如何使用CSS3属性resize控制元素大小尺寸
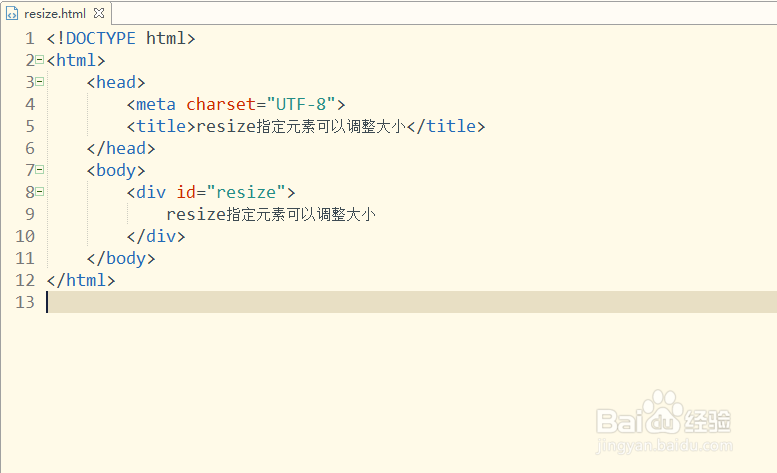
1、第一步,双击打开HBuilder编辑工具,新建静态页面resize.html,如下图所示:
2、第二步,在<body></body>元素内插入到div标签元素,并侑喏嵋甲插入一些文字内容,如下图所示:
3、第三步,使用div的ID选择器控制div样式属性,设置宽度为400px、高度为60px,resize为“both”,overflow为“auto”,如下图所示:
4、第四步,保存代表并预览该静态页面,可以查看到页面显示的效果,如下图所示:
5、第五步,修改div标签内文字内容的字体样式,设置背景,如下图所示:
6、第六步,设置文字渐变样式属性,颜色为yellow和blue,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:89
阅读量:52
阅读量:30
阅读量:95