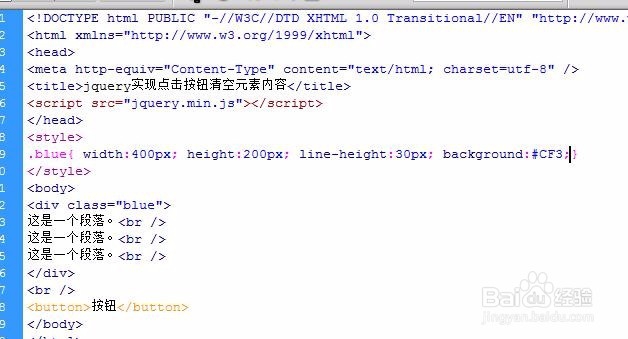
2、引入jquery.min.js文件
3、创建div和按钮并添加class样式
4、创建css样式
5、预览效果图
6、创建js点击事件
7、当点击按钮时清空div中的内容
8、点击按钮效果如图附上代码<script>$(function(){ $("button").click(function(){ $(&鳎溻趄酃quot;div").empty(); });});</script></head><style>.blue{ width:400px; height:200px; line-height:30px; background:#CF3;}</style>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:90
阅读量:89
阅读量:39
阅读量:92
阅读量:22