Axure 文本框回车触发事件
1、从元件库,找到 " 文本框 " 拖动到画布的合适位置
2、从元件库,找到 "按钮" 拖动到画布的合适位置设置按钮名称:Button01
3、从元件库,找到 "矩形2 " 拖动到画布的合适位置1)设置按钮名称:dialog012)输入内容:“保存成功”3)设置矩形为隐藏
4、选中,按钮,添加交互:“鼠标单击时”1)设置,显示,dialog01;
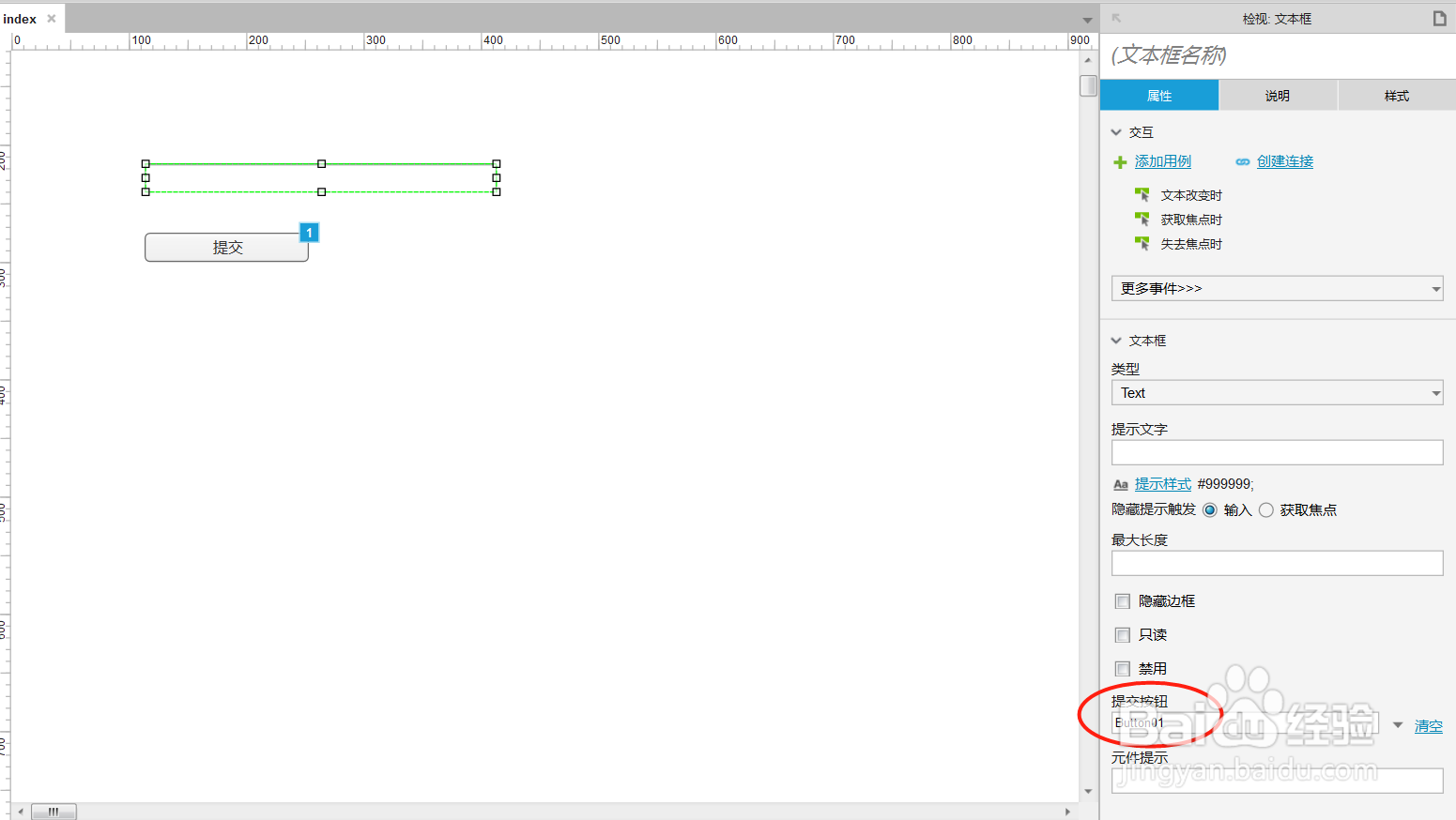
5、选中,文本框,设置,关联,提交按钮
6、预览,看一下效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:40
阅读量:32
阅读量:48
阅读量:88
阅读量:90