JSP页面引入Ueditor富文本编辑器(1)
1、从官网上 http://ueditor.baidu.com/website/download.html下载下JSP版
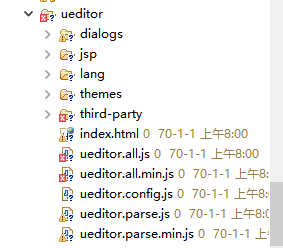
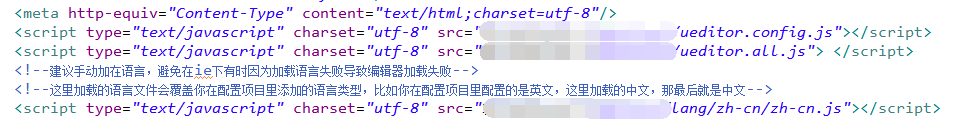
2、解压 将ueditor1_4_3_3-utf8-jsp\utf8-jsp\jsp\lib路径下的jar到自己项目的lib包下;将压缩包重命砘捃坑聒名放到WedRoot(Web)下;将<head></head>标签内,添加如下图二的四句话<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/><script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script><script type="text/javascript" charset="utf-8" src="ueditor.all.min.js"> </script><script type="text/javascript" charset="utf-8" src="lang/zh-cn/zh-cn.js"></script>src为插入文件的相对路径。
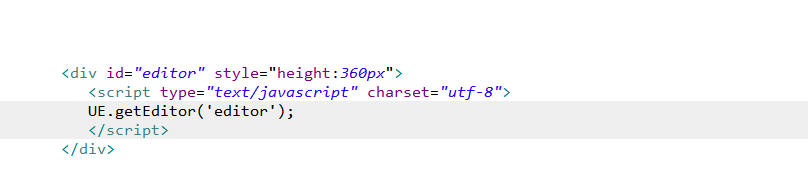
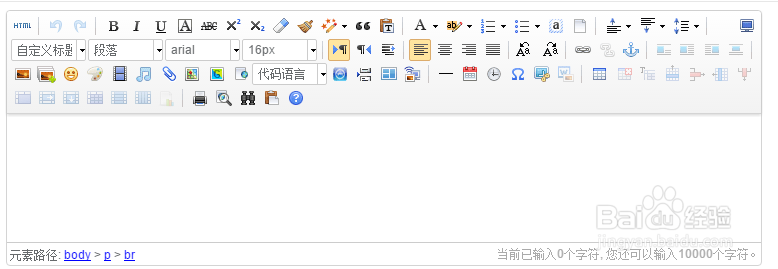
3、在页面的需要的位置插入<div id="editor" 衡痕贤伎style="height:360px&qu泠贾高框ot;> <script type="text/javascript" charset="utf-8"> UE.getEditor('editor'); </script> </div><div>的id需要和getEditor里的一致;这样就引进来了。
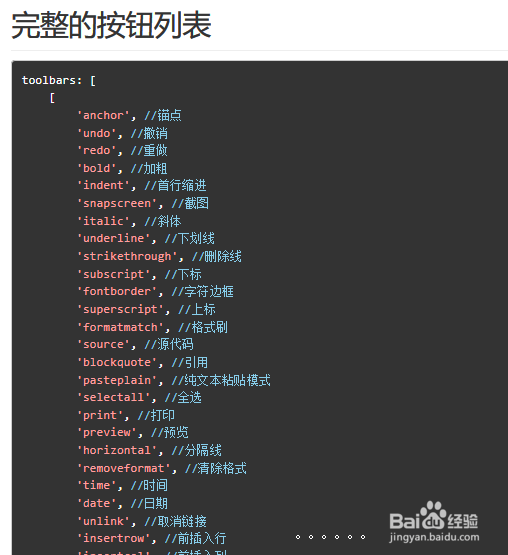
4、若觉得富文本默认的标签,过多可以使用toolbars (UE.getEditor('editor',{toolbars:[['fullscreen', 'source', 'undo']]});)自己添加 ,具体的可以参见 http://fex.baidu.com/ueditor/#start-config 和ueditor的API
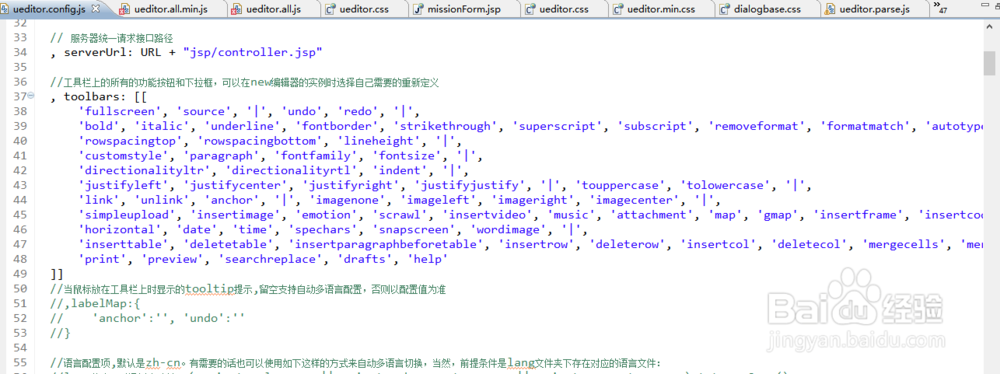
5、此外,自定义富文本还可以修改ueditor.config.js中toolbars的内容,可以在此处根据自己的需求增删