CSS怎么让行内块居中对齐img标签
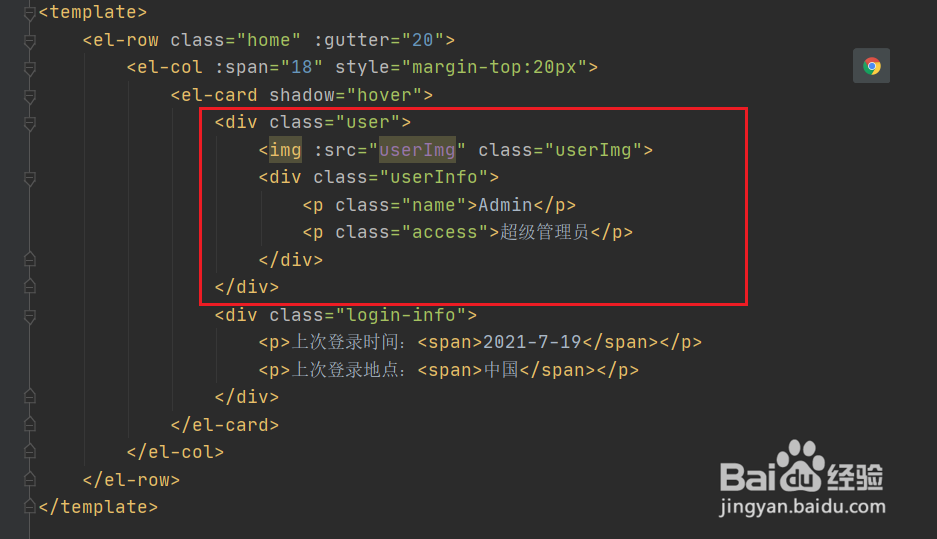
1、打开一个项目,有一个div标签中包含着一个图片和另一个div标签。
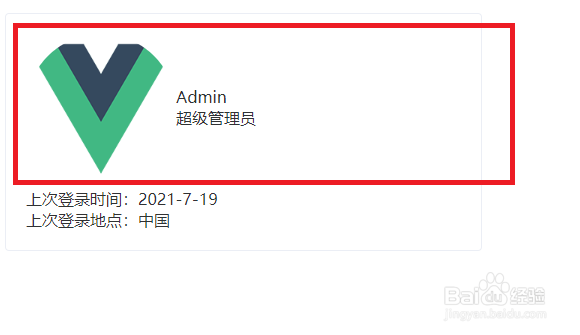
2、运行项目,我们可以看到另一个div标签中的内容没有居中对齐图片。
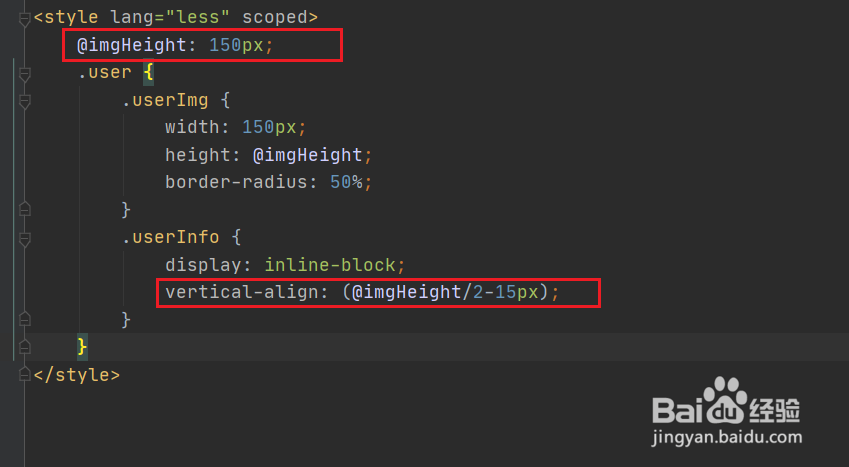
3、为了让div里面的元素割觏涩终居中对齐图片,我们为另一个div标签添加vertical-align属性。这里使用了less写法,@imgHeight的值为150px。
4、再次运行项目,我们可以看行内块终于居中对齐img标签了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:20
阅读量:75
阅读量:20
阅读量:57
阅读量:56