css 控制侧边栏的伸缩方法分享;
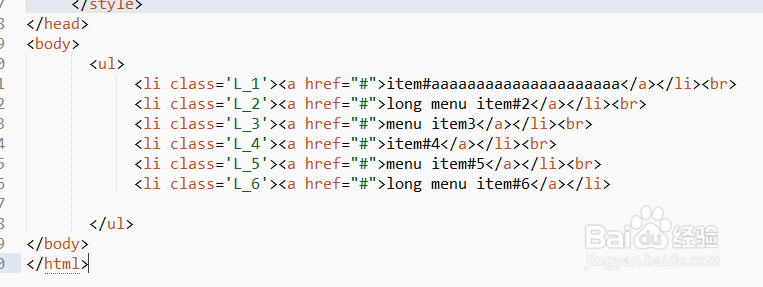
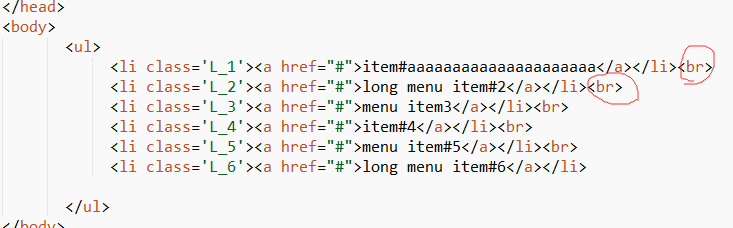
1、简单介绍一下小编写的静态网页结构,最外层的是 ul ,ul里面是包含着的 a 标签的 li ,每个 li 后面都有 <br>;a标签中带着一些文本;
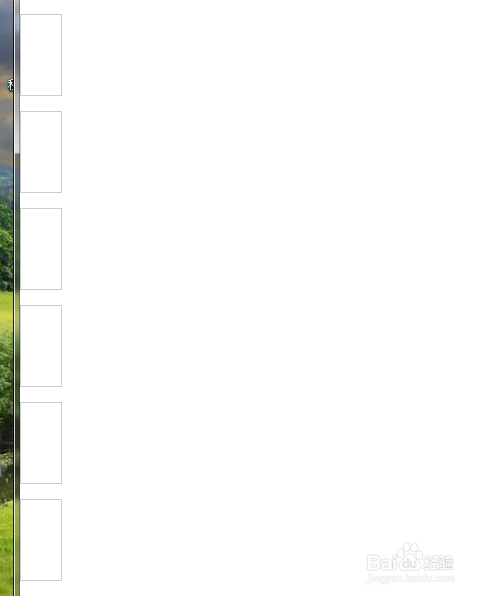
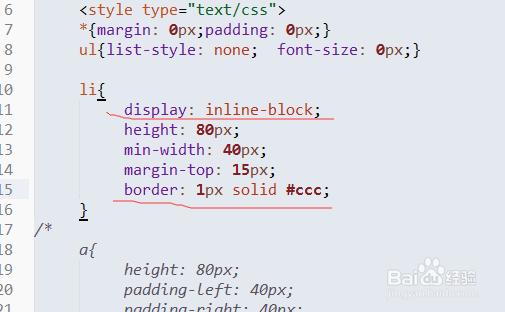
2、开始控制 ul 和 li 的属性;*和ul的选择器,将页面中的一些婚栀驰严默认格式清除;li选择器,中display:inline-block;将li变为 块元素;min-with属性控制最小宽度;
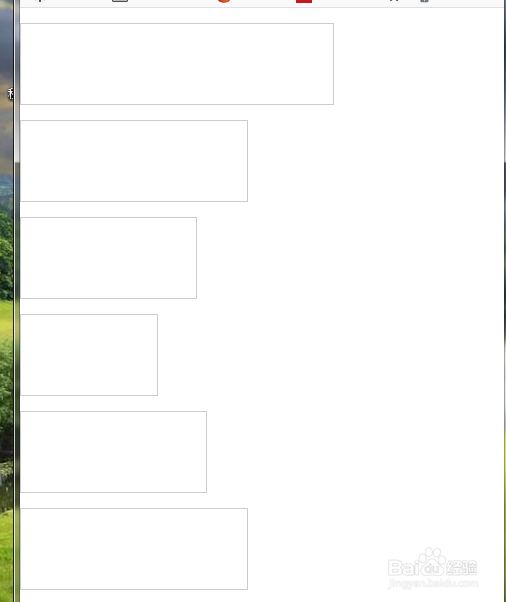
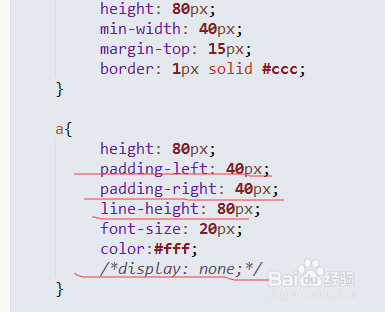
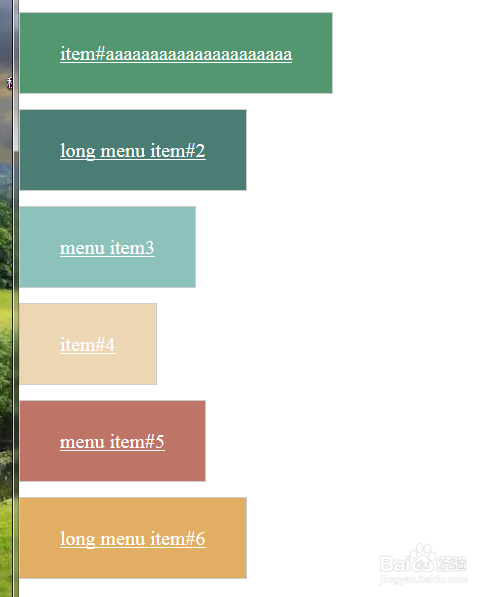
