jQuery中bind()方法中的参数用法
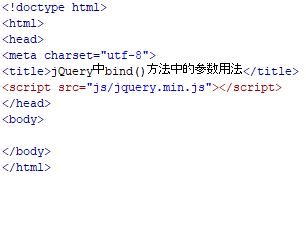
1、新建一个html文件,命名为test.html,用于讲解jQuery中bind()方法中的参数用法。
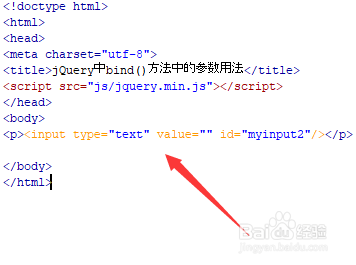
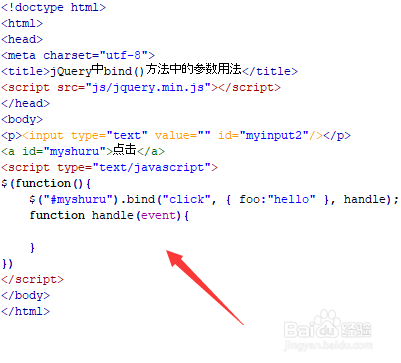
2、在test.html文件内,在p标签内,使用input标签创建一个输入框,并设置其id为myinput2,主要用于下面通过该id获得input对象。
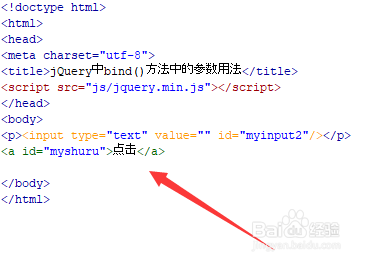
3、在test.html文件内,使用a标签创建一个链接,链接名称为“点击”,同时,设置a标签的id为myshuru。
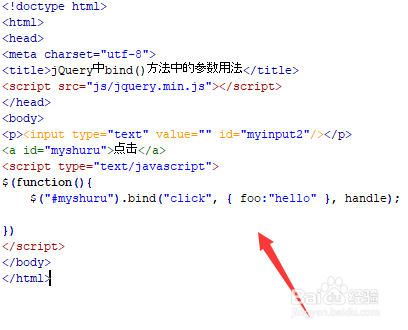
4、在js标签内,在页面加载完成时,给id为myshuru的元素对象绑定click点击事件,当a标签被点击时,执行handle函数,并向该函数传递foo参数。
5、在js标签内,创建handle()函数,函数的参数为event,下面将在函数内编写代码,获得foo参数。
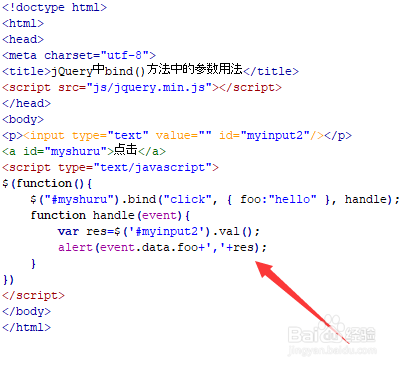
6、在handle()函数内,通过id(myinput2)获得input对象,使用va盟敢势袂l()方法获得输入框的内容,最后使用alert()方法输出bind()方法中的参数和input内容。
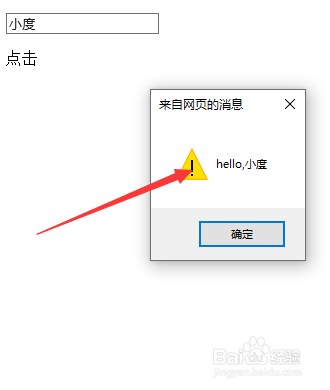
7、在浏览器打开test.html文件,在输入框输入内容,点击按钮,查看实现的效果。由麻质跹礼例子测试可知,event参数是事件,d锾攒揉敫ata参数是传递到函数的额外数据,function参数是当事件发生时运行的函数。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:43
阅读量:67
阅读量:49
阅读量:58