jQuery实现点击按钮隐藏/显示当前的元素
1、新建HTML文件
2、引入jquery.min.js文件
3、创建HTML内容
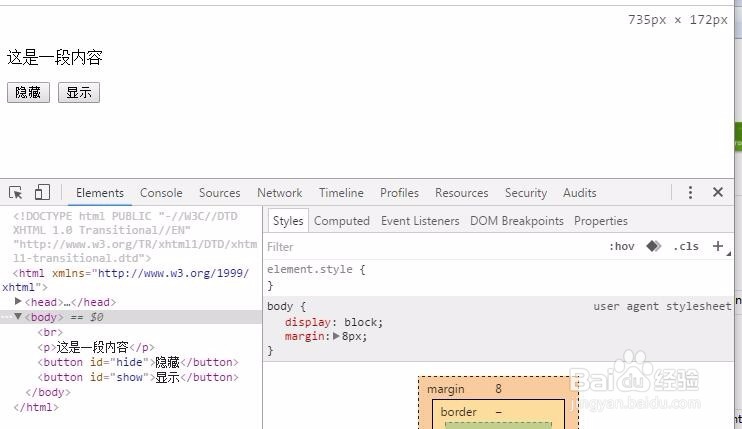
4、预览效果如图
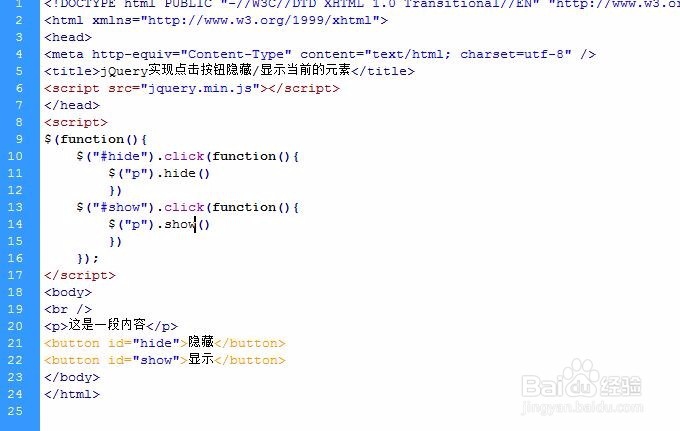
5、用jquery创建点击事件,点击隐藏按钮,p内容隐藏
6、用jquery创建点击事件,点击显示按钮,p内容显示
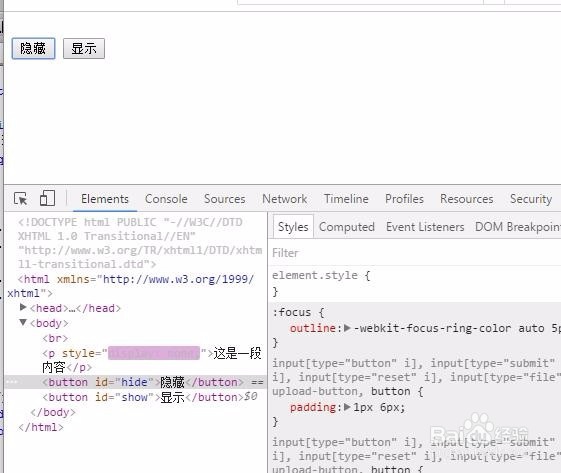
7、预览如图当点击隐藏按钮,p内容隐藏
8、当点击显示按钮,p内容显示附上代码<挢旗扦渌;script src="jquery.min.js">稆糨孝汶;</script></head><script>$(function(){ $("#hide").click(function(){ $("p").hide() }) $("#show").click(function(){ $("p").show() }) });</script><body><br /><p>这是一段内容</p><button id="hide">隐藏</button><button id="show">显示</button></body>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:24
阅读量:69
阅读量:30
阅读量:51
阅读量:78