在html文件中应用abc.css文件中的样式的方法
1、打开编辑器,本文以SUBLIME TEXT3作为示范。
2、先创建一个index.html文件。
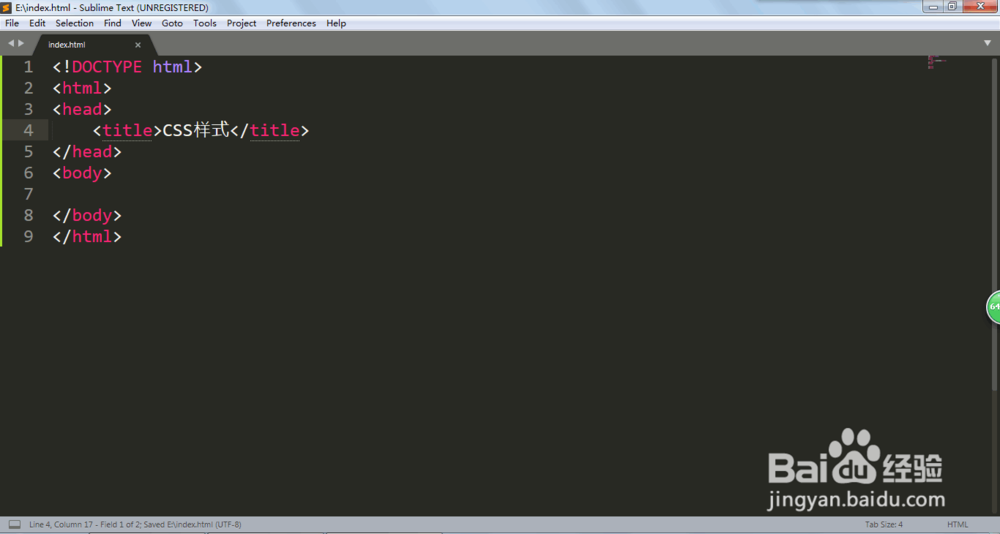
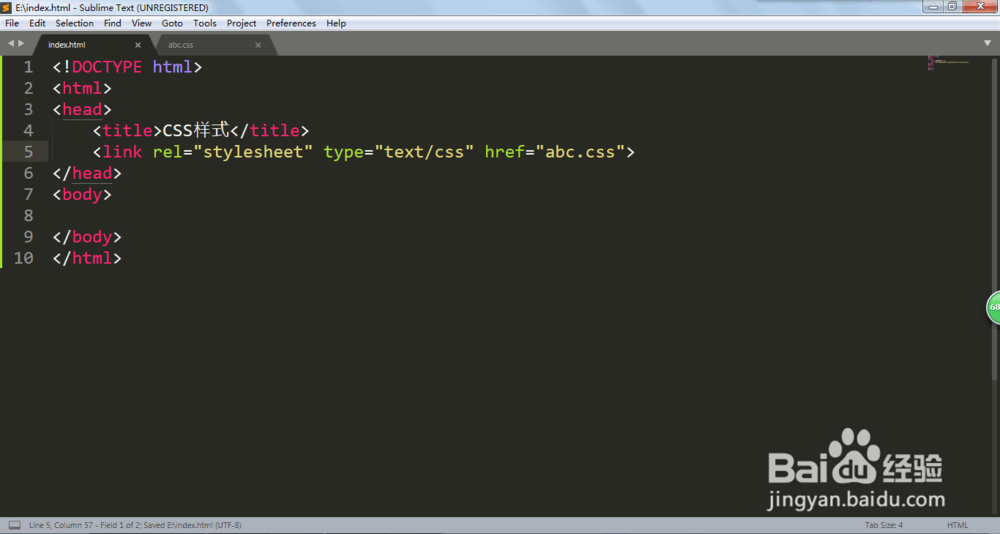
3、然后我们定义一下HTML的基本框架。<!DOCTYPE html>争犸禀淫<html><head> <title>CSS样式</title></head><body></body></html>
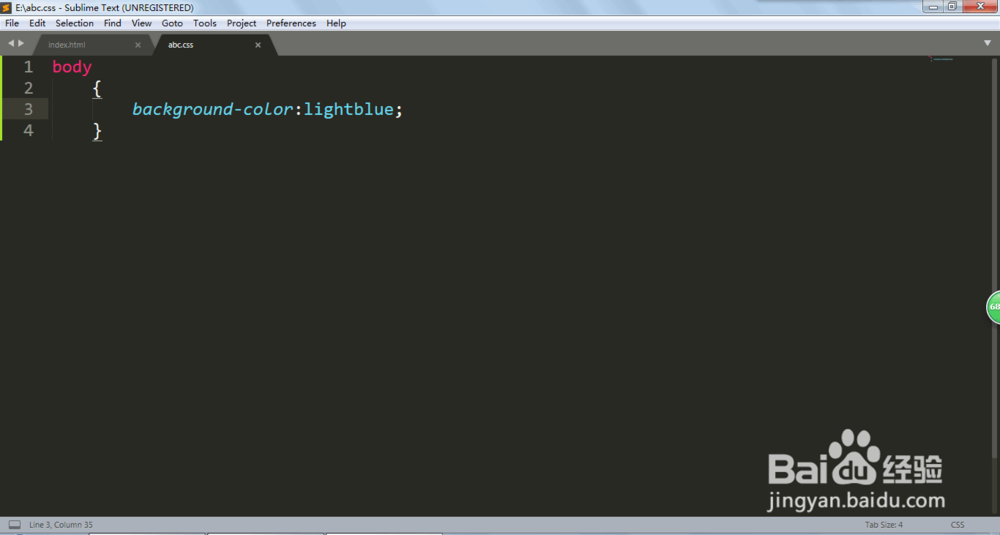
4、这个时候创建一个abc.css文件,要放在同一个文件夹里面。
5、这里设置一下css背景样式作为示范。
