jquery如何同时选择多个不同id执行同一种操作?
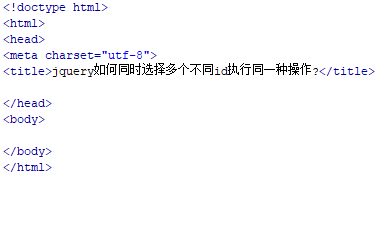
1、新建一个html文件,命名为test.html,用于讲解jquery如何同时选择多个不同id执行同一种操作。
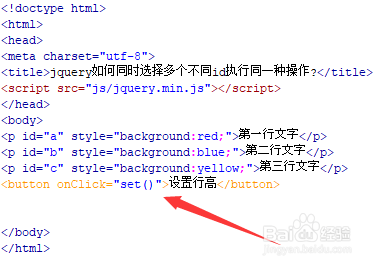
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
3、在test.html文件内,使用p标签创建三行文字,为了展示明显的效果,使用css分别设置它们为不同的背景颜色。
4、在test.html文件内,分别设置三个p标签的id属性为a,b,c,主要用于下面通过该id来得p标签对象。
5、在test.html文件内,使用button标签创建一个“设置行高”按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行set()函数。
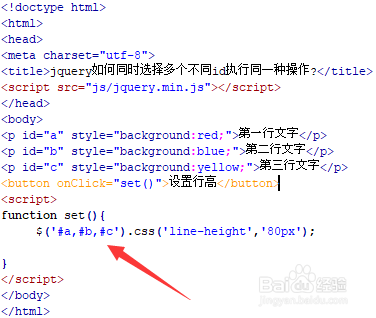
6、在js标签中,创建set()函数,在函数内,使用$符获得三个p标签对象(三个id属性值以逗号隔开),对它们使用同一方法执行操作,例如,使用css()方法设置三个p标签的行高都为80px。
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:75
阅读量:64
阅读量:78
阅读量:89
阅读量:23