echarts 4.2 入门教程、实例教程(10-仪表盘)
1、新建如下结构的测试文件 Echarts -- 10_gauge -- Content -- echarts.min.js -- jquery-1.11.3.min.js -- EchartsGauge.html
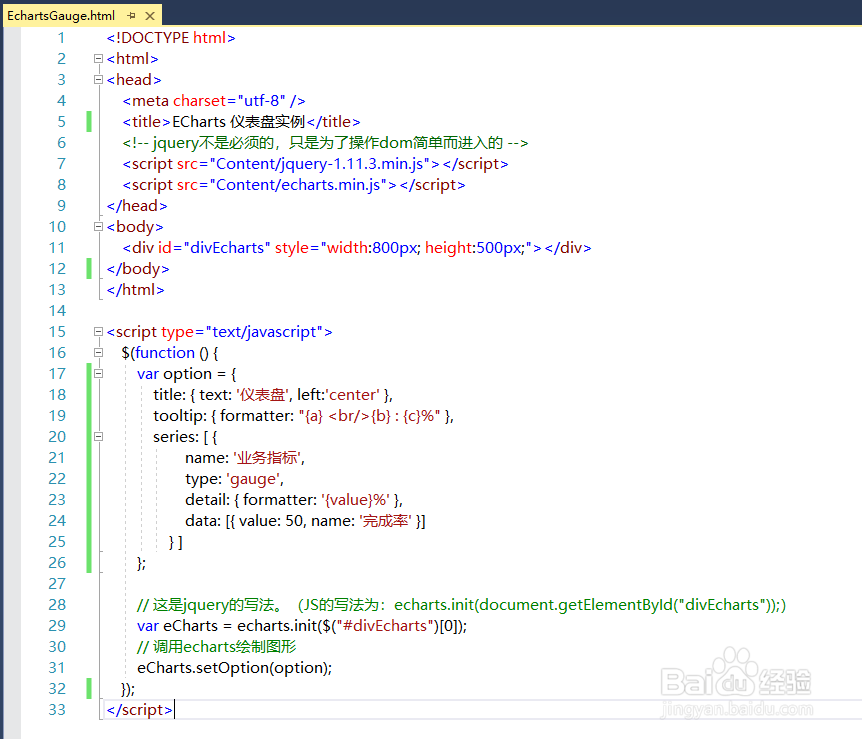
2、在测试页面中,添加基础仪表盘的代码
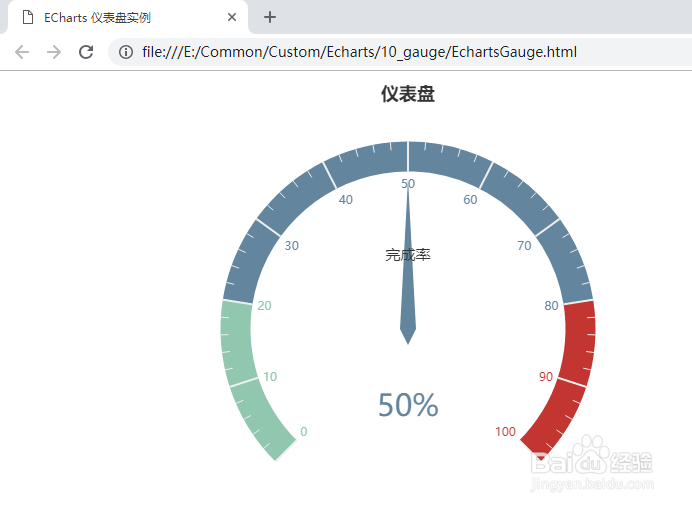
3、基础仪表盘运行效果如下
4、多个指针的仪表盘,代码如下
5、多个指针的仪表盘,运行效果如下
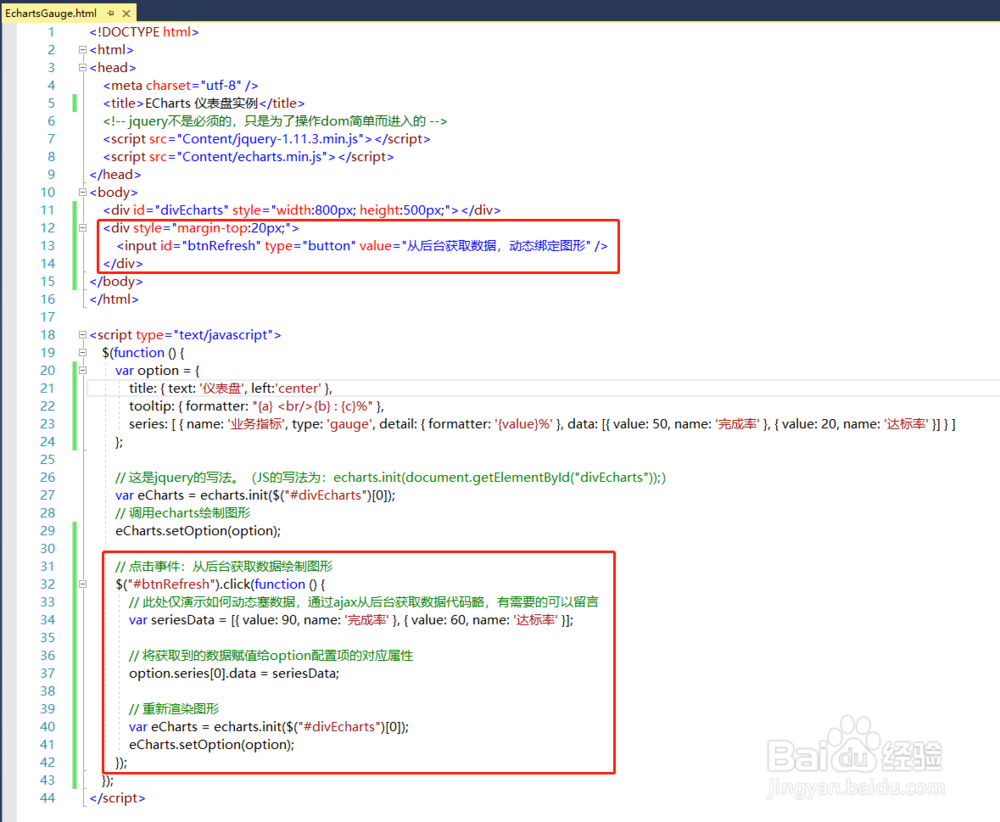
6、动态数据绑定绘制仪表盘,代码如下 1)从后台获取到的数据,赋值给option变量对应的属性,再重新绘制图形即可 2)可以通过js定时器,间隔时间,自动从数据库获取数据,绑定图形即可实现动态仪表盘效果
7、动态数据绑定绘制仪表盘,运行效果如下
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:79
阅读量:21
阅读量:50
阅读量:88
阅读量:48