Fireworks中如何做HTML效果-鼠标经过显示按钮
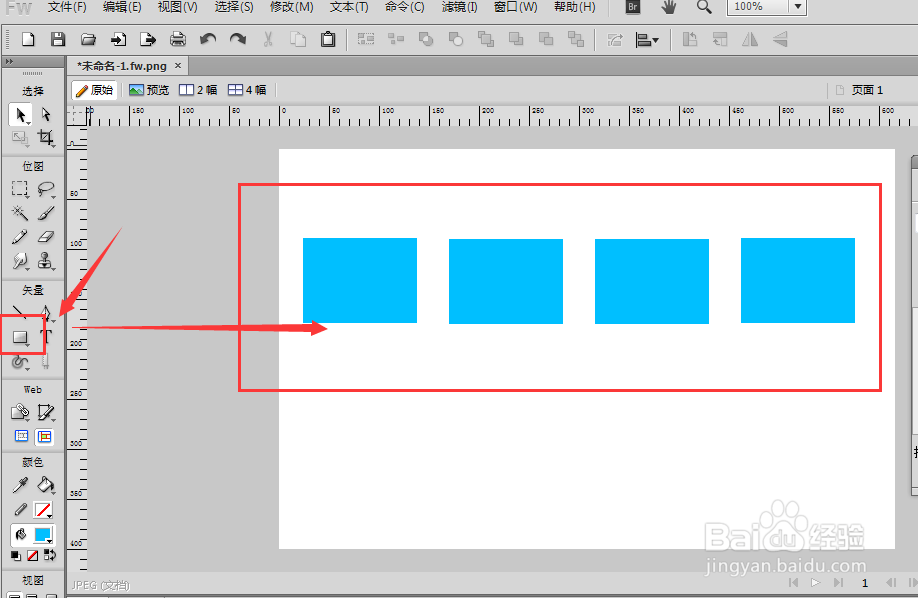
1、如图,在画布中绘制几个图形,随意图形均可
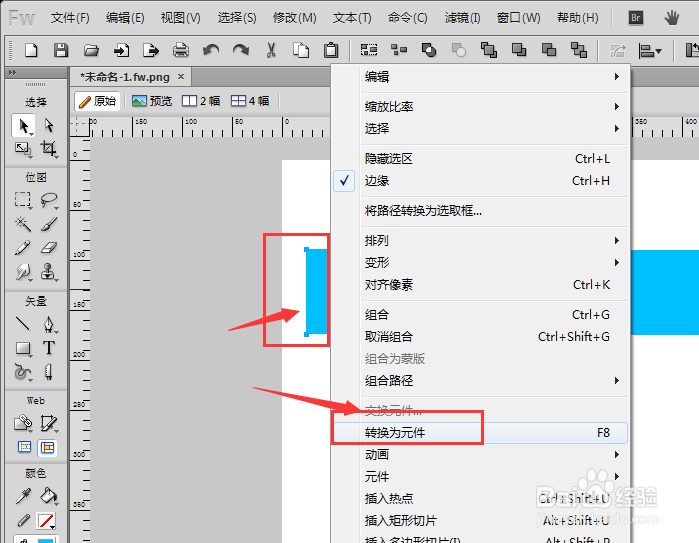
2、然后选中一个图形,右键选择转换为元件
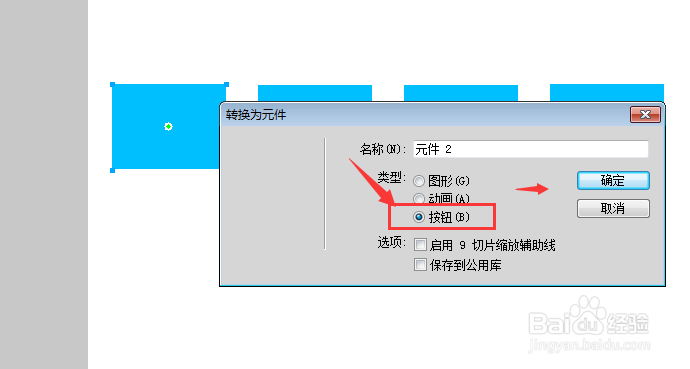
3、在元件属性中,选择类型为按钮,然后确定
