微信小程序如何让页面与代码联动
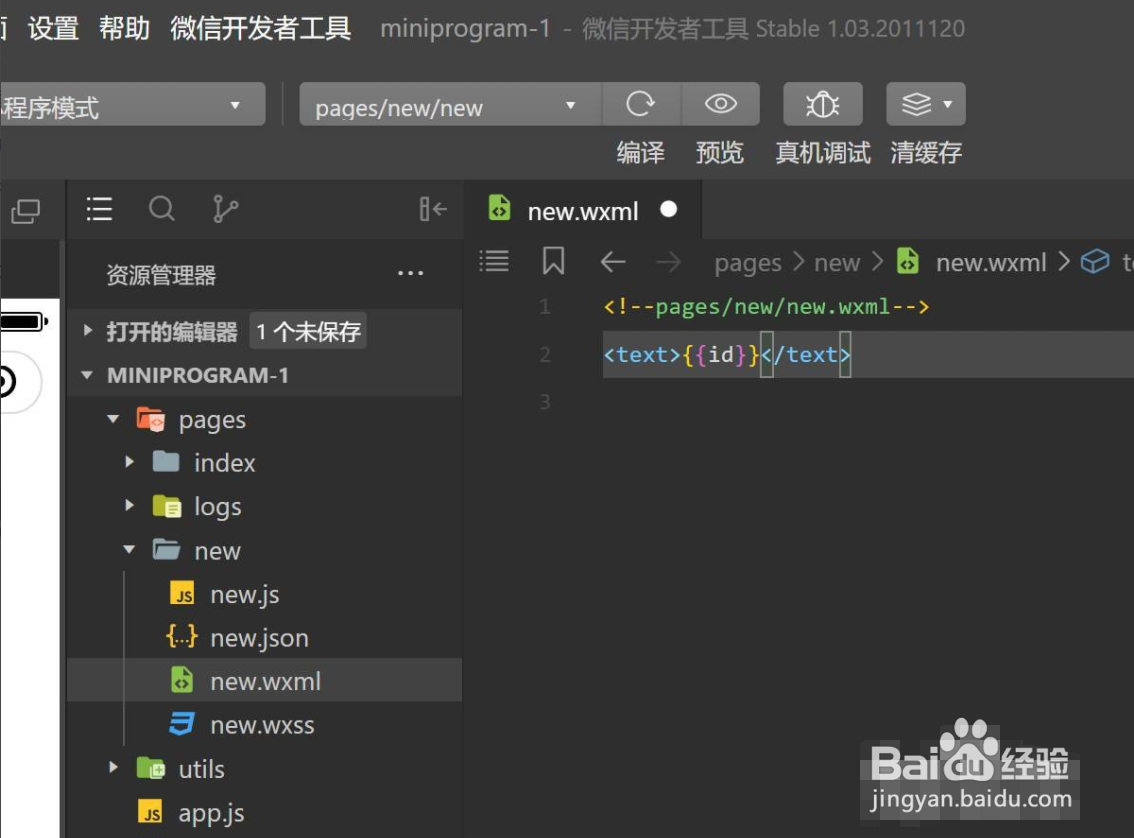
1、打开微信开发者工具,进入小程序编辑界面,如下图所示。
2、再页面展示的位置添加两个中括号,再在中括号中间加上代码中的变量名,如下图所示。
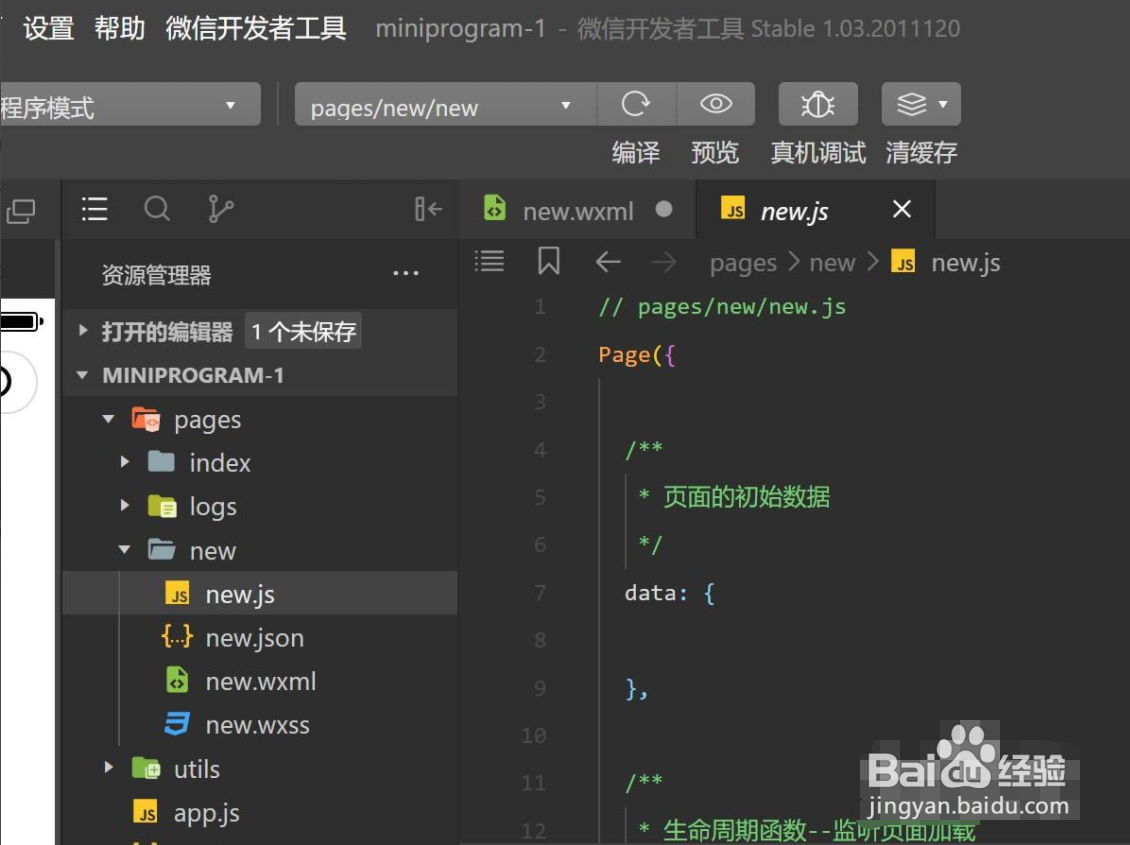
3、然后回到js代码编辑界面,如下图所示。