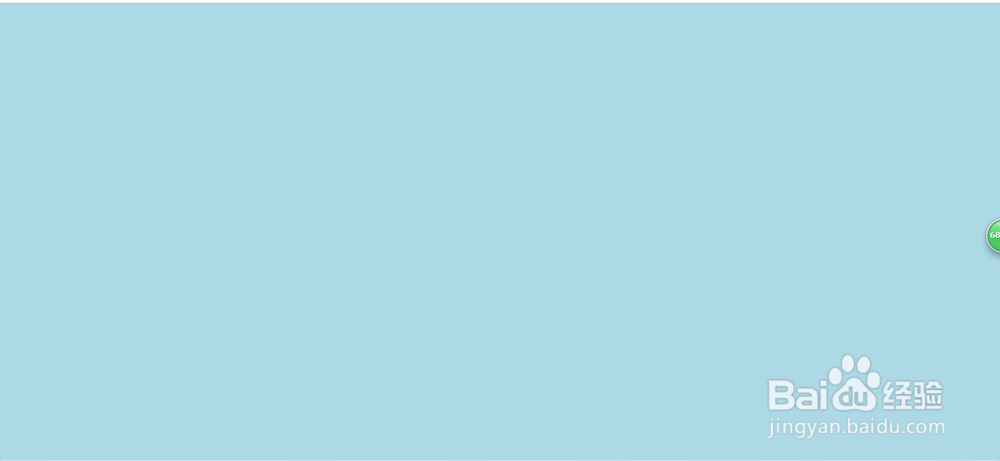
6、<link rel="stylesheet" type="text/css" href="abc.css">然后我们需要指向这个css文件。这个时候网页就能生成样式了。
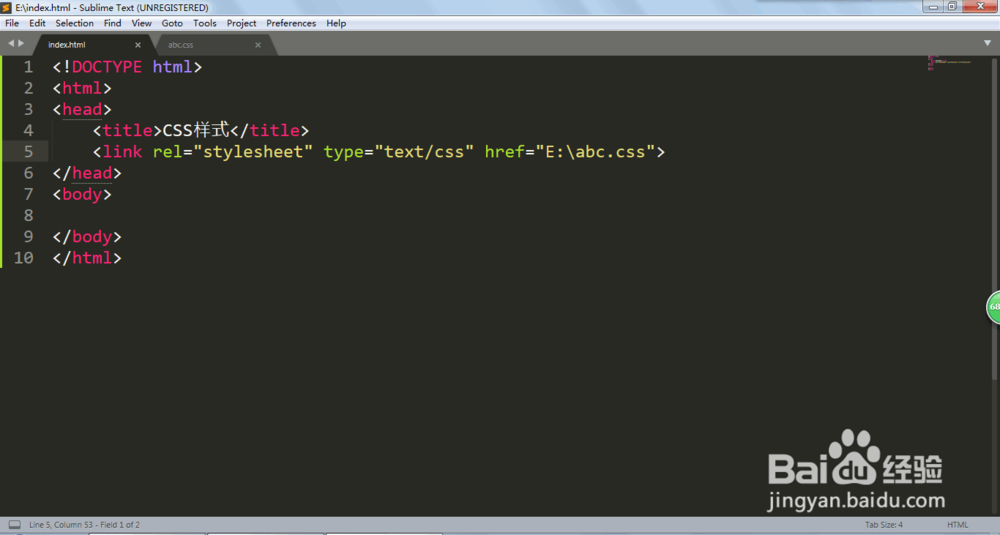
7、<link rel="stylesheet" type="text/css" href="E:\abc.css">如果有绝对路径的话,我们需要定义路径位置,以免不在同一个目录下。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:26
阅读量:33
阅读量:62
阅读量:31