jQuery 怎么在元素后面添加HTML字符串
1、新建文件夹JqueryAfter,在其内部创建如下结构的文件: JqueryAfter -- Content -- jquery-1.11.3.js 幻腾寂埒-- Default.html
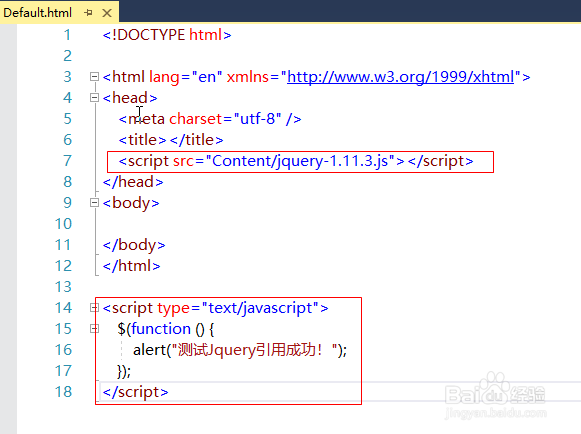
2、在Default页面,做如下操作: 1)引用Jquery 2)添加测试Jquery引用成功的代码 3)使用浏览器打开Default页面,可以看到弹出了测试内容,表示引用成功
3、在Default页面,为了演示效果明显,添加测试样式,并添加5个div
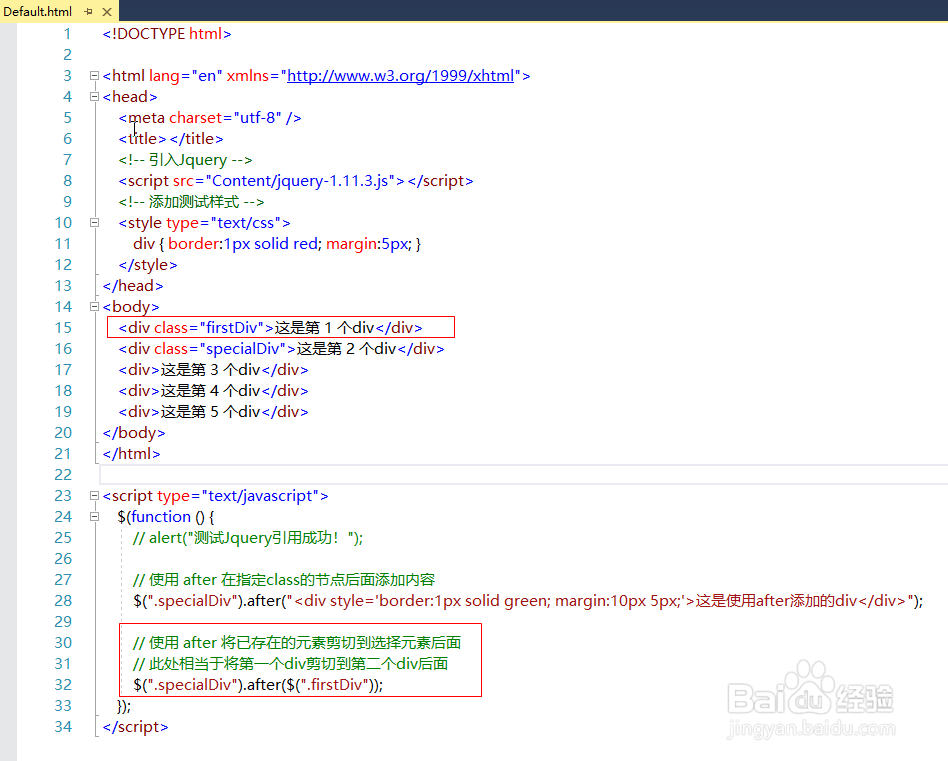
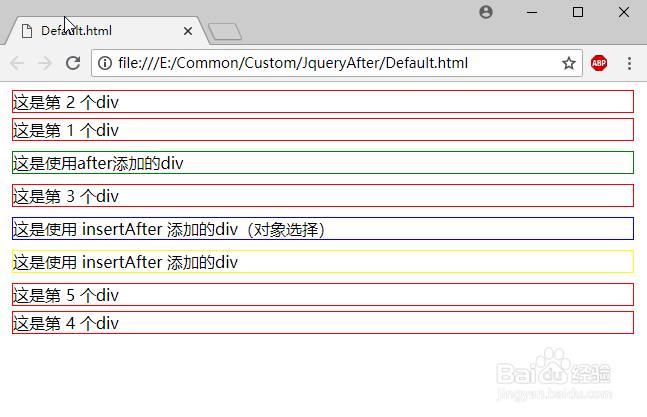
