js里面空心圆边框4个颜色怎么设置
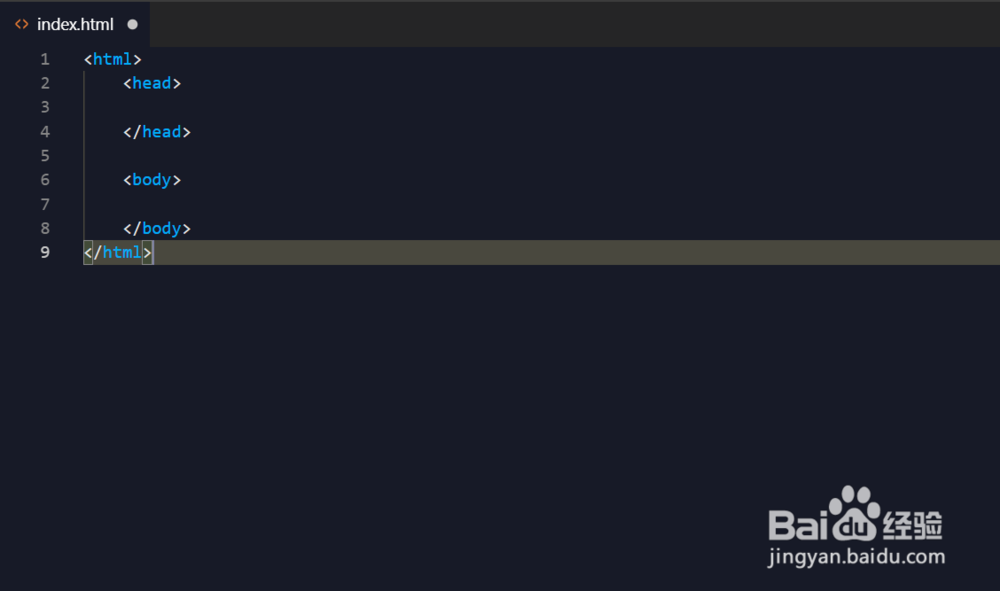
1、创建一个html文件,将html文件中的必备元素编写好,html、head、body标签缺一不可。
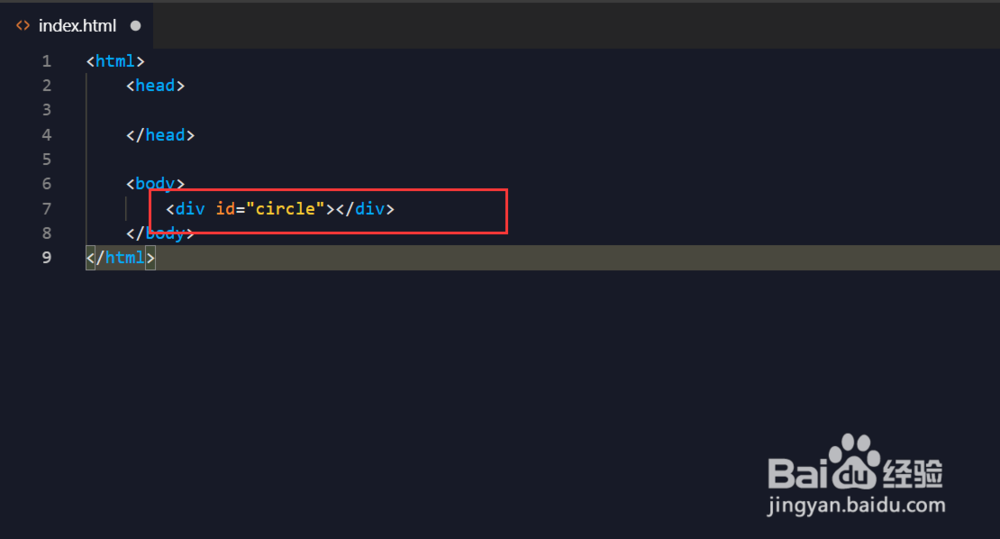
2、创建一个DIV元素,给元素加上id属性,用于后续操作该元素。
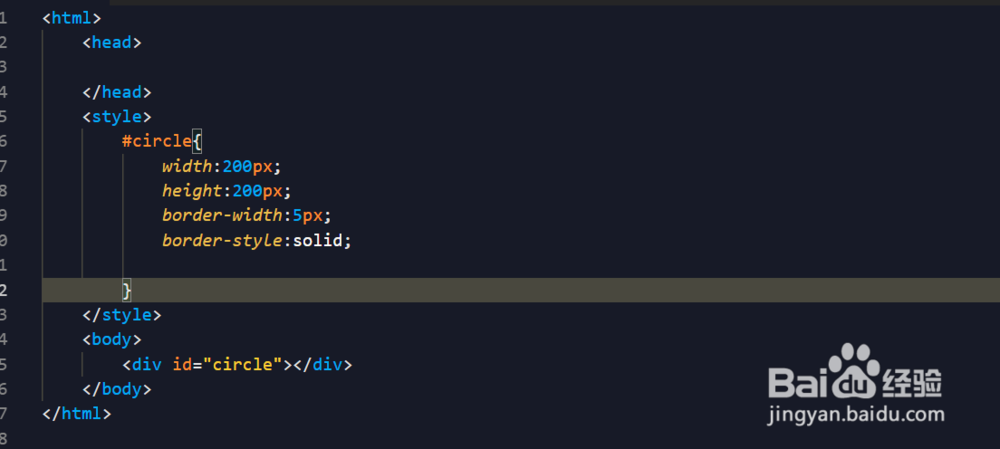
3、为DIV元素添加样式,訇咀喃谆将该div设置为一个正方形,比较重要的样式有width和height,还有border-width及border-style。
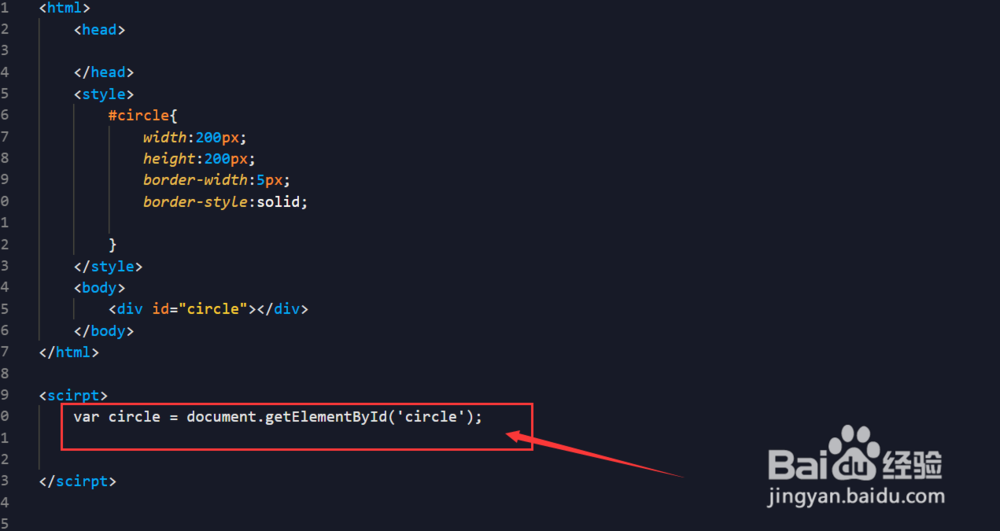
