网页中图像过渡效果-图像交换
1、启动dreamweaver cs5,执行文件-新建命令,在弹出的新建文档对话框中,选择页面类型为html,点击创建按钮,进入主界面。
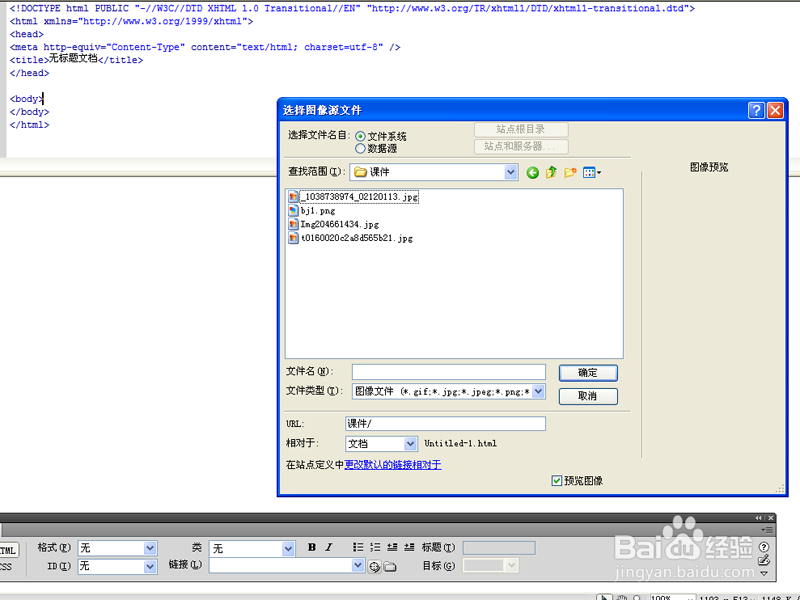
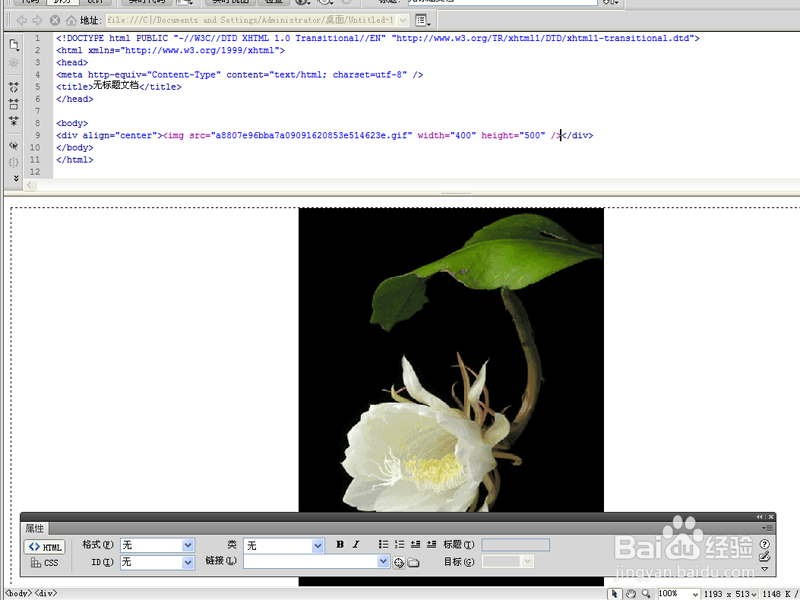
2、执行插入-图像命令,在弹出选择图像源文件对话框中,找到需要插入图像的位置,点击确定,图片就导入到页面中了。
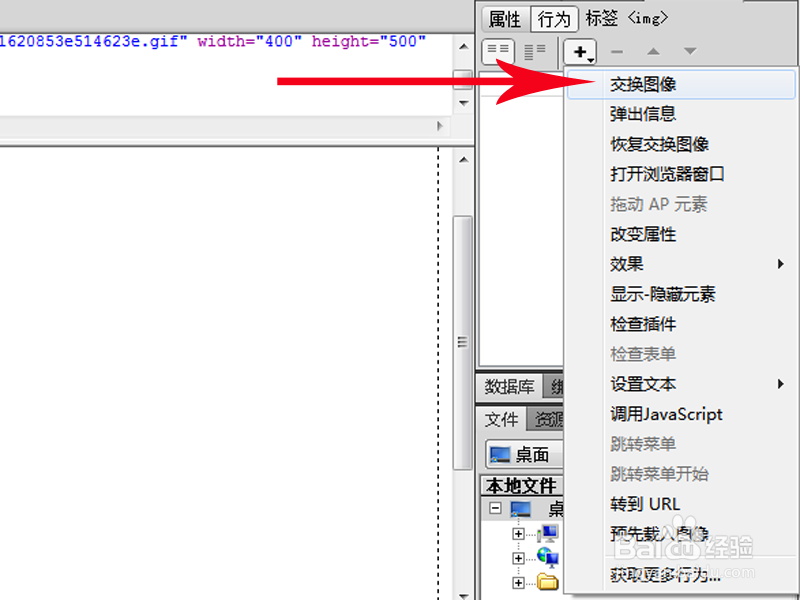
3、执行窗口-行为命令或者按shift+f4组合键调出行为窗口,在行为面板中点击添加行为按钮,接着弹出下拉菜单。
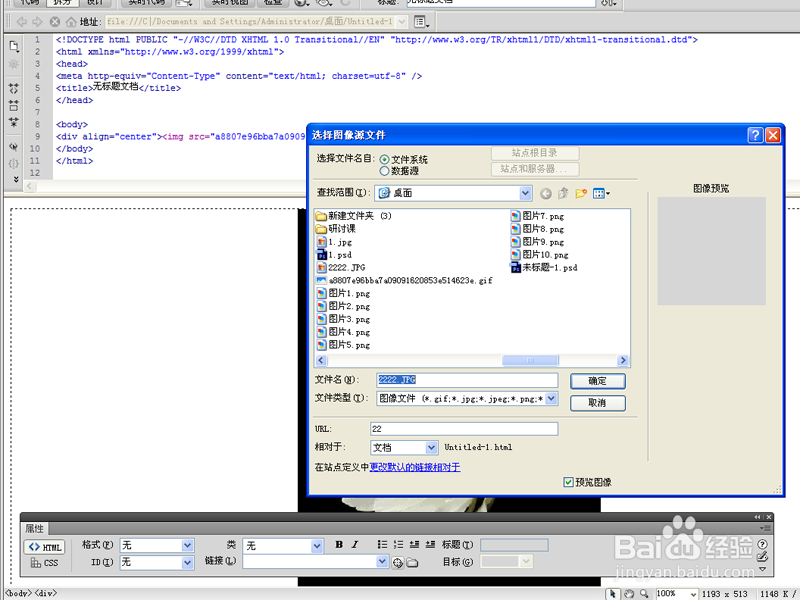
