如何利用echarts图表获取点击图形类型点击类型
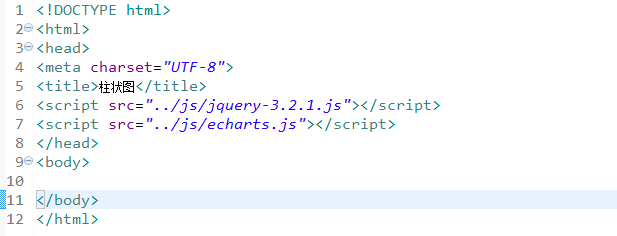
1、第一步,新建静态页面column.html,引入echarts相关的js文件和jquery 文件,如下图所示:
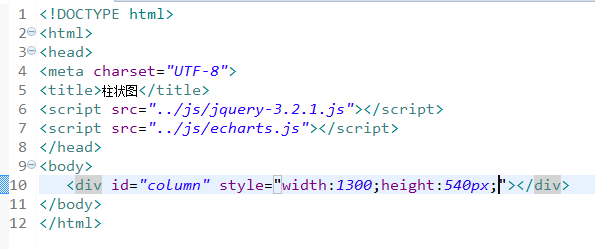
2、第二步,添加柱状图容器div,并设置其高度和宽度,如下图所示:
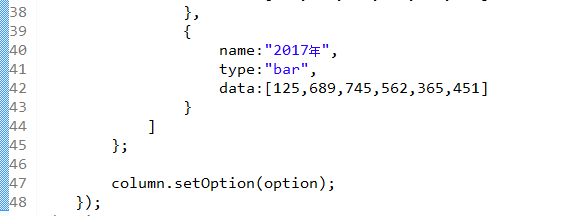
3、第三步,编写生成柱状图的js代码,设置图形样式和数据源,如下图所示:
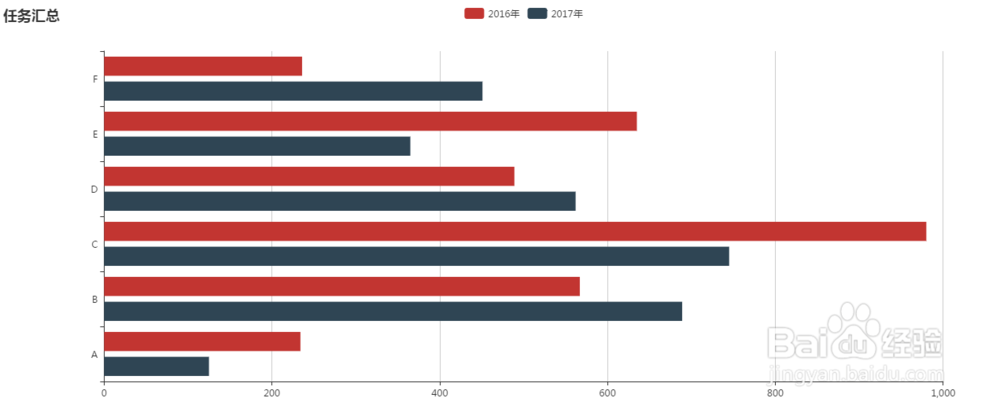
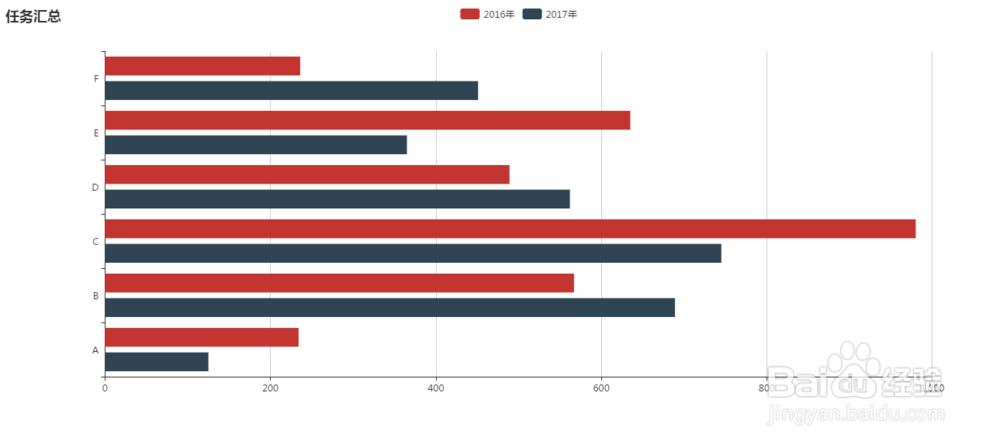
4、第四步,预览该静态页面,查看柱状图展示的效果,如下图所示:
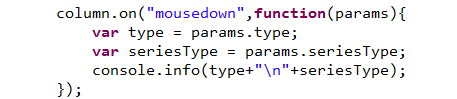
5、第五步,编写柱状图点击事件,并打印结果,如下图所示:
6、第六步,再次预览页面,点击柱状图的柱子,查看打印结果,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。