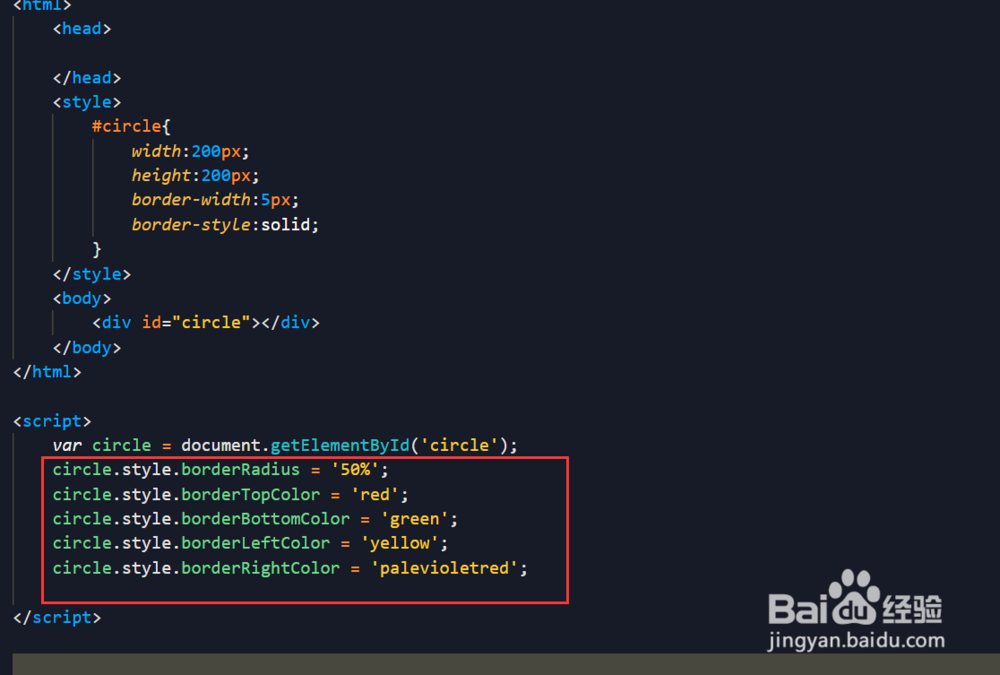
4、在js中操作DOM,使用document.getElementById('')方法获取正方形的id属性,用于添加样式操作。
5、使用js为元素设置样式的方法为正方形添加样式,首先添加border-radius将div设置为圆圈,然后将四个边框设置为不同的颜色。
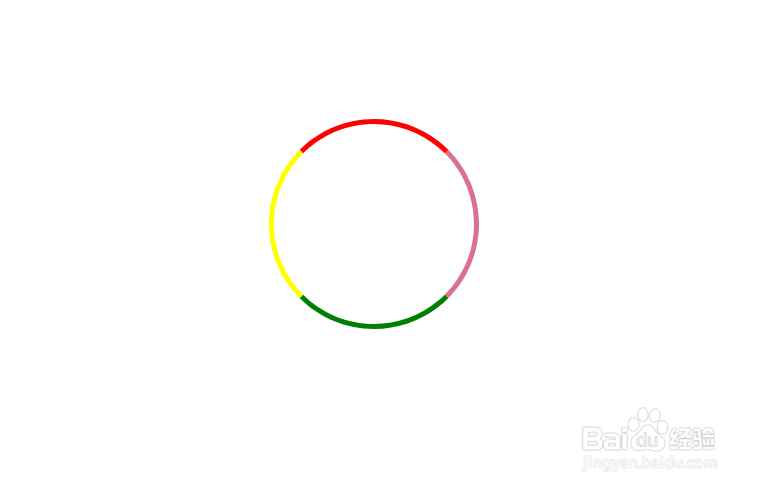
6、打开浏览器,查看一下圆圈的设置效果,一个拥有四种颜色的圆圈就完成啦。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:55
阅读量:85
阅读量:95
阅读量:76