jquery如何获取指定字符串
1、新建一个html文件,命名为test.html,用于讲解jquery如何获取指定字符串。
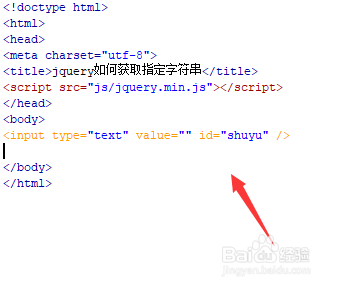
2、在test.html文件内,使用input标签创建一个字符串输入框,并设置input标签的id为shuyu,主要用于下面通过该id获得input对象。
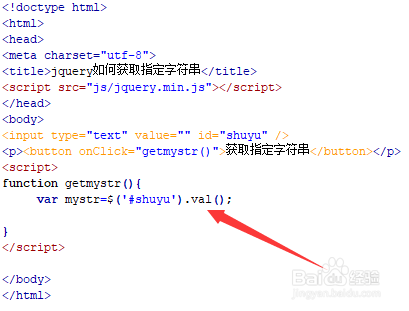
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取指定字符串”。
4、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行getmystr()函数。
5、在js标签中,创建getmystr()函数,在函数内,使用$符号方法通过id(shuyu)获得input对象,使用value属性获得输入的字符串。
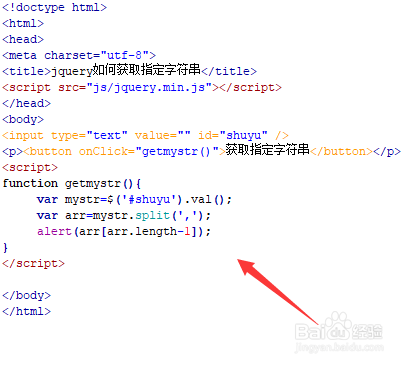
6、在getmystr()函数内,使用split()方法按逗号分割字符串为数组,使用length属性获得数组的长度,数组长度减一即为最后一个字符串,使用alert()方法将获得的字符串输出。
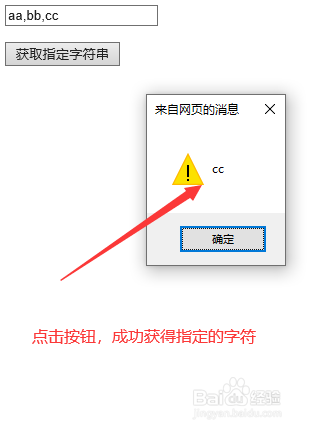
7、在浏览器打开test.html文件,输入字符串,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:65
阅读量:59
阅读量:46
阅读量:88
阅读量:29