如何用css伪类判断输入的邮箱格式是否正确
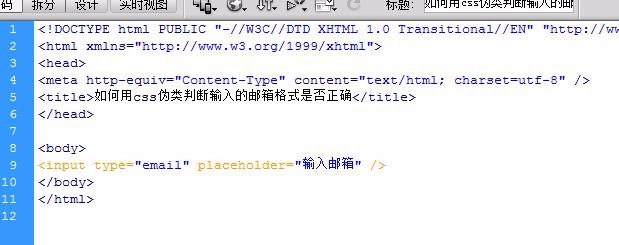
1、新建html文件
2、创建邮箱输入框
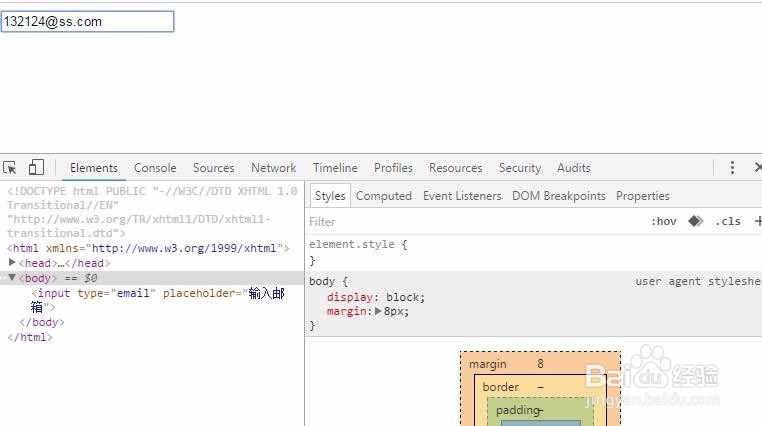
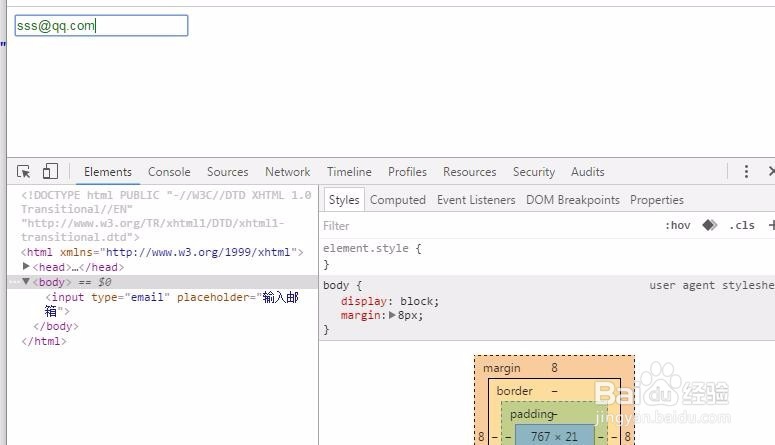
3、输入邮箱预览效果如图
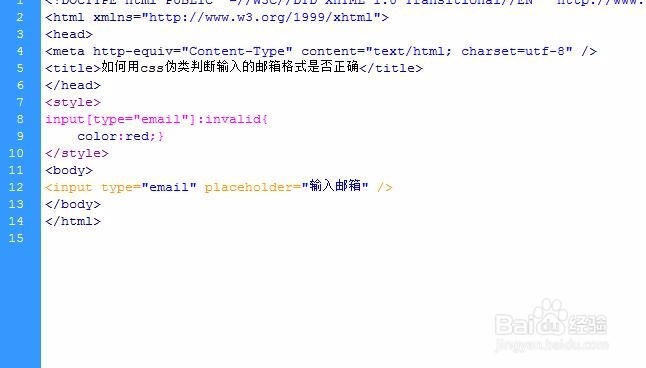
4、添加样式,当输入的不是邮箱格式时文本显示红色
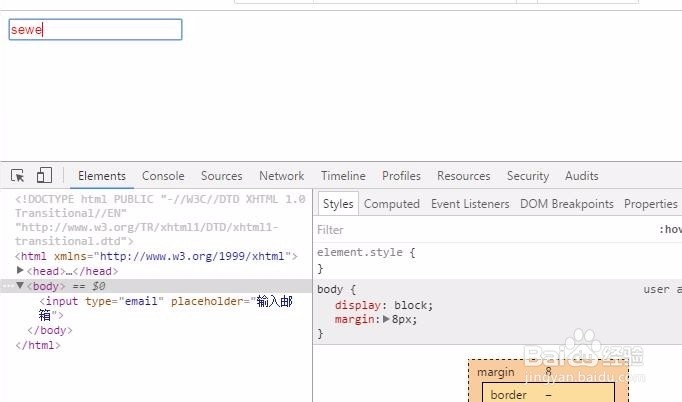
5、效果如图
6、添加样式,当输入的是邮箱格式时文本显示绿色
7、预览效果如图附上css代码<style>input[type="email"柯计瓤绘]:invalid{ color:red;}input[type="email"]:valid{ color:green;}</style>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。