input框获得焦点后如何选中内容
1、首先用sublime text创建一个html的结构,如下图所示这里创建的是html5
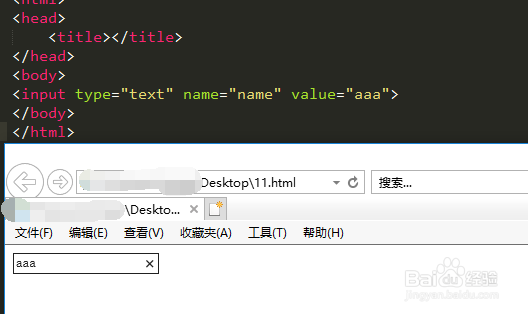
2、然后在body标签里放入一个input元素,并给其一个默认值,如下图所示
3、接下来运行页面以后你会看到如下图所示的输入框,输入框中已经默认带了值
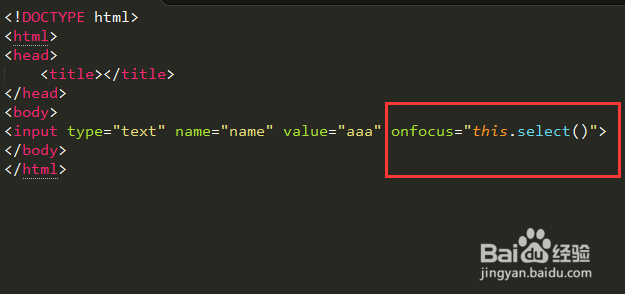
4、然后给input添加获得焦点的事件onfocus,并且在事件中对当前对象进行全选,如下图所示
5、运行页面以后,给input鼠标焦点,这个时候你会发现里面的内容被选中了,如下图所示
6、运行页面以后,给input鼠标焦点,这个时候你会发现里面的内容被选中了,如下图所示
7、综上所述,给input框焦点以后,全选其内容是通过select方法实现的,怎么样是不是很简单
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:58
阅读量:21
阅读量:50
阅读量:41
阅读量:57