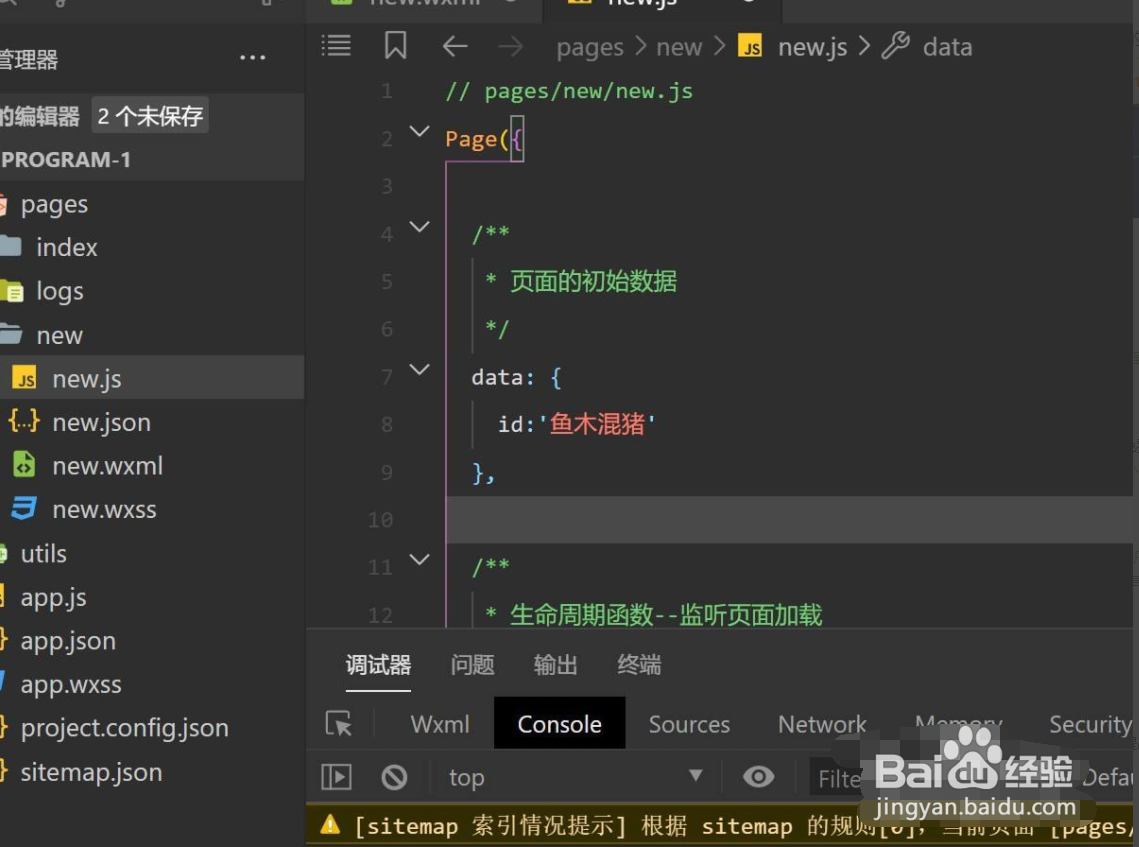
4、可以在data中给变量赋初值,或者通过编程实现赋值,如下图所示。
5、这样,编译运行小程序,就会看到页面的值会随着变量值的变化而变化,结果如下图所示。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:66
阅读量:66
阅读量:69
阅读量:34
阅读量:72