在HTML 5中,如何利用Canvas元素绘制直线
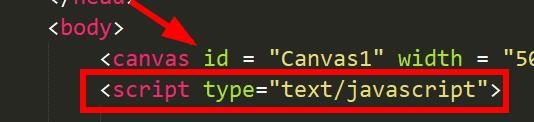
1、我们在Canvas同一父元素中添加Script元素。
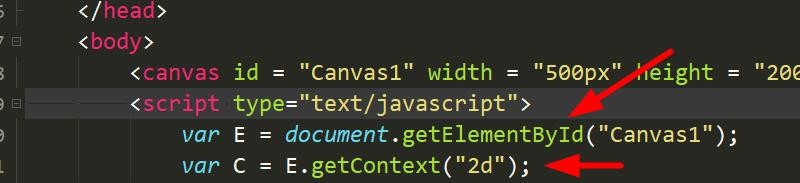
2、然后就可以通过Document获取Canvas元素以及几维图形。
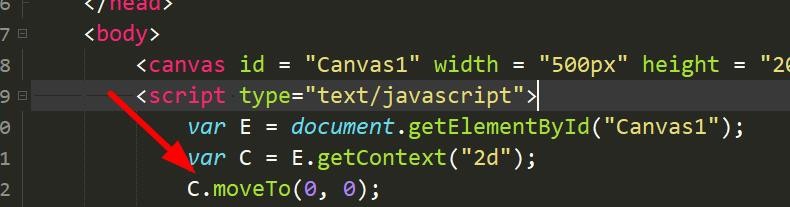
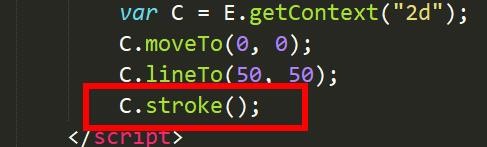
3、此时便能调用moveTo方法去设置直线的起始点。
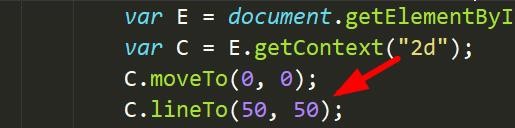
4、再然后就需要有一个LineTo方法设置直线的终点。
5、最后我们用stroke方法就能绘制出直线了。
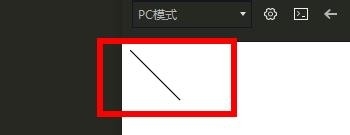
6、运行浏览应用,我们就能看到我们在Canvas中绘制的直线了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:67
阅读量:86
阅读量:83
阅读量:20