4、在下拉菜单中选择交换图像选项,弹出交换图像对话框,在该对话框中点击浏览按钮弹出选择兔脒巛钒图像源文件对话框,找到需要的图像点击确定按钮。
5、返回到交换图像对话框,在该对话框中勾选预先载入图像,这样可以解决下载延迟的问题,这一点尤其重要。
6、点击确定按钮,这个时候在行为面板中你会看到刚才添加的交换图像行为。
7、按f12键接着会弹出“是否将改动保存到”提醒信息,直接点击是,这是会在浏览器中查看到效果。
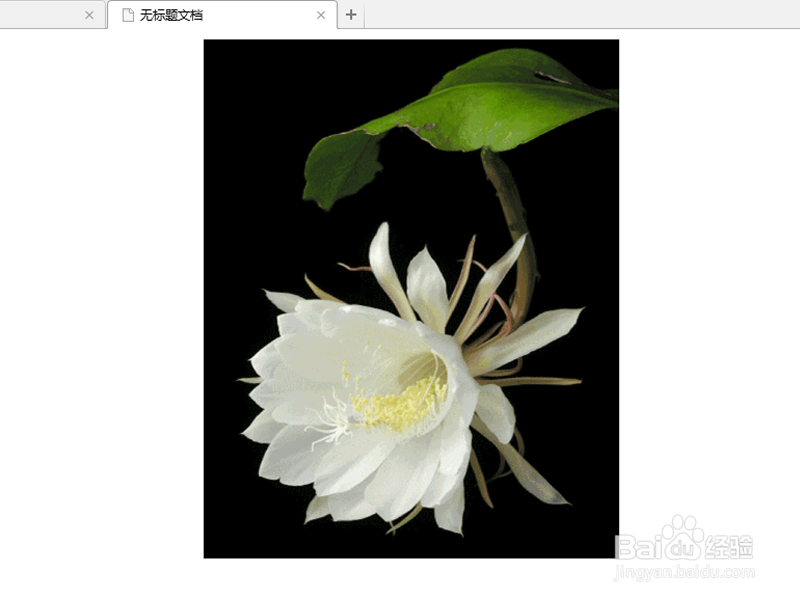
8、在浏览器中我们会看到第一副图像,当鼠标经过的时候图像立即会变成第二幅图像。
9、执行文件-另存为命令,在弹出另存为对话框中输入名称为“交换图像”,然后找到一个合适的位置进行保存即可。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:41
阅读量:21
阅读量:36
阅读量:83
阅读量:26