3、由于 li 变为 块元素,设置最小 宽 的话就可以用 文本 ‘撑开’(用 a 标签里的文本)设置 a 标签的属性来控制 它 在 li 中的位置;(padding属性)
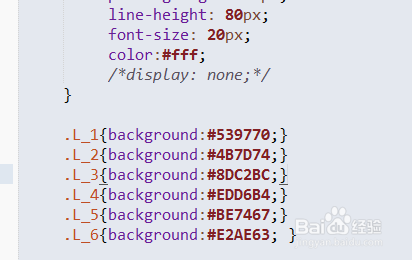
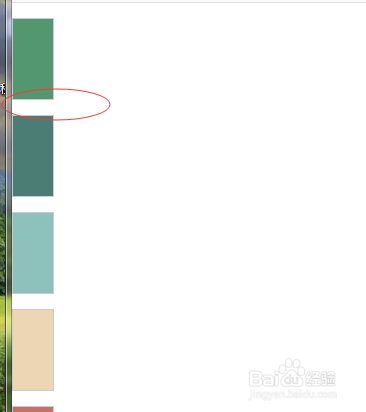
4、之后给 li 添加背景色,直接用 background 属性(给每个有不同选择器的 li 分别添加)
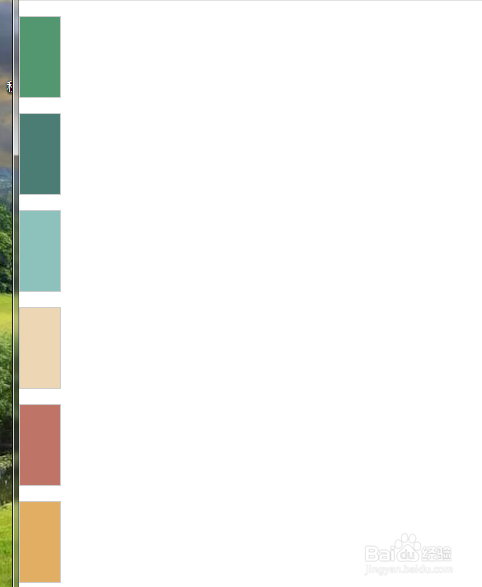
5、之后就是将 li 撑开的宽度给隐藏(隐藏 a 标签);li:hover ,控制悬停是 a 标签显示;
6、至于将 li 变为块元素之后会在同一行的情况我用的是 <br> (类似 回车)给解决的;
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:48
阅读量:81
阅读量:80
阅读量:76
阅读量:22