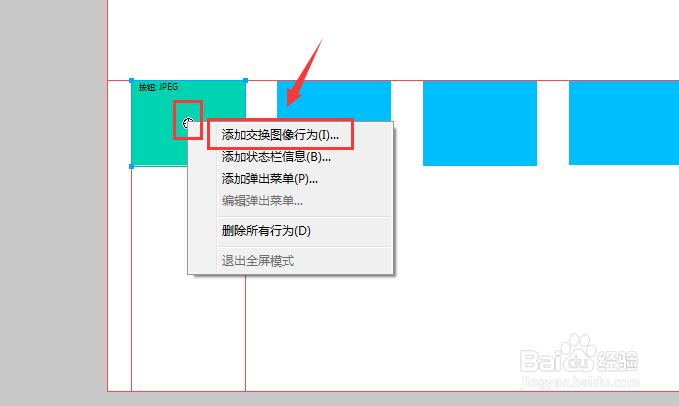
4、建立了元件按钮后,图形就变成了可以编辑插入链接的符号,点击中间就会出现菜单,选择第一个添加交互图像
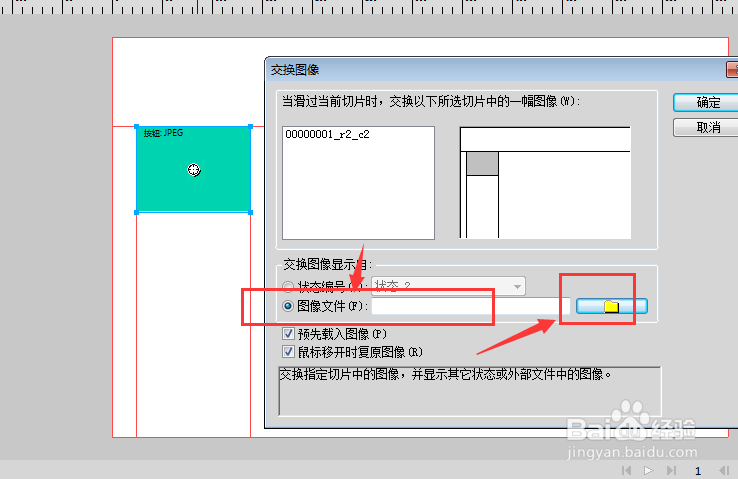
5、然后选择图像文件选项,打开右侧的文件夹选项
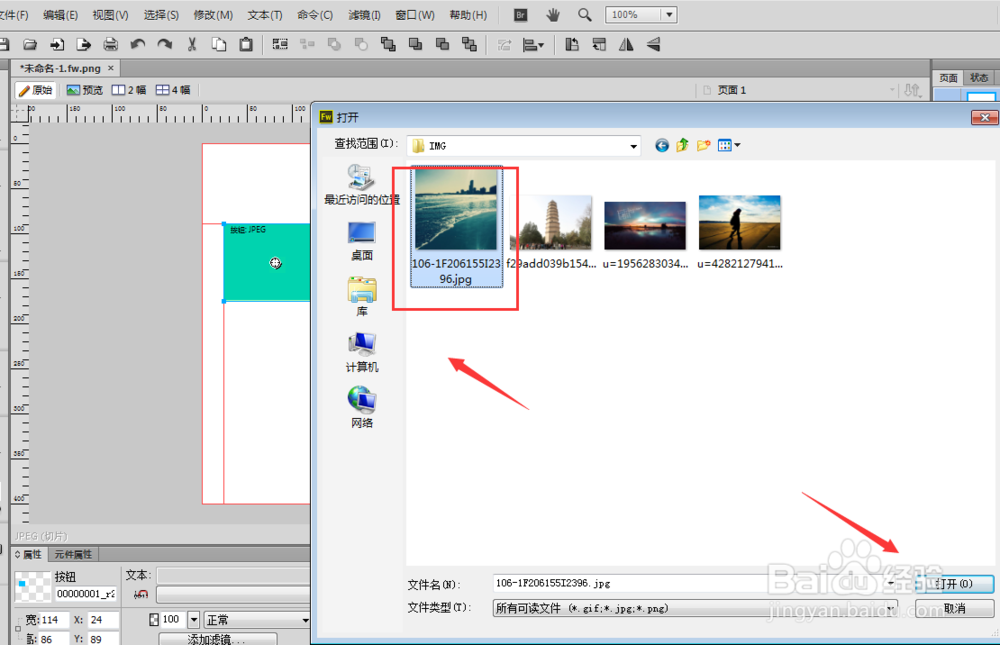
6、选择一张图片作为预览效果插入
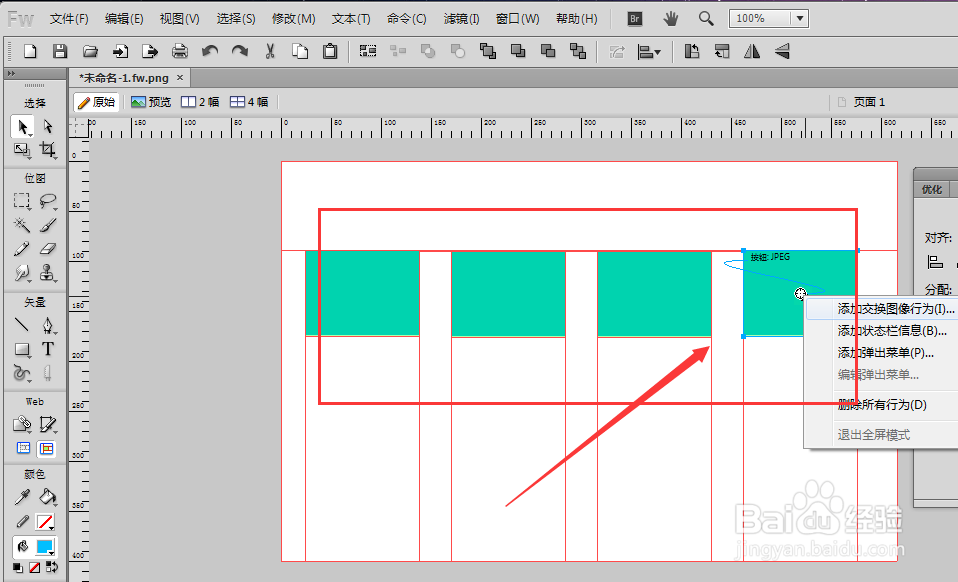
7、然后同样的方法,对其他几个图形都做同样的图片置入切换处理
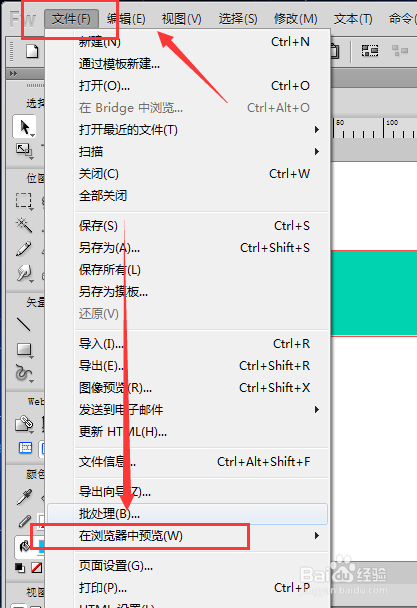
8、完成后,打开文件中的浏览器中预览效果显示
9、这样在浏览器中就可以看到这种效果,当鼠标经过一个矩形的时候,会显示图片,当离开后恢复到原来的矩形形状,如图所示。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:77
阅读量:42
阅读量:30
阅读量:93