4、【.after(html字符串)】由于此处是【html字符串】,所以,不管这个字符串是否在界面存在过,都不会当做剪切处理,而是,直接将内容插入到指定元素后面
5、【.after(已存在的Jquery对象元素)】这种方式相当于剪切
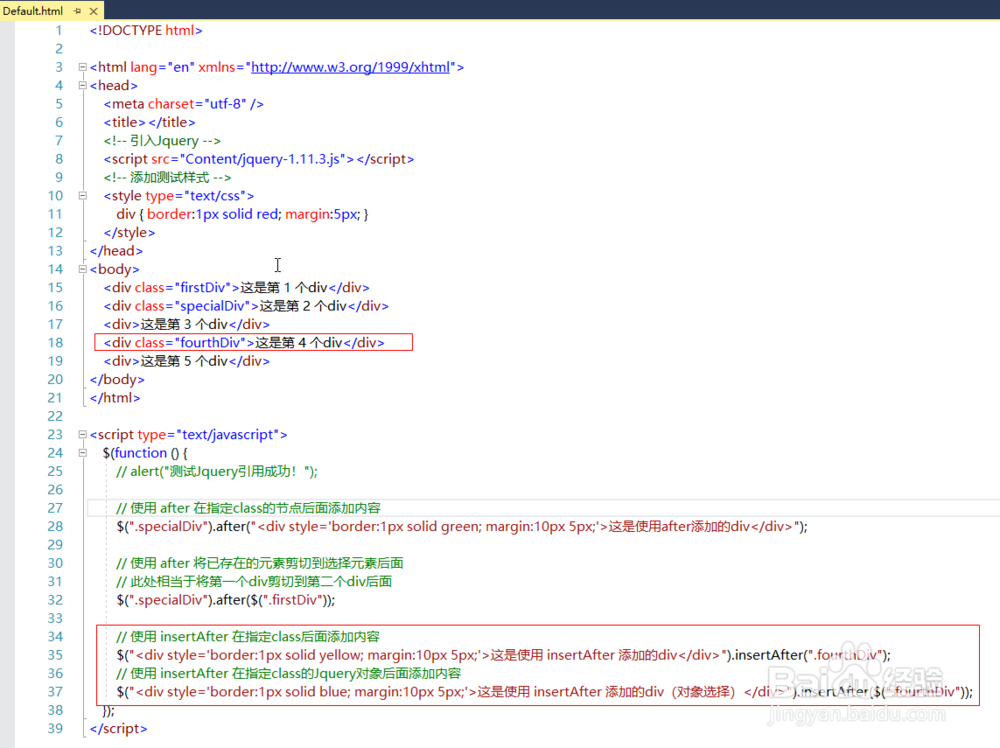
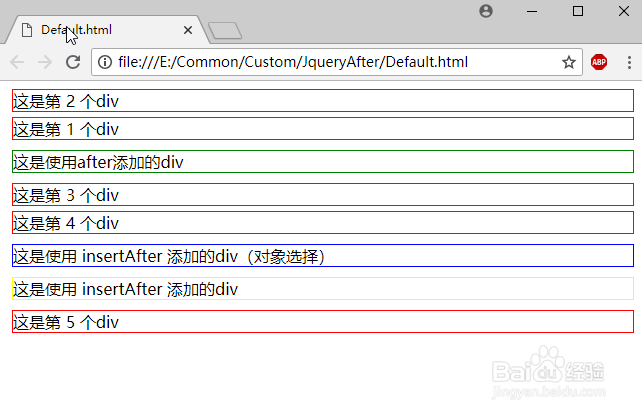
6、【$(html字符串).insertAfter】此处是直接将内容插入到选择元素后面,不会当做剪切处理。insertAfter后面可以是Jquery对象,也可以是Jquery对象的选择器字符串
7、【$(html字符串).insertAfter】相当于剪切,如果insertAfter后面可以是Jquery对象
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:26
阅读量:49
阅读量:63
阅读量:80